設定每行商品數量
網店網頁設計・商品列表・商品顯示
eshopland 網店平台的多功能網頁設計工具,可以讓商家自主為網店網頁加入不同的設計風格,自訂商品列表的每行商品數量,以配合不同網店的主題和形象。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
1. 商品列表頁
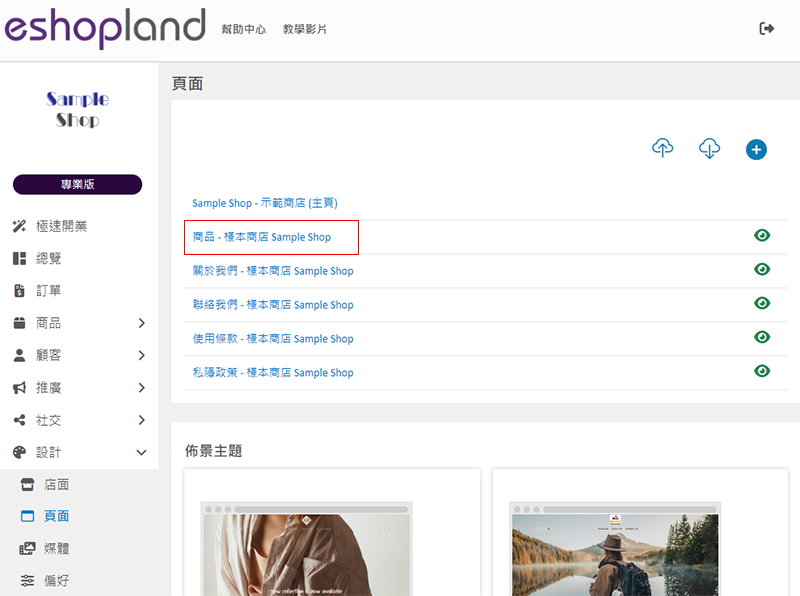
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

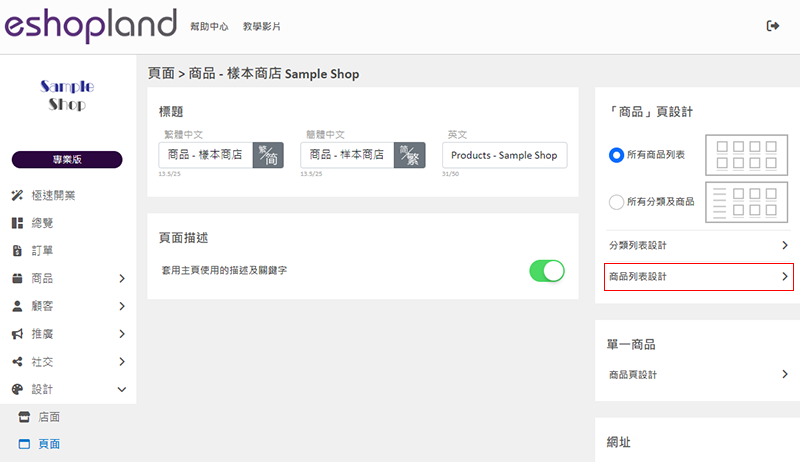
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

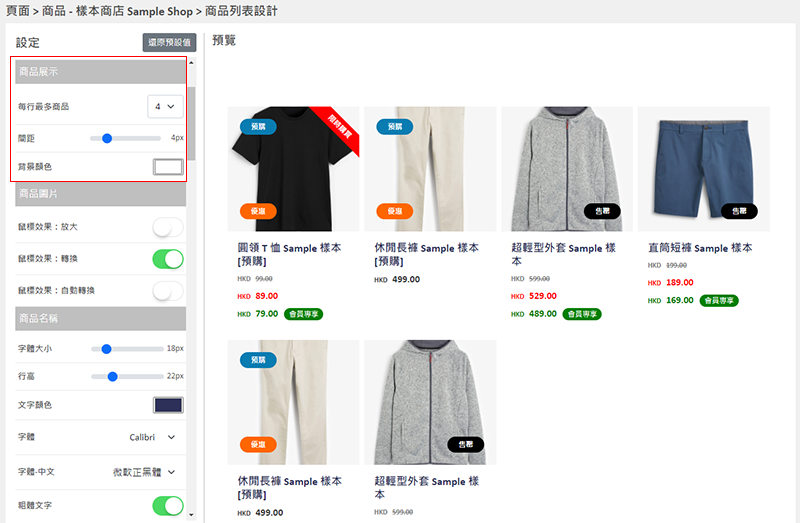
3. 設定「商品展示」
您可以自訂商品在「商品列表」上展示時的設計。

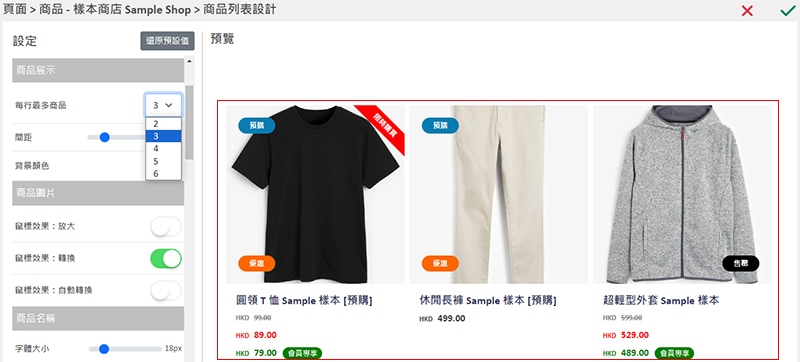
每行最多商品
「商品列表」在桌面版顯示時,可在每行展示的商品數量。
您可以設定每行展示 2 – 6 件商品。

