进阶页尾设计
为了让商家能设计更个性化的网店网页,eshopland 布局设计工具已加入进阶页尾设计元素,让商家自订网店尾单(footer)的设计风格,以配合整体的设计效果。
1. 进入布局设计工具
前往主控台 > 设计 > 页面,
选择任何页面进入页面设置,
按编辑  以进入布局设计工具。
以进入布局设计工具。
2. 进阶页尾设计
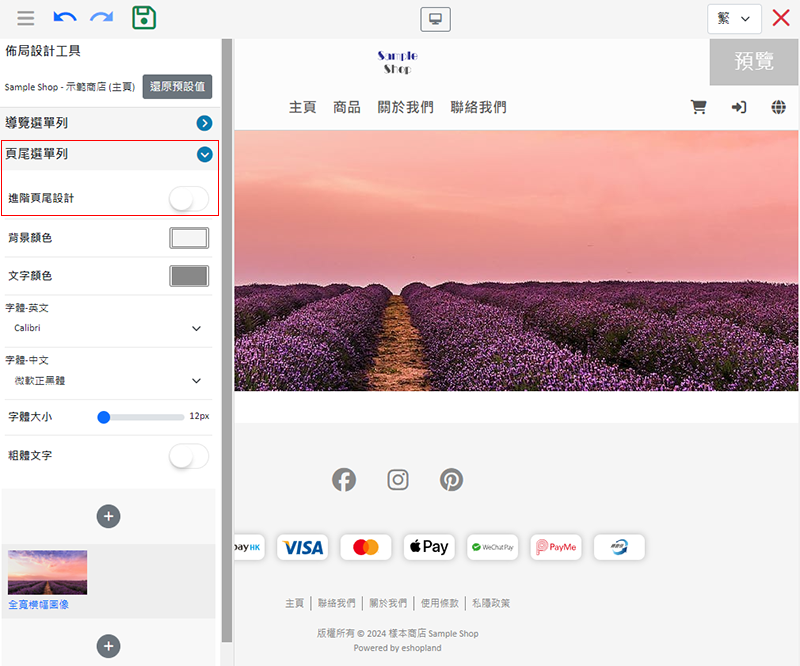
在左侧工具栏展开页尾菜单列。

