商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。
eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。
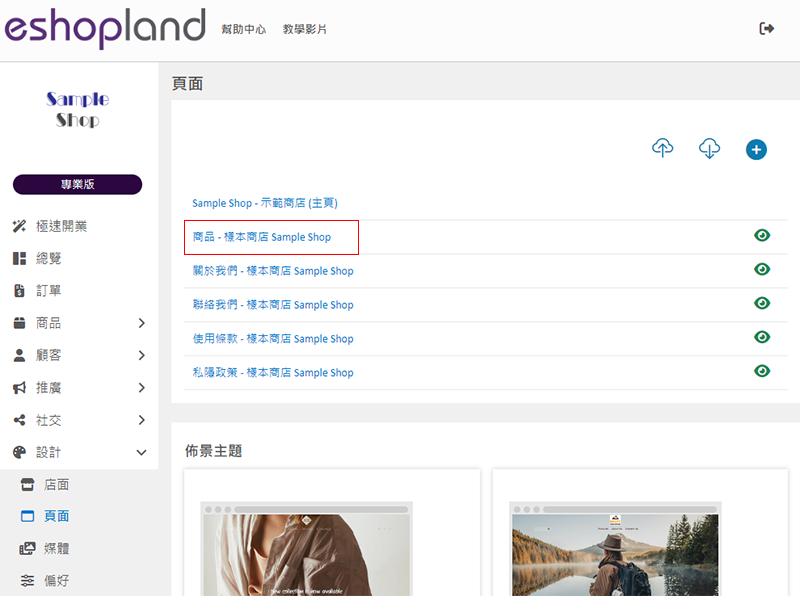
1. 商品列表页
进入控制台 > 设计 > 页面,然后点击「商品」列表页。

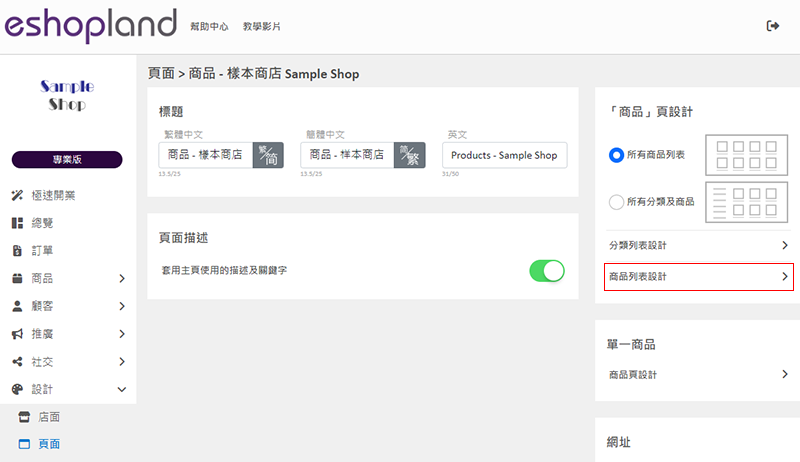
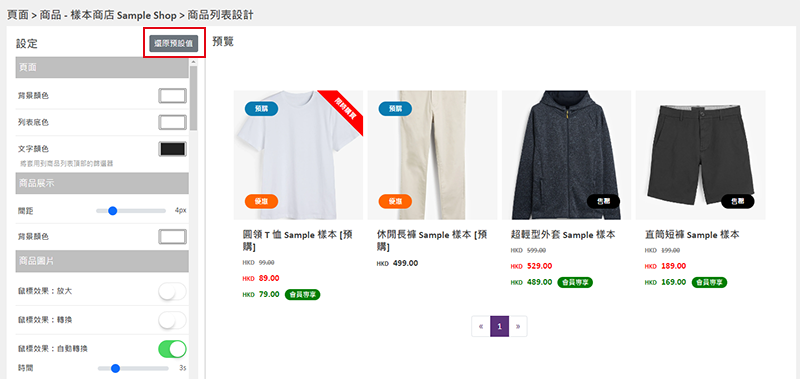
2. 商品列表设计
点击以进入商品列表设计的操作页面。

3. 设计功能
您可以自主设计商品列表的风格。
预览式设计,让您可实时看到设计效果。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。
商品列表不同部分的设计操作方式,可参考以下的教学文章:
4. 还原预设值
点击「还原预设值」可以把商品列表的设计风格还原到系统預设的效果。

5. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
分类商品列表
在网店页面上添加分类商品列表区块,方便顾客浏览指定分类中的的商品。1. 新增分类商品列表区块在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计工具。按新增 并选择分类商品列表区块。2. 设... [阅读更多]
服务计划升级
eshopland 网店平台深明商家都有不同的预算和需求,为赋予商家更大的经营灵活性,商家在购买 eshopland 的月费或年费服务计划后,可以随时升级至更高级别的服务计划,以便应付日渐增长的营运需... [阅读更多]
订单付款收据
eshopland 平台支持多种手动付款方式,例如银行转账、手动Alipay HK、PayMe、转数快及其他手动电子钱包付款等,顾客在完成转账或手动付款后,可以上传付款收据供商户进行查证核实。1. 顾... [阅读更多]
接受缺货订单
eshopland 电子商务平台特设接受缺货订单功能,让您能更灵活安排商品库存。即使该商品临时售罄,顾客也无须担心商品缺货,可以无间断地订购心水商品。1. 进入商品内容页。登入控制台 > 商品 >所... [阅读更多]