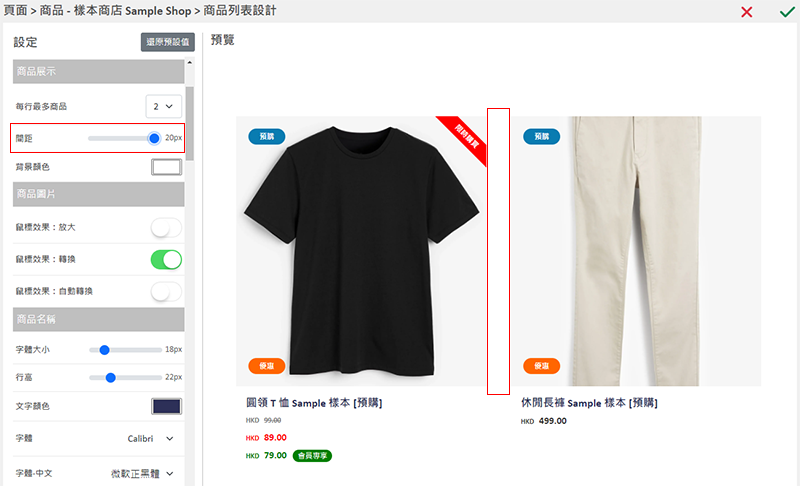
間距
在「商品列表」上展示時,商品之間的間距,以像素(px)為單位。
當您更改間距時,商品方塊的大小亦會自動調整。

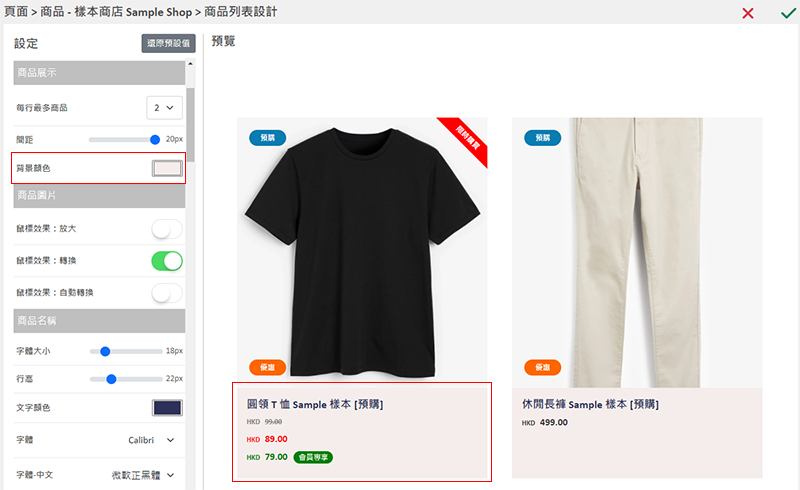
背景顏色
在「商品列表」上展示時,商品方塊的背景顏色。
您可以使用調色盤或顏色代碼(color code)來設定顏色。

4. 套用
儲存  設定。
設定。
延伸閱讀
順豐自動化印單
商家透過 eshopland 系統後台,可以自動生成及列印順豐速運,然後直接安排寄送;一鍵列印運單,無須安裝任何插件,省時省力。只要商家輸入正確的順豐帳戶登記電話號碼或順豐月結卡號,即將已寄送的運單記... [閱讀更多]
更改店員用戶權限
在使用 eshopland 網店平台時,商家可以因應實際營運狀況,隨時調整店員用戶的網店管理權限,或當店員離職時,直接刪除該管理員用戶,以保護網店的資料及數據。關於新增店員用戶的操作方法,可以參考《新... [閱讀更多]
訂單總覽
在 eshopland 主控台進入訂單內容頁後,您除了可以查閱訂單的各項詳情,還可以進行訂單管理。以下介紹訂單內容頁所包括的各項資料。1. 進入訂單內容頁登入主控台 > 訂單,選擇訂單號碼,進入訂單內... [閱讀更多]
訂單狀態更新
商家有效運用 eshopland 網店平台的訂單狀態功能,能即時掌握每張訂單的實時狀態及處理進度。系統提供「付款狀態」、「運送狀態」及「訂單狀態」的彈性更新模式,可選擇自動化或手動調整,有效提升管理員... [閱讀更多]