启用  进阶页尾设计。
进阶页尾设计。

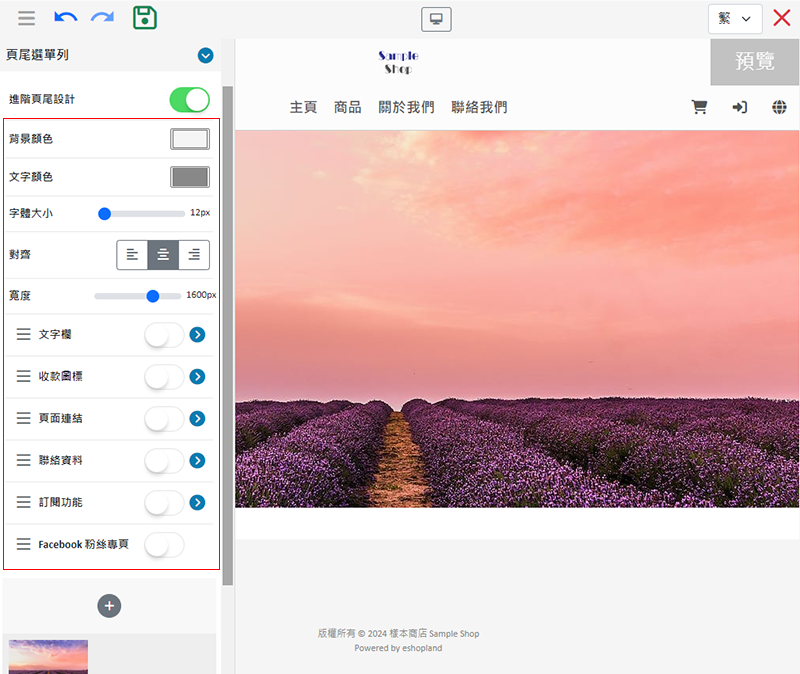
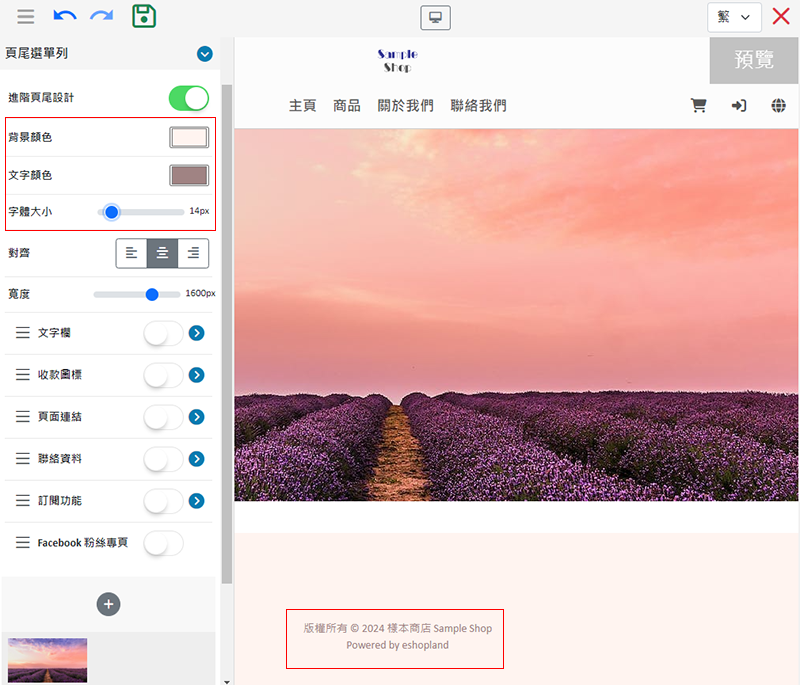
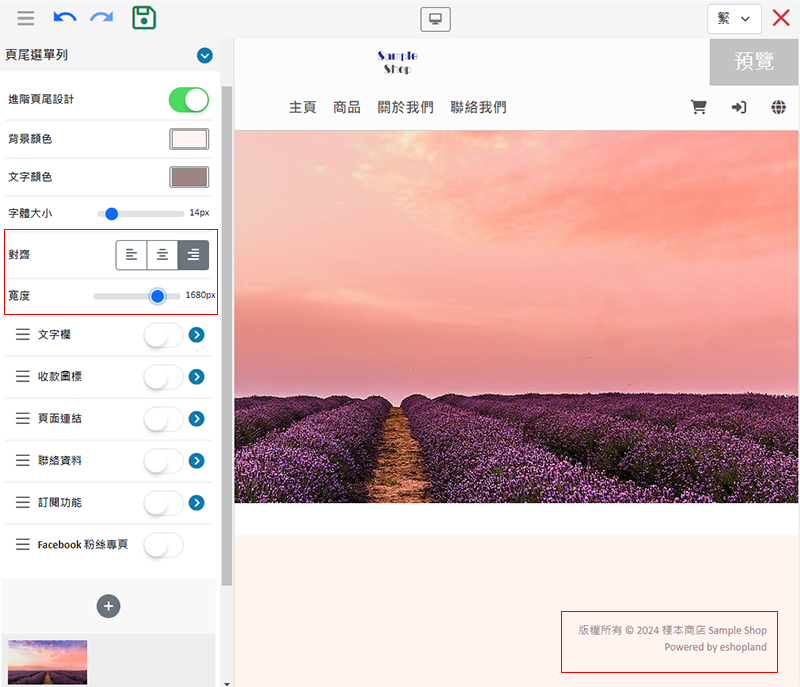
3. 页尾背景及文字颜色
背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
文字颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
设定页尾的版权所有及「Powered by eshopland」文字的颜色。
字体大小
设定页尾文字的字体大小。

