设定每行商品数量
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,可以让商家自主为网店网页加入不同的设计风格,自订商品列表的每行商品数量,以配合不同网店的主题和形象。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
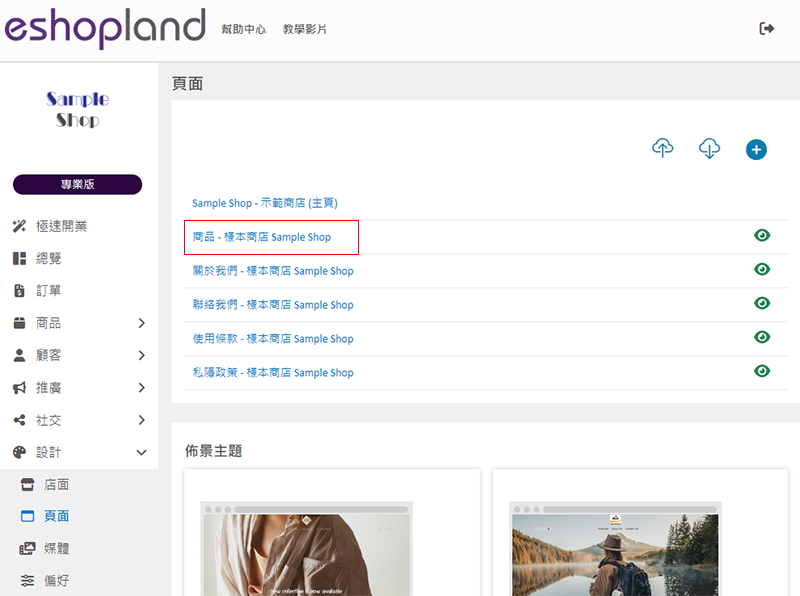
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

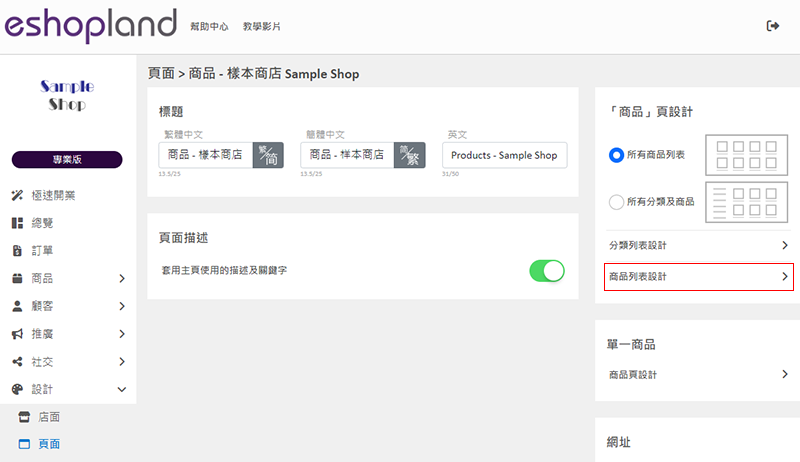
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

