商品圖片放大或轉換
網店網頁設計・商品列表・商品展示
商家可以利用 eshopland 網店平台的多功能網頁設計工具,設定商品圖片在商品列表的顯示方式,例如當把滑鼠移到商品列表上的圖片時,圖片會放大顯示,或會轉換;甚至可以設定圖片按時自動轉換,以增強網頁的視覺效果。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
1. 商品列表頁
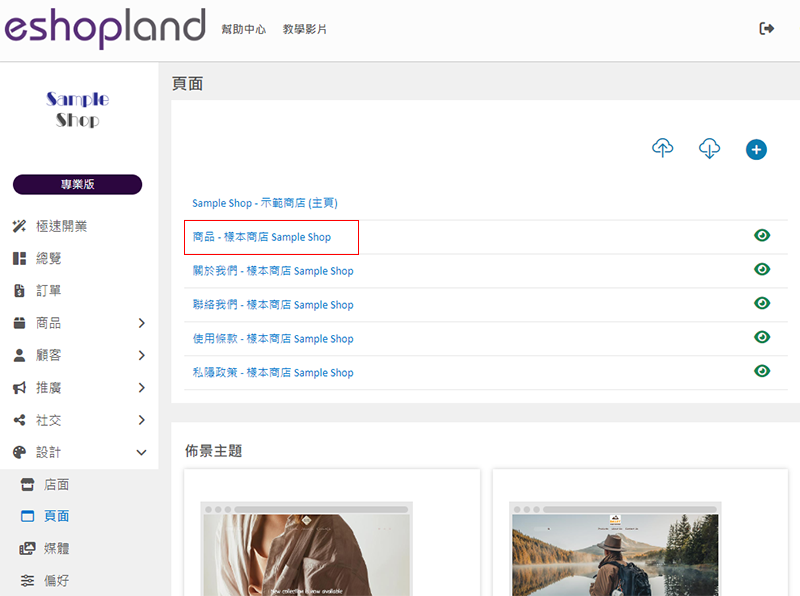
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

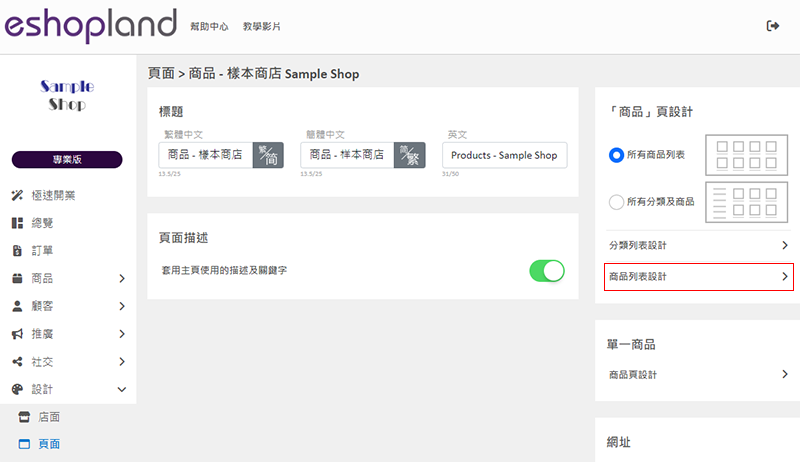
2. 商品列表設計
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