对齐
设定页尾文字的位置为「靠左」、「置中」或「靠右」。
宽度
设定页尾内容在桌面版上显示的宽度。

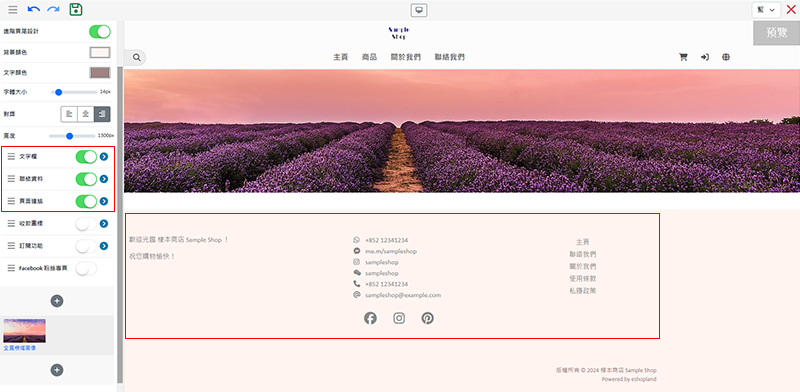
4. 页尾设计
系统支持自主加入以下指定页尾设计组件:
文字栏
收款图标
页面链接
联络数据
订阅功能
Facebook 粉丝专页
拖拉(drag & drop)移动  元件,可以重新排列元件的次序。
元件,可以重新排列元件的次序。
停用  元件可在页尾上隐藏该元件。
元件可在页尾上隐藏该元件。

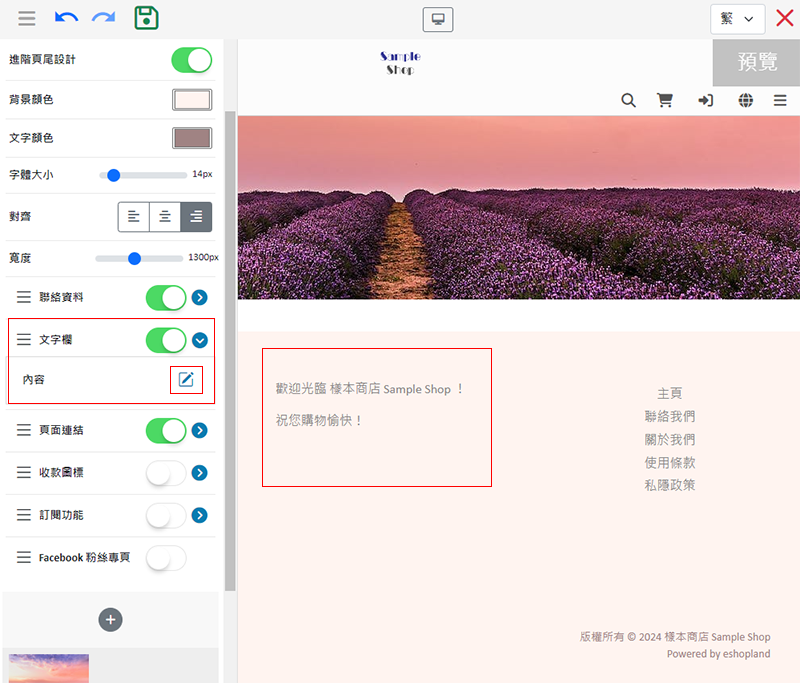
5. 文字栏元件
商家可以利用文字栏元件,输入网店简介、商品特色或其他资料。
启用  及展开文字栏元件,
及展开文字栏元件,
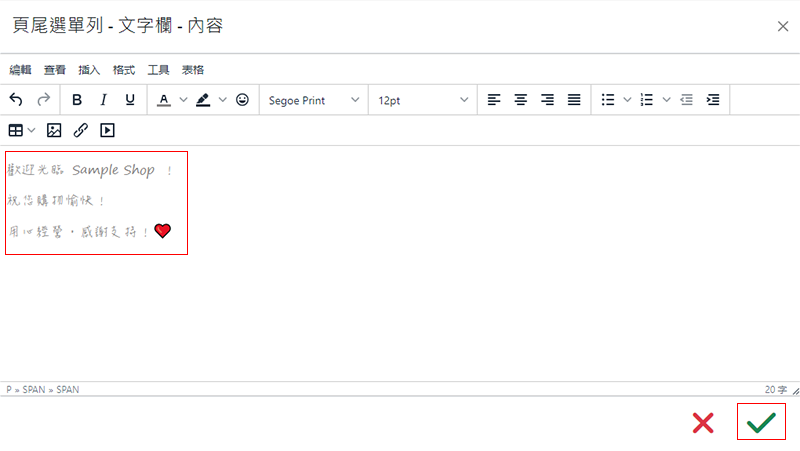
按编辑  进入多功能文字栏。
进入多功能文字栏。

