分类商品列表
在网店页面上添加分类商品列表区块,方便顾客浏览指定分类中的的商品。
1. 新增分类商品列表区块
在控制台 > 设计 > 页面。
选择或新增页面,进入页面的布局设计工具。
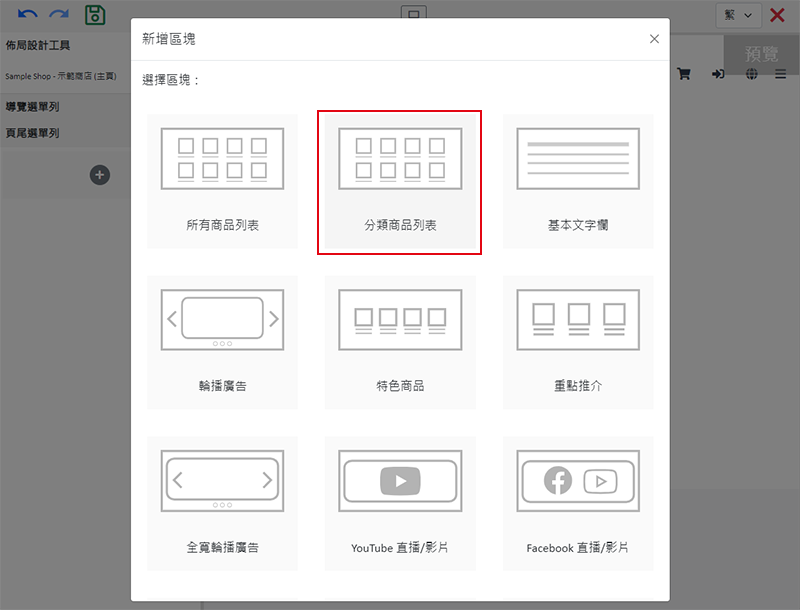
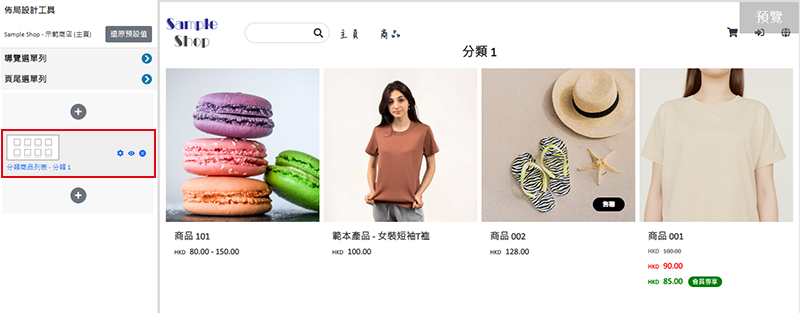
按新增  并选择分类商品列表区块。
并选择分类商品列表区块。

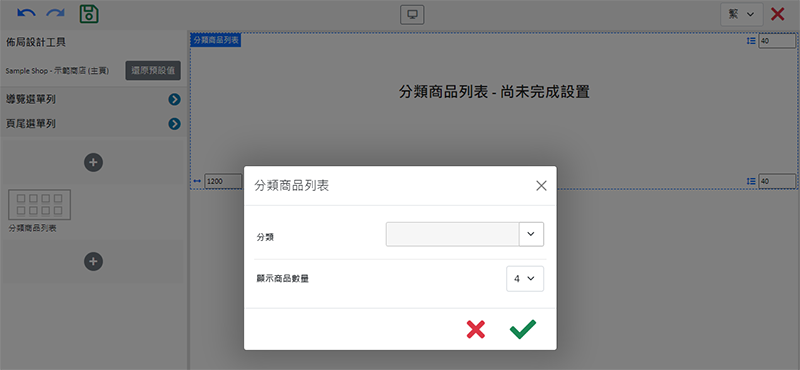
2. 设定分类商品列表区块
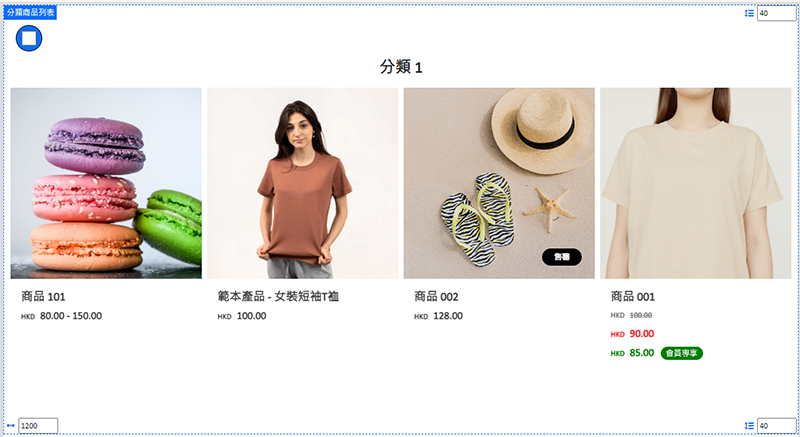
在页面添加分类商品列表区块,可以方便顾客重点浏览指定分类中的商品。
您必须在设置分类商品列表区块前,先为网店新增分类。
建议您先将商品加入指定分类,以便实时查看分类商品列表区块的设计显示效果。