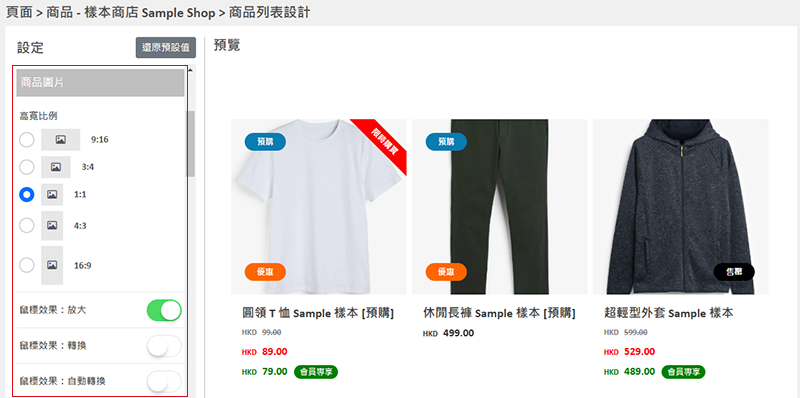
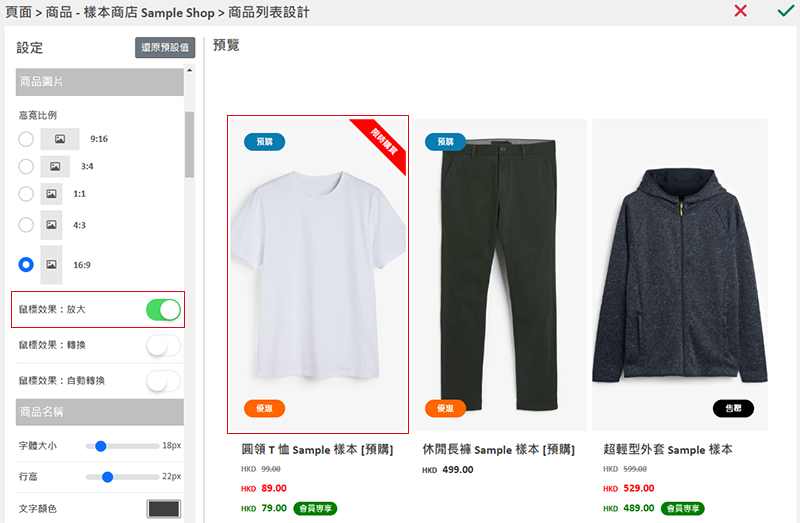
3. 設定「商品圖片」
您可以自訂商品圖片在「商品列表」上的顯示方式。

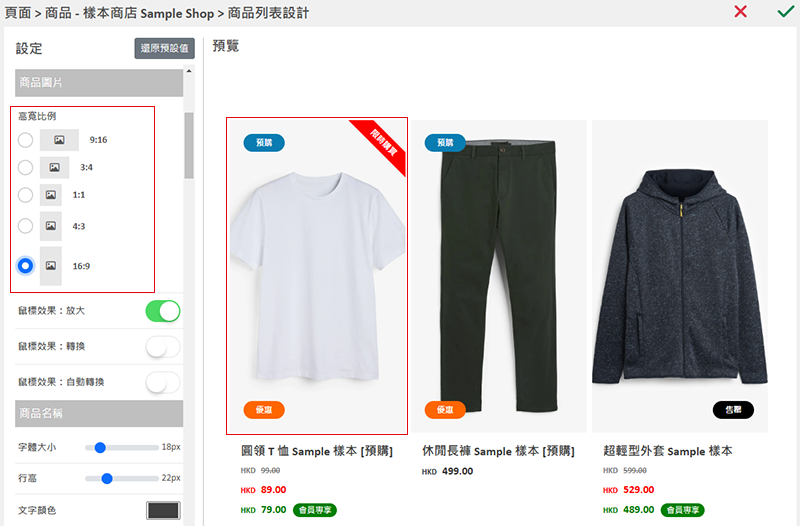
高寬比例
選擇商品圖片在商品列表顯示時,高度與寬度的比例。
圖片顯示會按照原圖的比例自動調整。
提示:
假如您上載的商品圖片是正方形(即 1:1),而您選擇使用 16:9 的高寬比例,商品圖片會被自動裁剪,以達到符合 16:9 的比例。
假如您希望使用 16:9 的高寬比例,建議上載 16:9 比例的圖片,例如1280 x 720、1920 x 1080、3840 x 2160 等。

鼠標效果:放大
當顧客利用滑鼠(mouse)在商品列表上互動,把鼠標(cursor or mouse pointer)移到商品圖片上時,該圖片會稍微放大顯示,以增強互動時的視覺效果。

