商品列表颜色风格
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,支持自订商品列表不同部分的颜色,例如商品列表底色、商品展示背景颜色、文字颜色等,让商家轻松设计出独一无二的专业网店,有助吸引更多潜在顾客的注意力。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
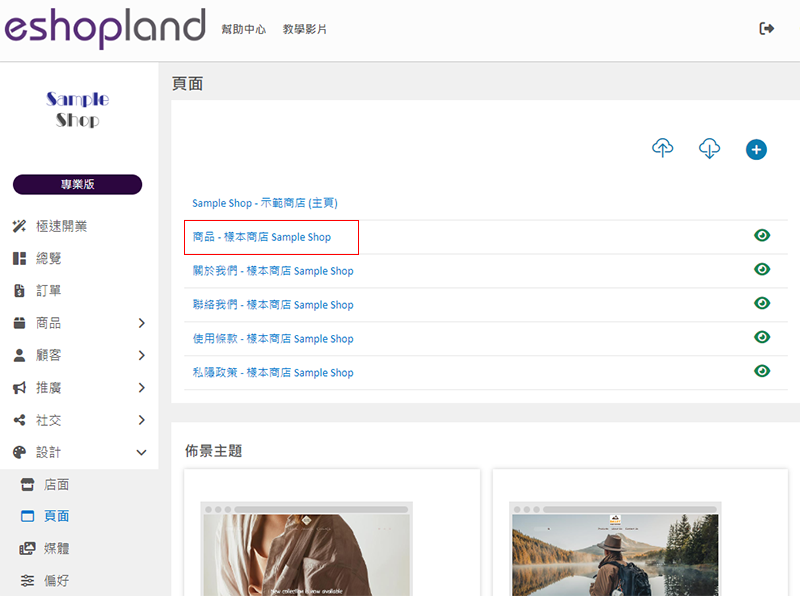
1. 商品列表页
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

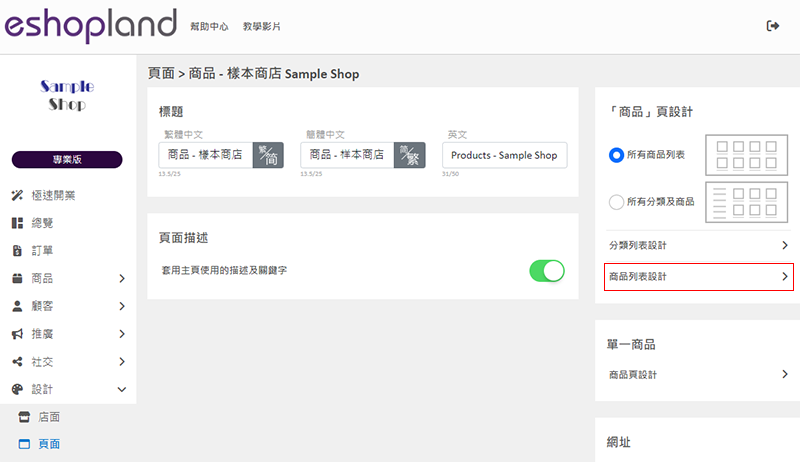
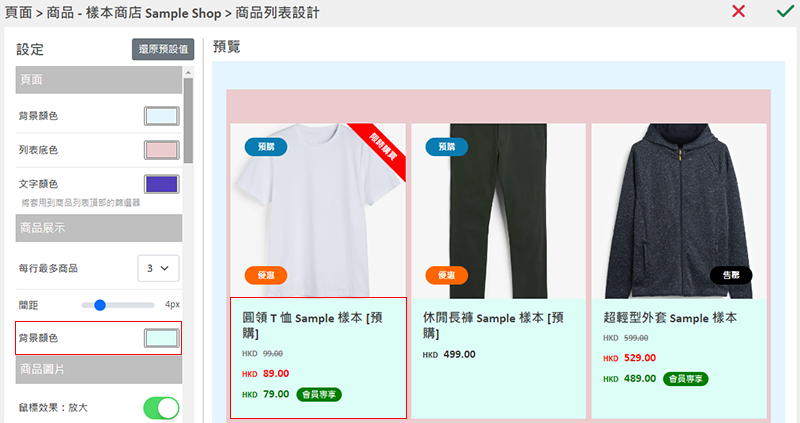
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

