商品列表顏色風格
網店網頁設計・商品列表・商品顯示
eshopland 網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
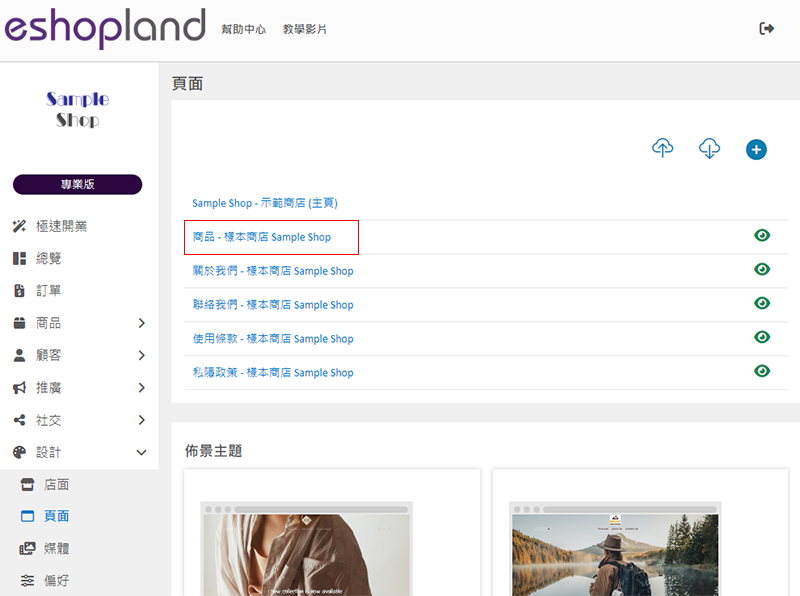
1. 商品列表頁
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

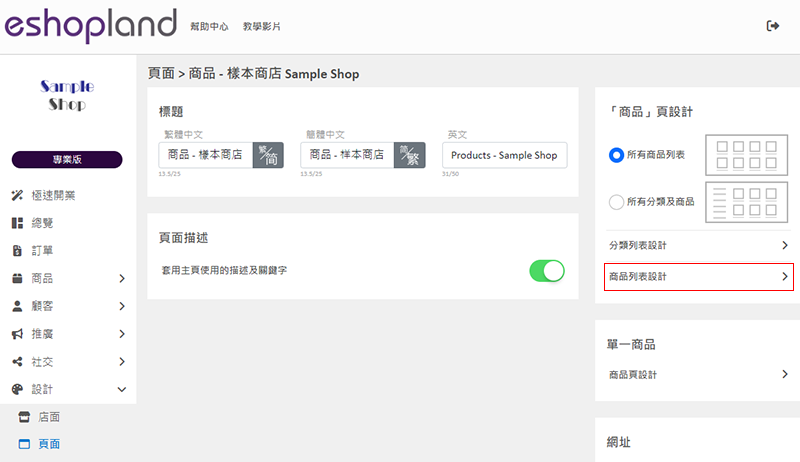
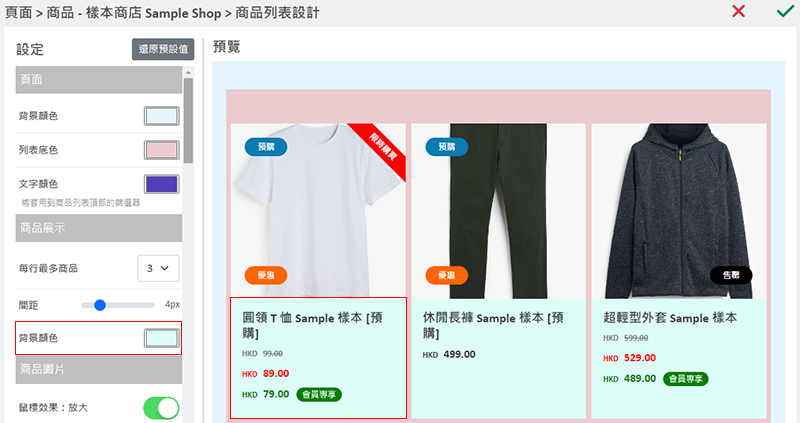
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

