單一商品頁設計
eshopland 網店平台具備強大的設計網頁功能,讓商家可自主設計商品頁的風格。支持設計的商品頁面風格範圍包括:商品頁的背景顏色、照片顯示方式、文字、標籤、價格及按鈕等,以配合您的品牌形象及設計需求。
1. 商品頁設計工具
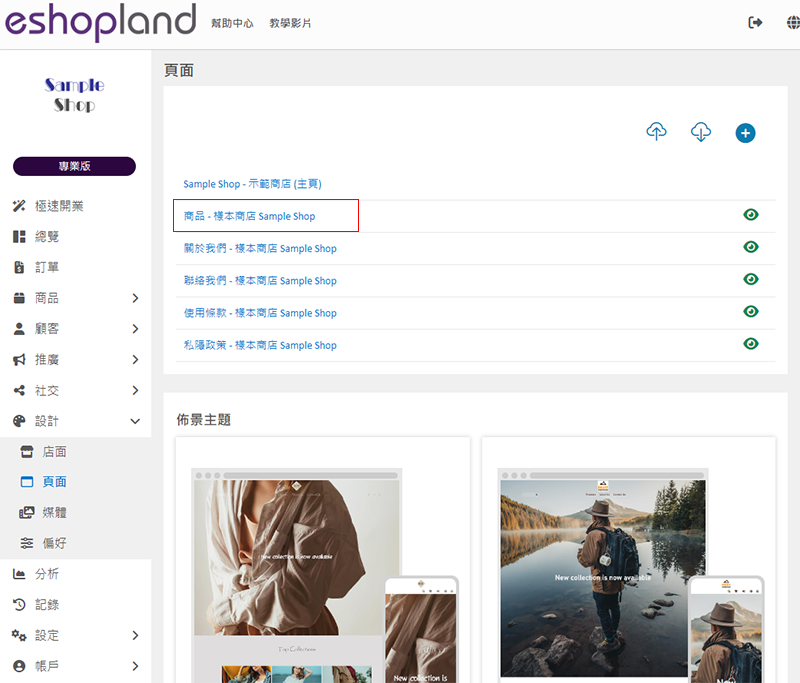
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

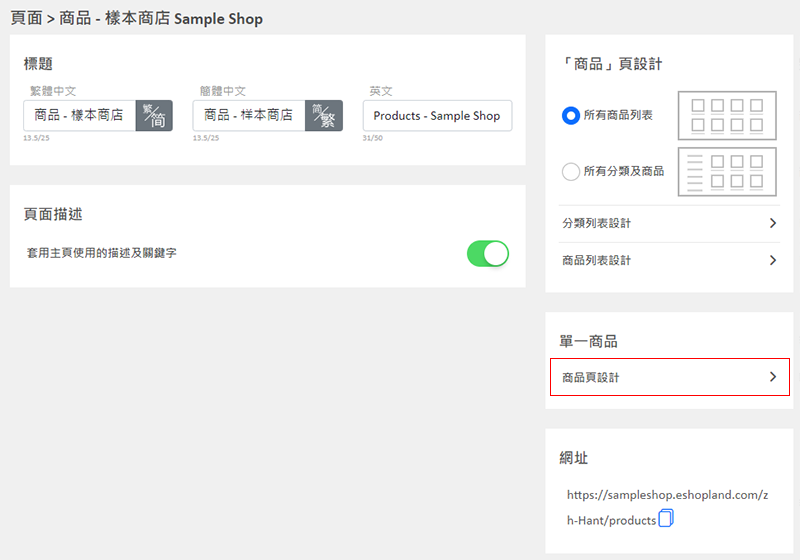
下移至「單一商品」,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 設計功能
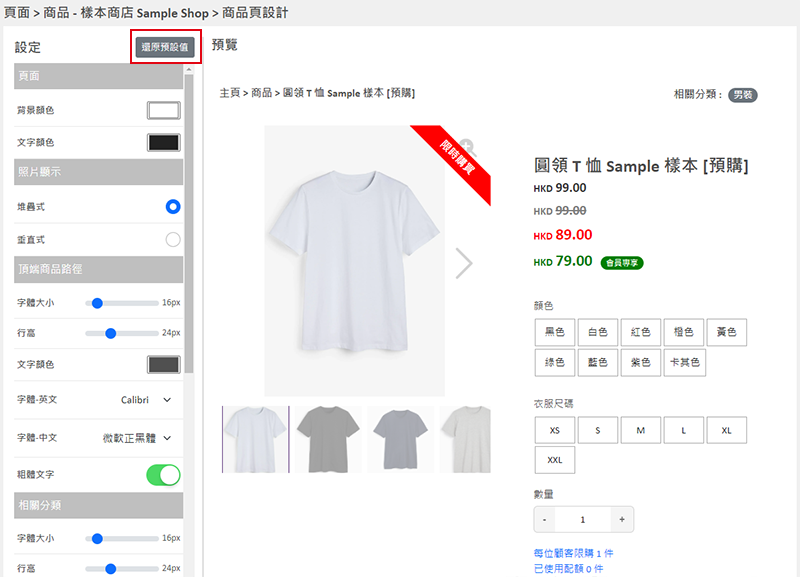
系統採用預覽式設計,讓您可即時看到設計效果。
商家可以自主設計商品頁面不同部分的風格,操作方式可參考以下的教學文章:
3. 還原預設值
點擊「還原預設值」,可以把商品頁的設計風格還原到系統預設的效果。
「還原預設值」會即時套用到所有商品頁的設計。

4. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
會員等級優惠設定
eshopland 網店平台的「專業」計劃用戶,可以善用會員分級制度功能,為網店設定會員分級優惠,有助推廣網店的品牌形象,同時有效提高營業額。會員分級制度功能只適用於「專業」計劃用戶,詳情可了解我們的... [閱讀更多]
Payment Asia 自動收款
eshopland 電商平台已串接 Payment Asia 支付閘道(payment gateway)系統,支援多種信用卡、電子錢包及線上線下收款方式,eshopland 的商戶更可申請專享特低的支... [閱讀更多]
更改訂單送貨方式
為配合不同商家的營運需要,eshopland 網店平台系統可以讓商家因應跟進訂單時的實際情況,更改未寄出訂單的送貨方式,以便滿足顧客的特定送貨要求。1. 進入訂單內容頁進入主控台 > 訂單,選擇需要更... [閱讀更多]
Pexels 免費圖庫
eshopland 與 Pexels 免費圖庫網站對接合作,將 Pexels 免費圖庫嵌入系統的圖庫,為商戶提供免費高品質的相片,助您更輕鬆創建及美化您的網店設計。Pexels 免費圖庫網站是一個國際... [閱讀更多]