商品图片放大或转换
网店网页设计・商品列表・商品展示
商家可以利用 eshopland 网店平台的多功能网页设计工具,设定商品图片在商品列表的显示方式,例如当把鼠标移到商品列表上的图片时,图片会放大显示,或会转换; 甚至可以设定图片按时自动转换,以增强网页的视觉效果。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
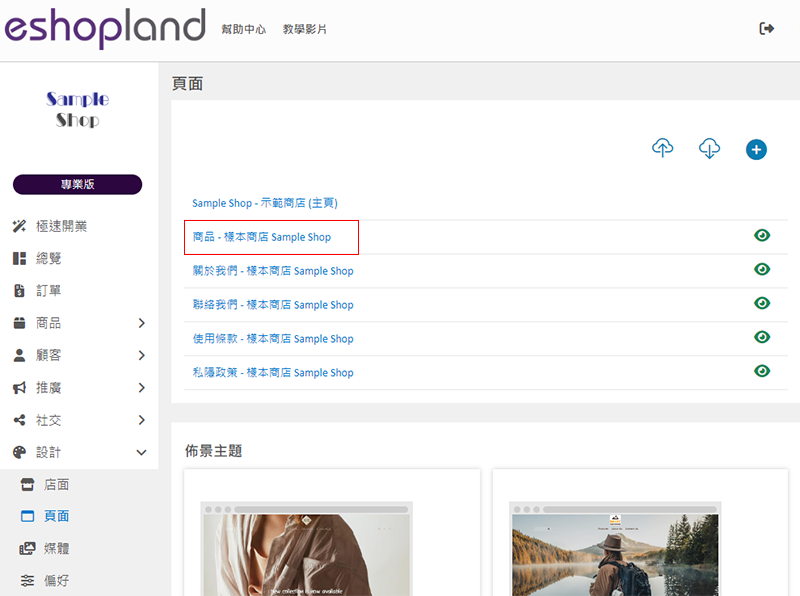
1. 商品列表页
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

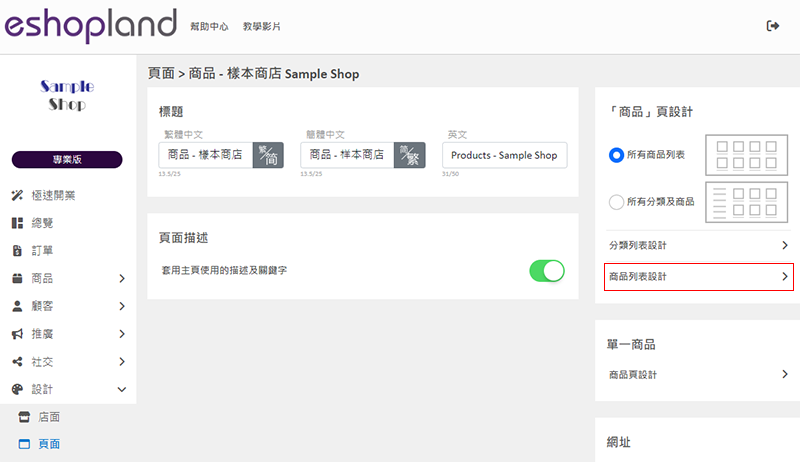
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

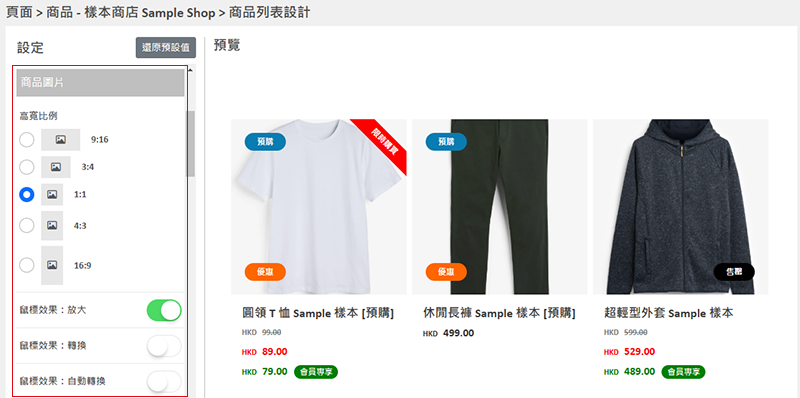
3. 设定「商品图片」
您可以自定义商品图片在「商品列表」上的显示方式。

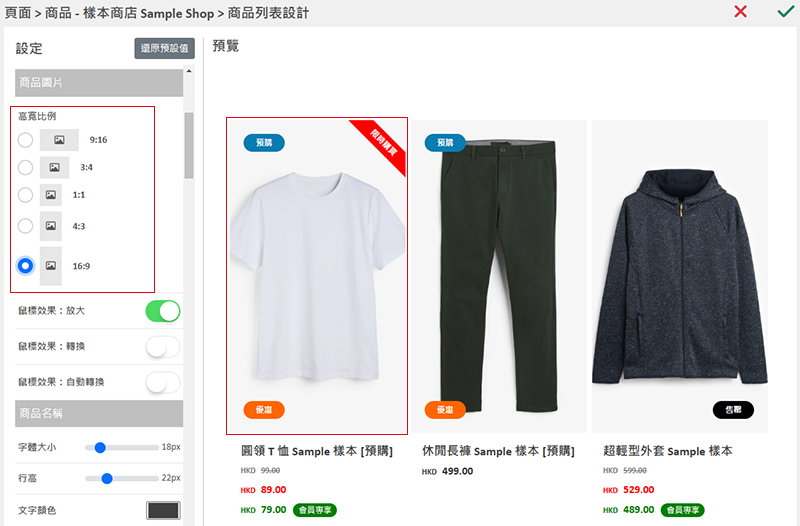
高宽比例
选择商品图片在商品列表显示时,高度与宽度的比例。
图片显示会按照原图的比例自动调整。
提示:
假如您上载的商品图片是正方形(即 1:1),而您选择使用 16:9 的高宽比例,商品图片会被自动裁剪,以达到符合 16:9 的比例。
假如您希望使用 16:9 的高宽比例,建议上载 16:9 比例的图片,例如1280 x 720、1920 x 1080、3840 x 2160 等。