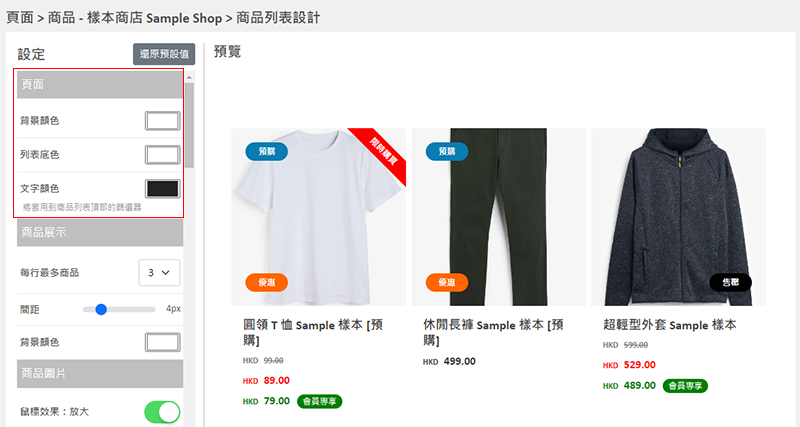
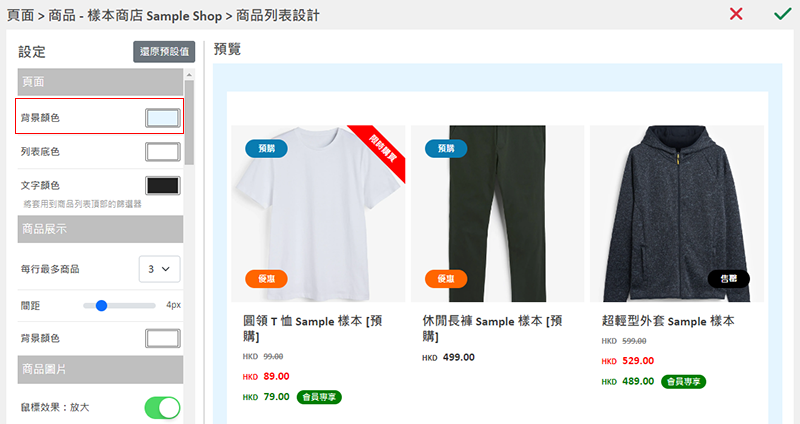
3. 設定「商品列表」頁面顏色
您可以自訂「商品列表」頁面上不同位置的顏色。