您可以在多功能文字栏內自定义文字内容。
完成后确定  套用文字内容。
套用文字内容。

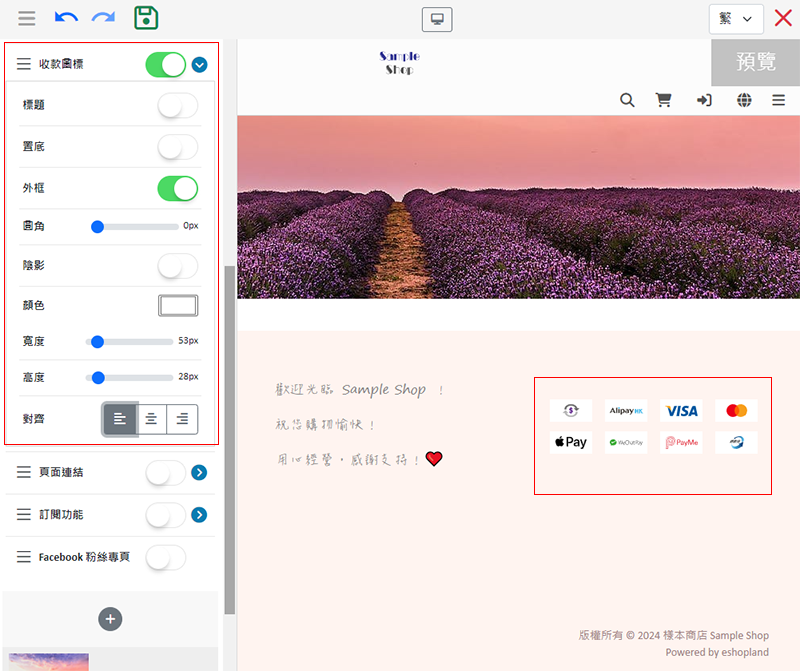
6. 收款图标元件
启用  及展开收款图标元件,可自订收款图标:
及展开收款图标元件,可自订收款图标:
位置(是否「置底」)
设计(外框、图角、阴影及底色)
大小(宽度及高度)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的收款设定(主控台 > 设定 > 收款),自动显示及排列收款图标。

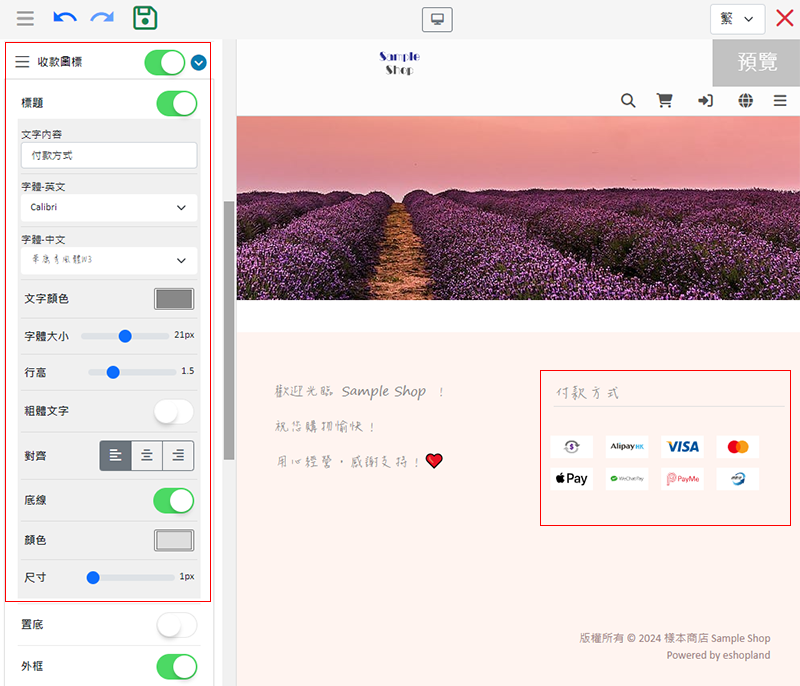
启用  收款图标组件的「标题」功能,可自定义收款图标「标题」:
收款图标组件的「标题」功能,可自定义收款图标「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