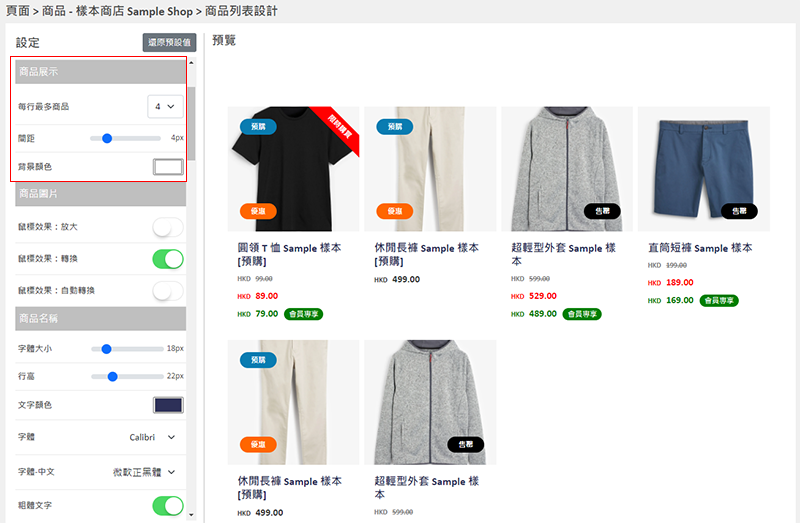
3. 设定「商品展示」
您可以自定义商品在「商品列表」上展示时的设计。

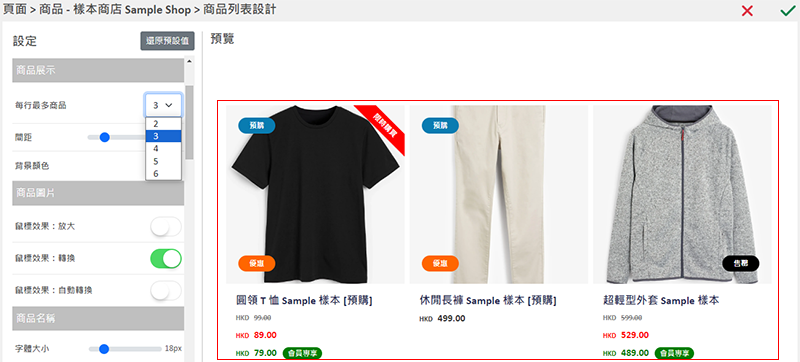
每行最多商品
「商品列表」在桌面版显示时,可在每行展示的商品数量。
您可以设定每行展示 2 – 6 件商品。

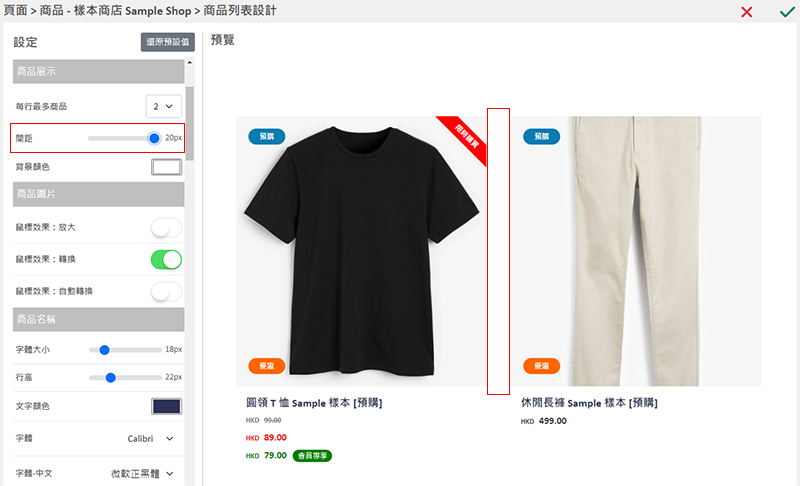
间距
在「商品列表」上展示时,商品之间的间距,以像素(px)为单位。
当您更改间距时,商品方块的大小亦会自动调整。

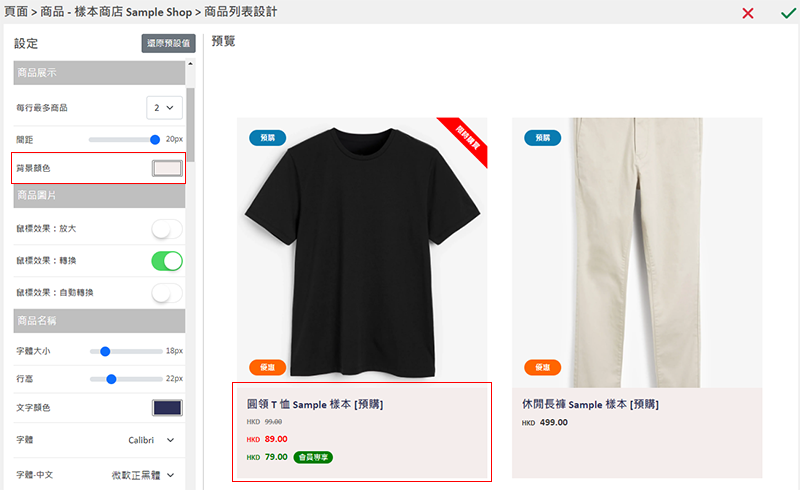
背景颜色
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

4. 套用
保存  设置。
设置。
延伸阅读
分类商品列表
在网店页面上添加分类商品列表区块,方便顾客浏览指定分类中的的商品。1. 新增分类商品列表区块在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计工具。按新增 并选择分类商品列表区块。2. 设... [阅读更多]
用户资料管理
登入eshopland 控制台可以管理用户的个人资料,及更新登录密码。1. 管理用戶資料。登录帐户并进入控制台>设置>用户用户角色负责注册开店的用户会默认成为网店店主。不能作出更改。登入电邮注册开... [阅读更多]
eBuy.mo 澳门易购网
为了便利商家应付来自澳门地区的订单,eshopland 网店平台系统已对接 eBuy.mo 澳门易购网官方自取点系统,商家可以新增 eBuy.mo 澳门易购网为网店的送货方式,让澳门顾客自选最合适的自... [阅读更多]
商品价格字体设计
eshopland 网店平台配备强大的设计功能,而且操作简易,令网页设计变得更灵活自主。商家可为单一商品页面的显示风格加入不同的自主设计元素,包括设计商品价格数据的字体及颜色,以配合网店的设计风格。1... [阅读更多]