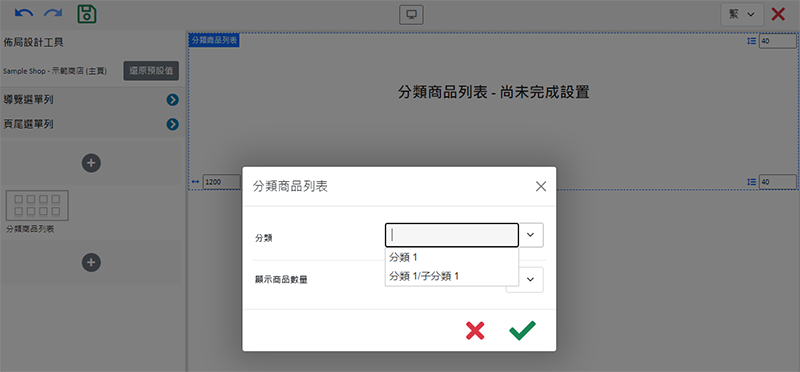
选择在分类商品列表区块显示的分类或子分类。

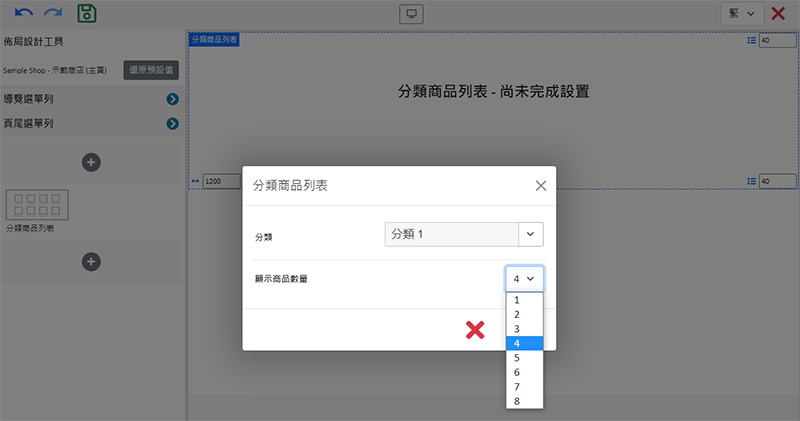
设定显示在分类商品列表区块中的商品数量。
当指定的分类或子分类有多于设定的数量时,页面会自动显示「更多」字眼,以方便顾客查阅更多商品。

在左方的工具栏,可以随时按设定  ,重新调整分类商品列表区块的设置。
,重新调整分类商品列表区块的设置。

点击编辑  进入文字栏,可编辑分类商品列表的标题文字。
进入文字栏,可编辑分类商品列表的标题文字。
文字栏的功能与《进阶文字栏》相同,让您可以设计文字内容。
3. 管理区块

您可以管理分类商品列表区块的:
宽度
间距
标题字体
背景颜色
显示状态
详细操作可以参考《管理区块》教学。
4. 套用变更
按保存  。
。
延伸阅读
重点推介
eshopland 网店平台的「重点推介32区块,是一个多功能的设计区块,让您可以为推介商品加入图像、标题、描述及链接,亦可以用作拼砌图像,优化网店的设计效果。1. 新增「重点推介」区块在控制台>... [阅读更多]
註册开店
按照以下简单步骤,注册开店账户,即可免费体验eshopland的服务,极速开始您的网上销售业务。1. 登录 eshopland 网站:https://www.eshopland.com/2. 点击... [阅读更多]
隐藏商品
指定服务计划的商家,可以将个别商品的状态设定为「隐藏」,令隐藏商品不显示在网店上,只有得悉商品链接的特定顾客,才可以浏览及购买该商品。隐藏商品功能只适用于专业计划用户,详情可了解我们的定价方案。1. ... [阅读更多]
商品限时购买
eshopland 的「专业」计划用户,可以将个别商品设定为「限时购买」,以吸引顾客在供应期内尽快下单订购,有助商品促销。此外,「限时购买」功能亦适用于推广「季节限定」、「时令」、「短期供应」等商品。... [阅读更多]