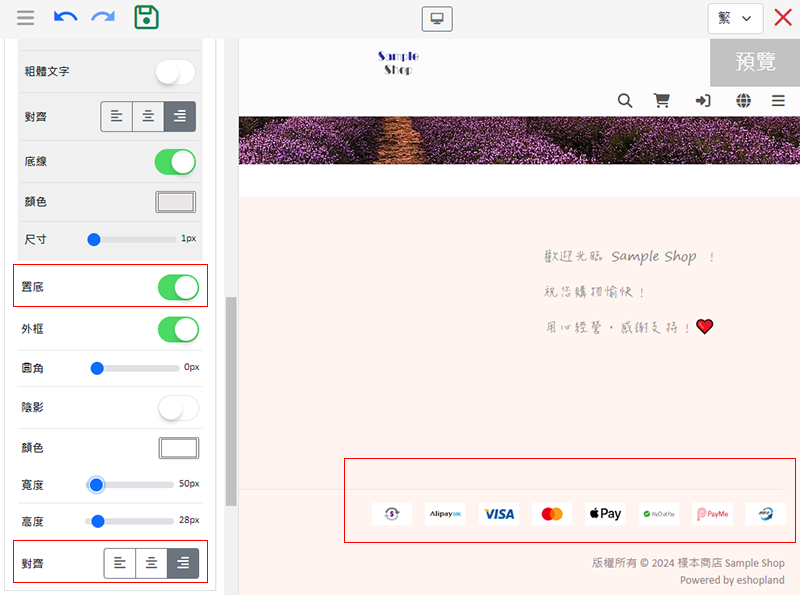
以下为示范例子:
- 收款图标设为「置底」及「靠右」。
- 启用  收款图标元件的「标题」及「底线」功能,不输入标题文字内容。
收款图标元件的「标题」及「底线」功能,不输入标题文字内容。

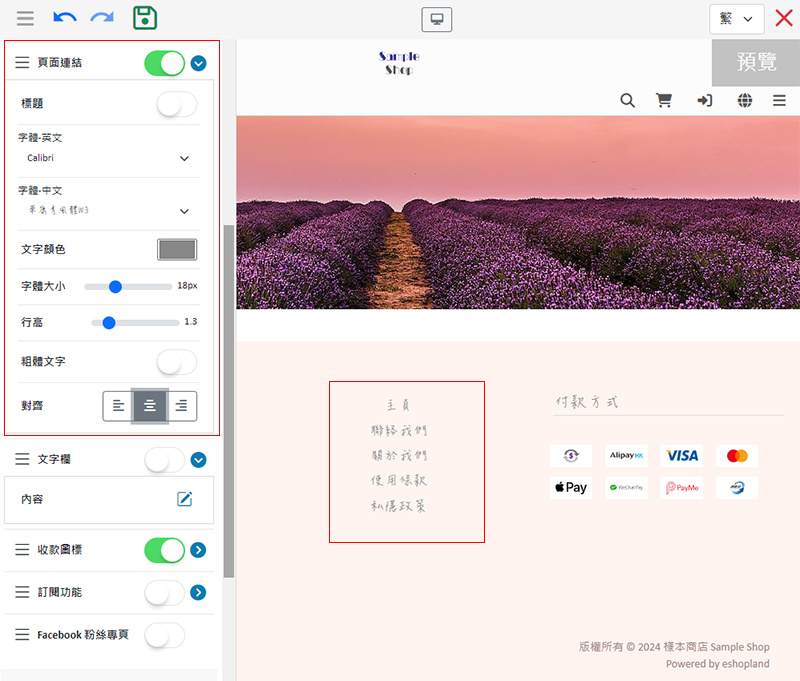
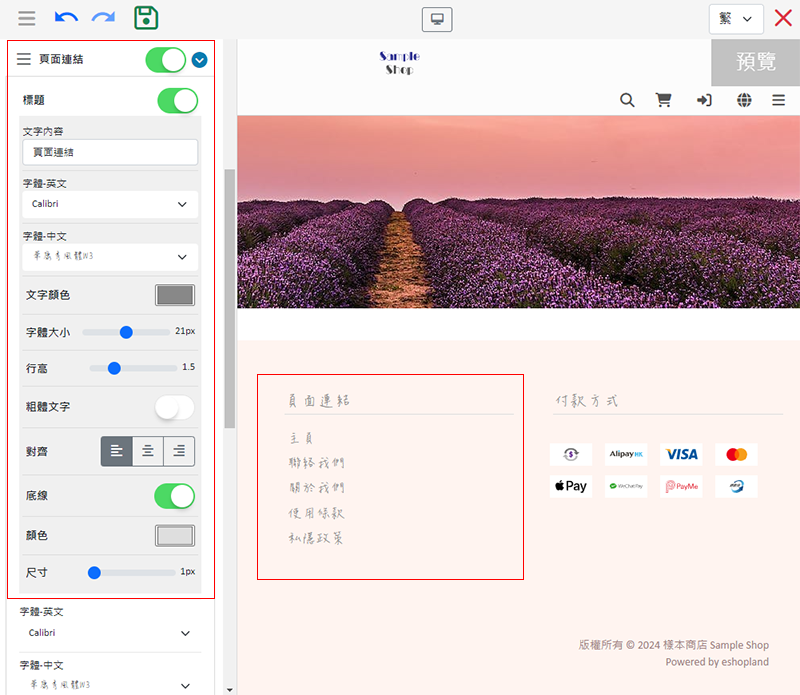
7. 页面链接元件
启用  及展开页面链接元件,可自定义页面链接元件:
及展开页面链接元件,可自定义页面链接元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的页尾菜单项目设定(主控台 > 设計 > 偏好),自动显示及排列页面链接。