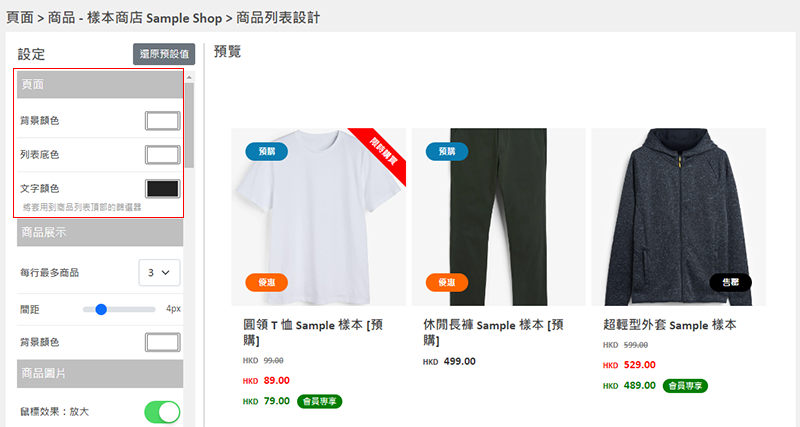
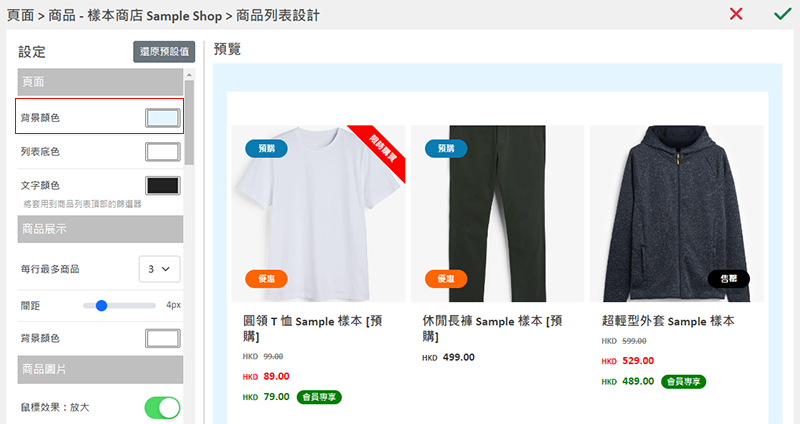
3. 设定「商品列表」页面颜色
您可以自定义「商品列表」页面上不同位置的颜色。