背景顏色:
整個「商品列表」頁面上的背景顏色。

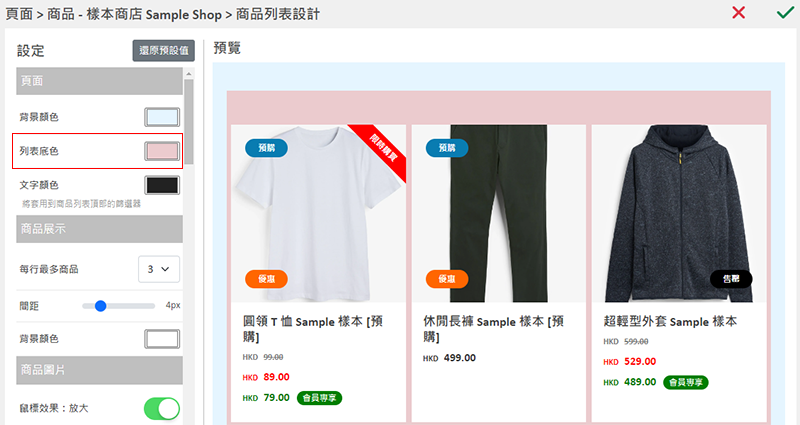
列表底色:
整個「商品列表」的底色。

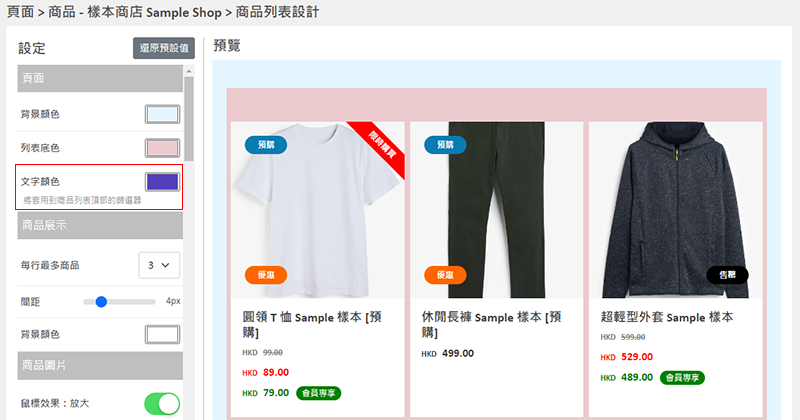
文字顏色:
「商品列表」頂部篩選器的文字顏色。
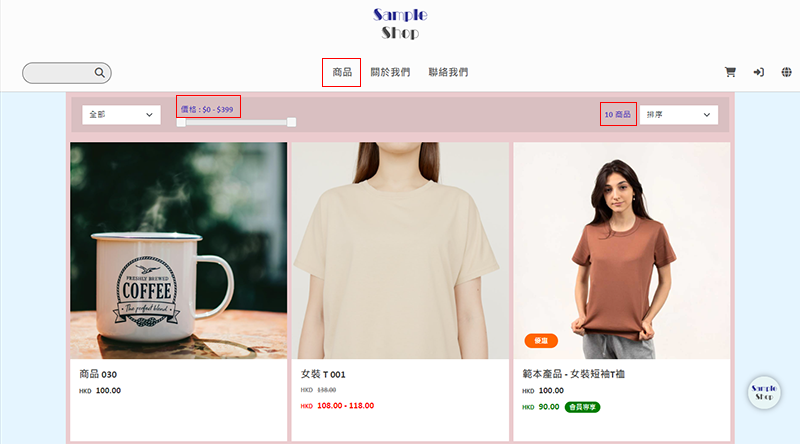
這項設定需要前往您的網店「商品」列表頁面查看。

「商品列表」頂部的篩選器,已套用了新的文字顏色

4. 設定「商品展示」方塊顏色
背景顏色:
在「商品列表」上展示時,商品方塊的背景顏色。
您可以使用調色盤或顏色代碼(color code)來設定顏色。

5. 設定「商品名稱」的文字顏色及風格
文字顏色:
在「商品列表」上商品名稱的文字顏色。
此外,您還可以自訂「商品名稱」的字體大小、行高、字體 (中文及英文)、粗體文字及文字對齊。

6. 設定「商品列表」分頁顏色
分頁:
在「商品列表」下底部的文字及背景顏色。

7. 套用
儲存  設定。
設定。
延伸閱讀
商品排序
為配合不同商家的經營策略,eshopland 網店平台備有自訂商品排序功能,讓商家可透過手動更新個別商品的排列次序,或進行批量調整,以切合營運需求。1. 進入商品列表前往主控台 > 商品 > 所有商品... [閱讀更多]
分類商品列表
在網店頁面上添加分類商品列表區塊,方便顧客瀏覽指定分類中的的商品。1. 新增分類商品列表區塊在主控台>設計>頁面。選擇或新增頁面,進入頁面的佈局設計工具。按新增 並選擇分類商品列表區塊。2. 設定分... [閱讀更多]
顧客申請取消訂單
為配合商家的不同營運需求,eshopland 網店商戶可彈性啟用顧客申請取消訂單功能,允許顧客要求取消未發貨的訂單,減輕客服負擔、提升顧客滿意度。1. 「顧客申請取消訂單」設定前往主控台 > 設定 >... [閱讀更多]
商品成本價
為了便利商家計算訂單利潤,eshopland 網店平台已加入商品成本價功能。商家只需為商品輸入成本價,系統便會自動計算及顯示每一張訂單的估算利潤,以供商家參考。商品成本價功能只適用於「專業」計劃用戶,... [閱讀更多]