启用  页面链接组件的「标题」功能,可自定义页面链接「标题」:
页面链接组件的「标题」功能,可自定义页面链接「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

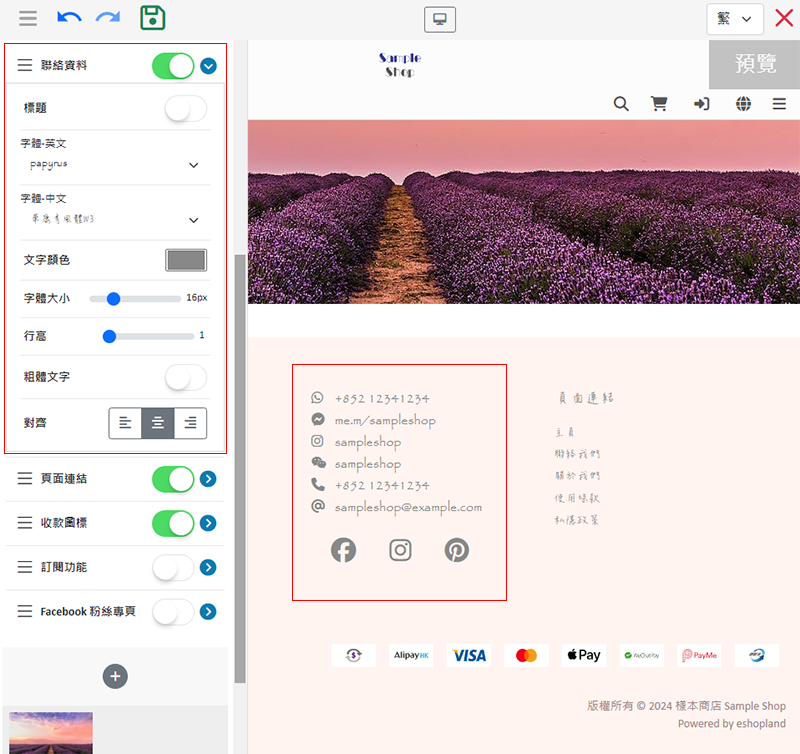
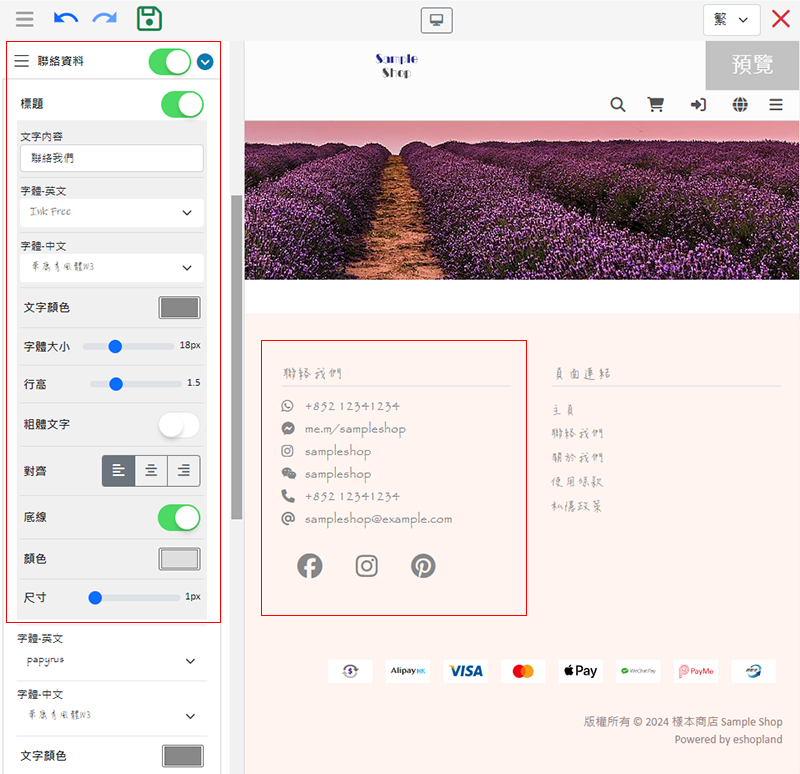
8. 联络资料元件
启用  及展开联络资料元件,可自定义联络资料元件:
及展开联络资料元件,可自定义联络资料元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的客服功能按钮的联络资料,及社交媒体设置(主控台 > 设計 > 偏好),自动显示及排列联络资料。