背景颜色:
整个「商品列表」页面上的背景颜色。

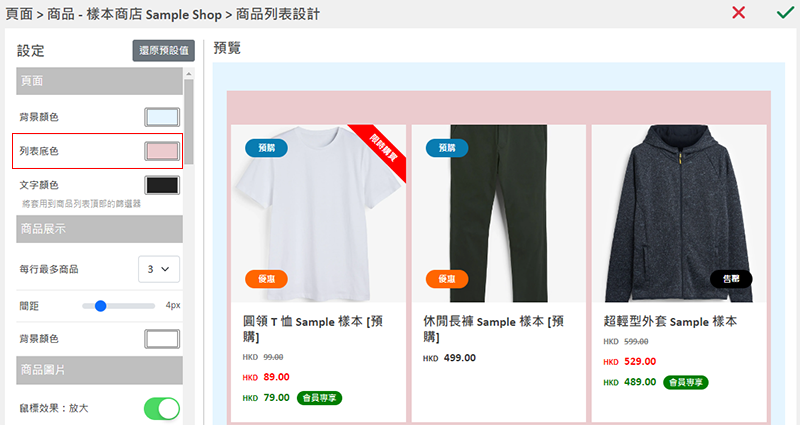
列表底色:
整个「商品列表」的底色。

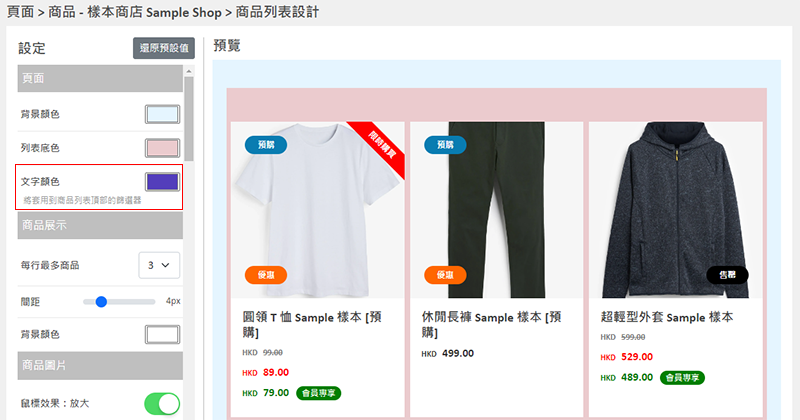
文字颜色:
「商品列表」顶部筛选器的文字颜色。
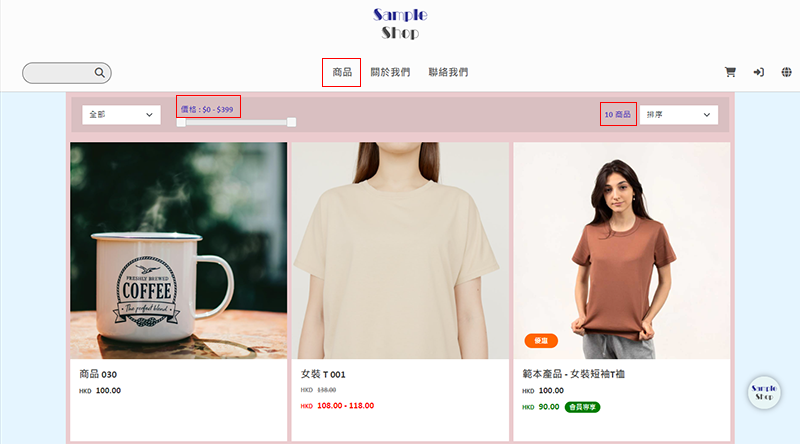
这项设定需要前往您的网店「商品」列表页面查看。

「商品列表」顶部的筛选器,已套用了新的文字颜色

4. 设定「商品展示」方块颜色
背景颜色:
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

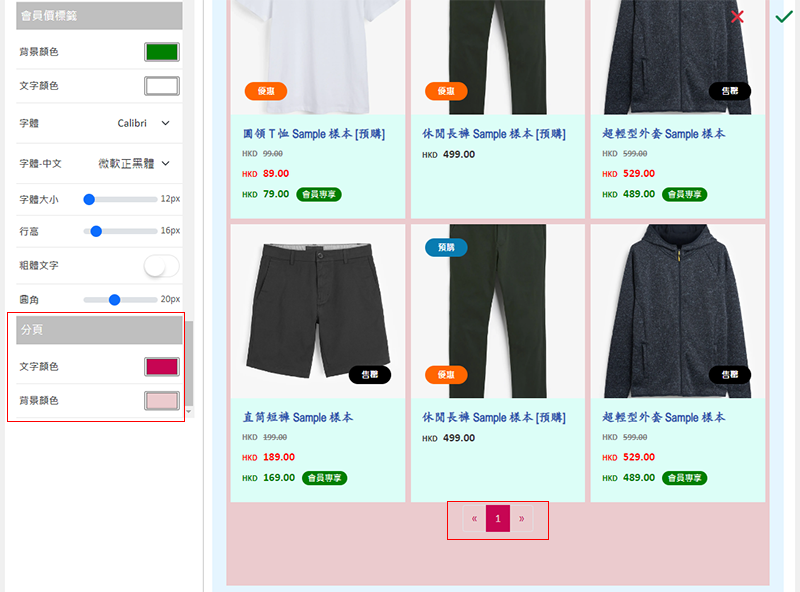
5. 设定「商品名称」的文字颜色及风格
文字颜色:
在「商品列表」上商品名称的文字颜色。
此外,您还可以自定义「商品名称」的字体大小、行高、字体 (中文及英文)、粗体文字及文字对齐。

6. 设定「商品列表」分页颜色
分页:
在「商品列表」下底部的文字及背景颜色。

7. 套用
保存  设置。
设置。
延伸阅读
媒体库文件夹
商家可以善用 eshopland 网店平台内建的多功能媒体库,在媒体库建立不同的媒体文件夹,分类储存不同的媒体及图像,令媒体库更加井井有条,有助提升管理效率。1. 进入媒体库进入主控台 > 设计 > ... [阅读更多]
满额多重优惠设定
商家利用 eshopland 网店平台,可以设定不同的满额网店优惠(例如:订单满额折扣、全单满额免运费、购物满额可获赠品等)更可把个别优惠设为可以与其他优惠同时使用,让顾客在购物时,可以同时享用多重优... [阅读更多]
图像文字栏
在 eshopland设计网店时,加入图文并茂的图像文字栏区块,不但能优化网页设计,同时可更清晰地展示商品及推广优惠,能有助提升市场推广及销售效果。1. 新增图像文字栏区块。在控制台> 设计> 页面... [阅读更多]
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]