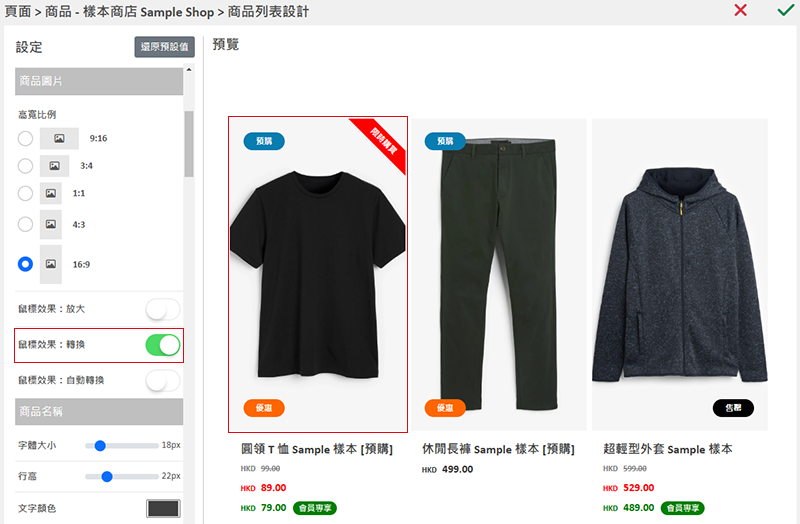
鼠標效果:轉換
當顧客把鼠標移到商品圖片上時,商品圖片會轉換為第二幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片轉換的效果。

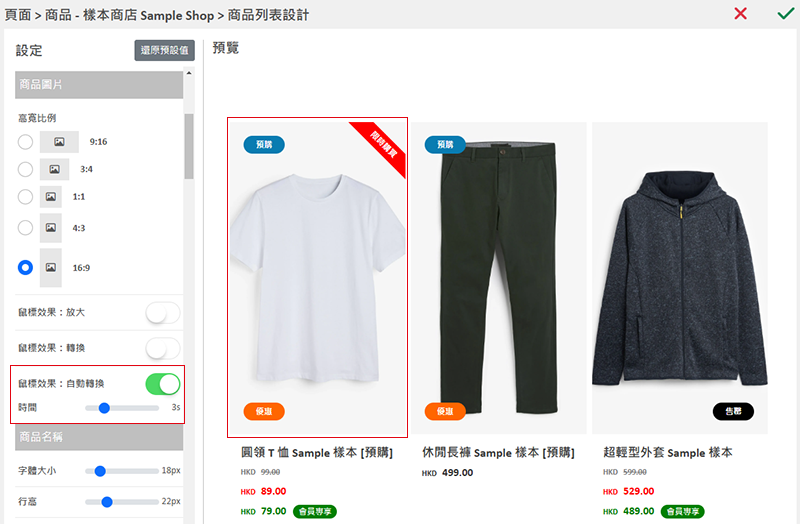
鼠標效果:自動轉換
全部在「商品列表」上的商品圖片,都會按照設定時間自動轉換。
商品圖片自動輪播轉換功能,只會套用於商品的首兩幅圖片。
商家必須為商品加入最少兩幅圖片,方可展現圖片自動轉換的效果。
自動轉換的設定時間以秒(s – second)為單位。
例子:
自動轉換時間設定為「3s」,即表示所有在「商品列表」的圖片,會每 3 秒鐘自動轉換一次;而只有一幅圖片的商品,則不會有任何轉換。

4. 套用
儲存  設定。
設定。
延伸閱讀
網店網址及二維碼
eshopland 網店平台系統會自動生成網店的二維碼,商家可以在網店管理後台,複製網店的網址或二維碼,分享到不同的社交平台,以推廣您的網店業務。1. 登入帳戶進入主控台>設定>一般,下移至「網址」... [閱讀更多]
自定義送貨方式
eshopland 讓您自定義網店支援的運送方式,例如自取、運費到付、本地速運等,以配合您的營運需要。1. 運送設定登入帳戶並進入主控台,點選設定 > 運送。點選新增 ,新增送貨方式。從清單上揀... [閱讀更多]
顧客訂閱名單
在網店加入顧客訂閱功能,讓顧客透過電郵或手機號碼訂閱網店的最新資訊及優惠,有助提升網店宣傳活動的推廣效果。顧客訂閱功能只適用於「進階」及「專業」計劃的用戶,詳情可了解我們的定價方案。1. 在網頁上加入... [閱讀更多]
公告列
在 eshopland 網店平台構建的任何網店,都可以新增網店公告列,以用作顯示重要的訊息,如免運費安排、突發消息、最新優惠等。商家更可以自行設計公告列的文字及顯示方式,以符合網店的設計風格。1. 新... [閱讀更多]