启用  联络资料组件的「标题」功能,可自定义联络资料「标题」:
联络资料组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

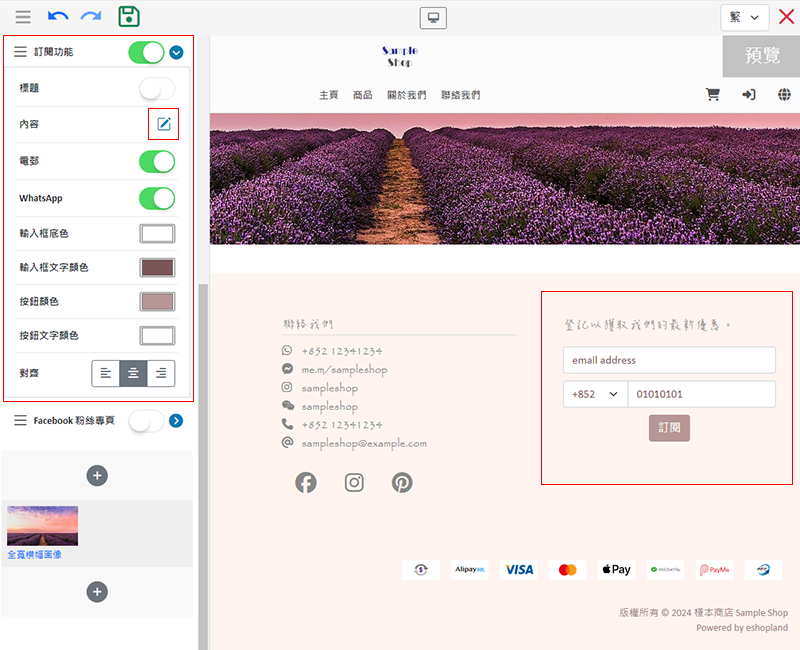
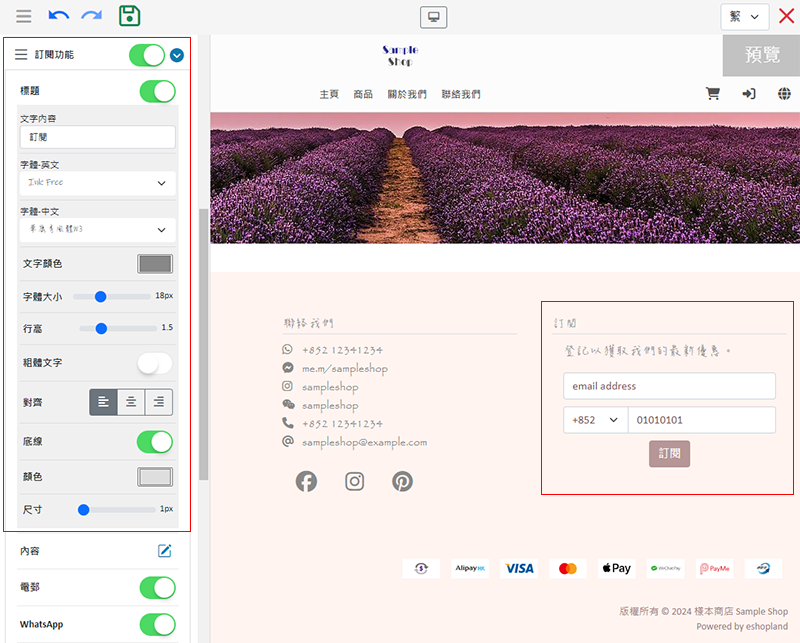
9. 订阅功能
启用  订阅功能组件,可自定义订阅功能组件:
订阅功能组件,可自定义订阅功能组件:
按编辑  可进入多功能文字栏,输入文字内容。
可进入多功能文字栏,输入文字内容。
接受订阅方法(电邮、WhatsApp)
订阅方法设计(输入框文字颜色、按钮颜色)
对齐(「靠左」、「置中」或「靠右」)

