商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。
eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。
1. 商品列表頁
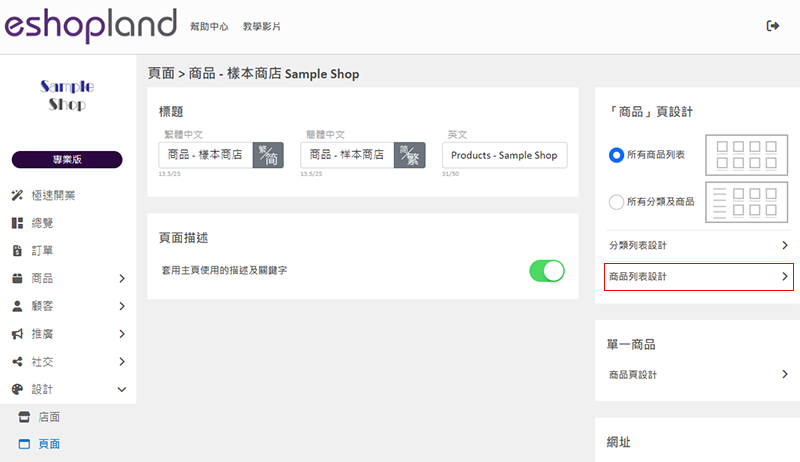
進入主控台 > 設計 > 頁面,然後點選「商品」列表頁。

2. 商品列表設計
點選以進入商品列表設計的操作頁面。

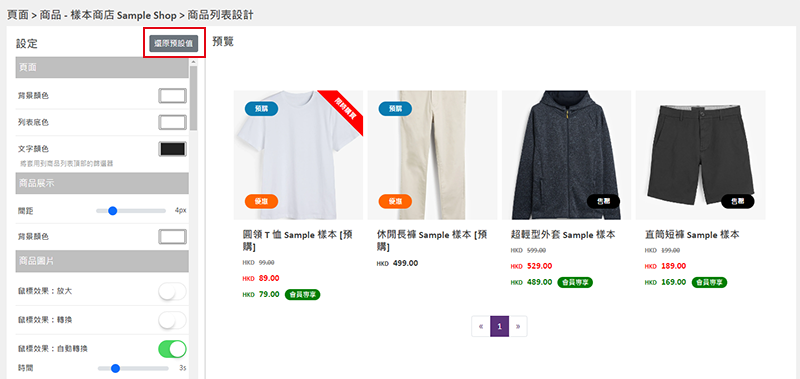
3. 設計功能
您可以自主設計商品列表的風格。
預覽式設計,讓您可即時看到設計效果。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。
商品列表不同部分的設計操作方式,可參考以下的教學文章:
4. 還原預設值
點擊「還原預設值」,可以把商品列表的設計風格還原到系統預設的效果。

5. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
ShipAny 物流自動化
eshopland 電商平台已串接 ShipAny 物流平台(logistics gateway),支援多種物流運送方式,包括香港郵政、新夏輝冷運、LALAMOVE、順豐速運、中通快遞、UPS、Jum... [閱讀更多]
順豐「到付」或「寄付」
商家設定「順豐速運」為網店的送貨方式時,可選擇「預收運費」或「運費到付」。eshopland網店平台已串接順豐官方物流系統,支援自動生成順豐運單,無需開通,無額外費用,所有商家均可使用,靈活配合網店需... [閱讀更多]
社交媒體連結
eshopland 讓您在網店頁尾自選加入社交媒體連結圖示 (icon),將網店連結到您的社交媒體帳戶,有助提升網店的宣傳及銷售效果。1. 啟用社交媒體功能進入主控台>設計>偏好,啟用社交媒體按鈕。... [閱讀更多]
Instagram 商業帳號貼文自動接單
eshopland 網店平台已推出 Instagram (IG) 商業帳號貼文自動接單功能,讓商家可以輕鬆透過IG 貼文,自動接收顧客訂單。當顧客在店主的 IG 貼子上,留言輸入「關鍵字」及訂購「數量... [閱讀更多]