启用  订阅功能组件的「标题」功能,可自定义联络资料「标题」:
订阅功能组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

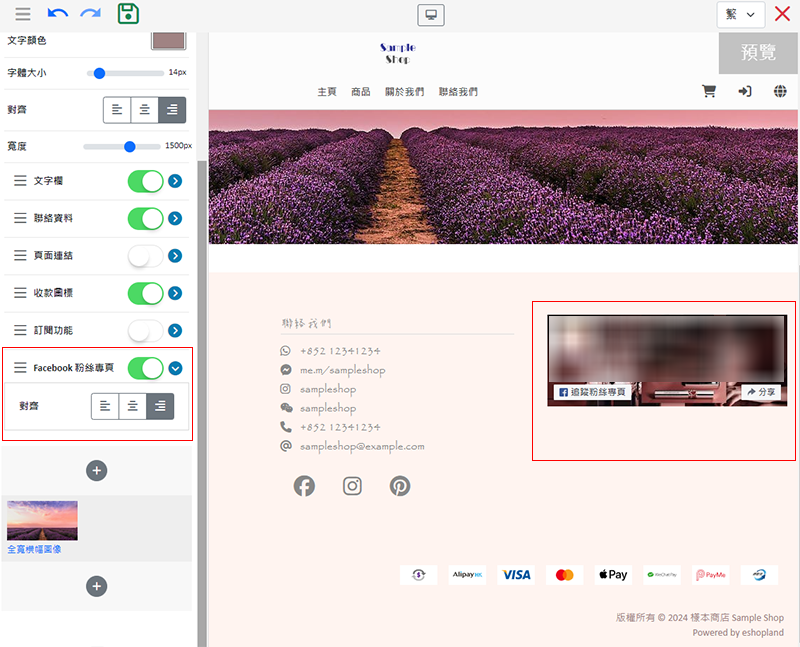
10. Facebook粉丝专页
将 Facebook 粉丝专页加到网店的页尾,可以在您的网店推广您的 Facebook 公开专页。
启用  Facebook 粉丝专页。
Facebook 粉丝专页。
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的社交媒体设置(控制台 > 设计 > 偏好),自动显示您的 Facebook 粉丝专页。
您必须先有在社交媒体设定输入 Facebook 粉丝专页链接,进阶尾页设定的「Facebook 粉丝专页」元件按钮才会出现。

11. 套用设定
完成设定后按确认  套用设定。
套用设定。
延伸阅读
管理顾客资料
登入 eshopland 控制台后,可以简易地查阅及管理顾客的资料,以及查核顾客的会员分类。1. 进入顾客资料页。登入控制台> 顾客,然后点选顾客名称,以进入顾客资料页。2. 顾客个人资料。顾客的个... [阅读更多]
全宽横幅图像
在 eshopland网店加入具代表性的全宽横幅图像,能建立网店及品牌形象,同时为网店页带来更佳的视角效果。1. 新增全宽横幅图像区块。在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计工... [阅读更多]
订单限额
订单限额为了更有效地预防恶意或不负责任的订购行为,eshopland电子商务平台系统让您自行设定订单限额,确保网店运作顺畅。1. 启用订单限额。登录帐户并进入控制台>设置>订单,启用订单限额功能。2... [阅读更多]
后台手动新增订单
为配合不同商家的营运需求,eshopland 网店平台系统已配备了手动新增订单功能(又俗称为「后台落单」),以便商家能够在网店管理后台,透过手动操作方式,新增来自实体店、社交平台或其他途径的顾客订单。... [阅读更多]