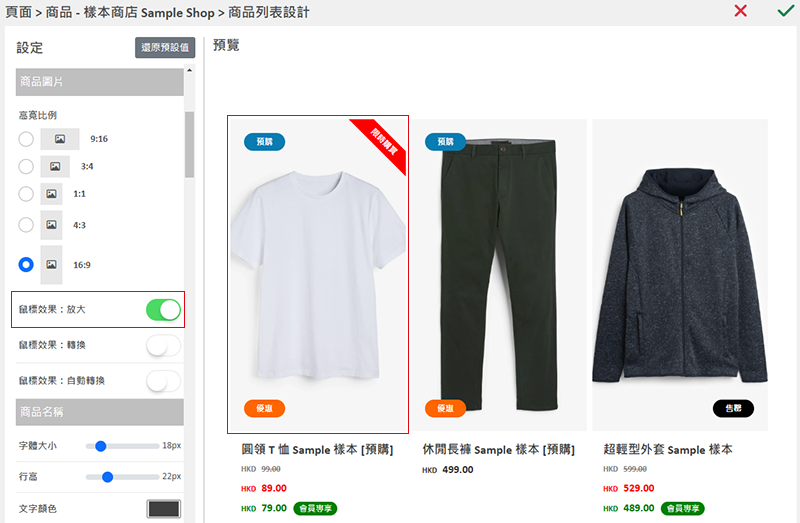
鼠标效果:放大
当顾客利用鼠标(mouse)在商品列表上互动,把鼠标(cursor or mouse pointer)移到商品图片上时,该图片会稍微放大显示, 以增强互动时的视觉效果。

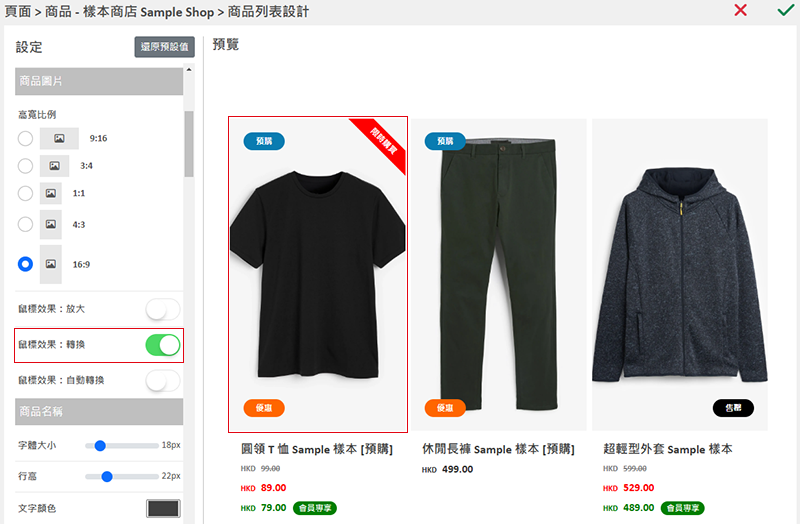
鼠标效果:转换
当顾客把鼠标移到商品图片上时,商品图片会转换为第二幅图片。
商家必须为商品加入最少两幅图片,方可展现图片转换的效果。

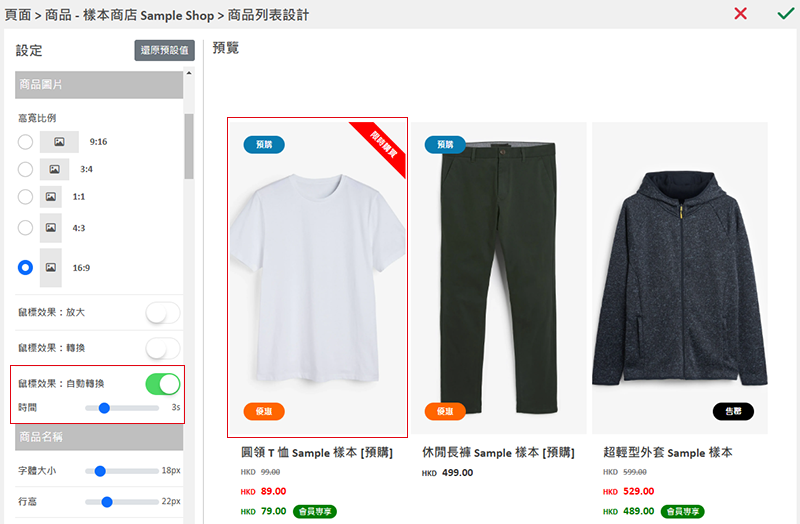
鼠标效果:自动转换
全部在「商品列表」上的商品图片,都会按照设定时间自动转换。
商品图片自动轮播转换功能,只会套用于商品的首两幅图片。
商家必须为商品加入最少两幅图片,方可展现图片自动转换的效果。
自动转换的设定时间以秒(s – second)为单位。
例子:
自动转换时间设定为「3s」,即表示所有在「商品列表」的图片,会每 3 秒钟自动转换一次;而只有一幅图片的商品,则不会有任何转换。

4. 套用
保存  设置。
设置。
延伸阅读
追踪工具 – Facebook 像素
在 eshopland 网店平台加入 Meta像素 (原名为 Facebook 像素 / Facebook Pixel),有助了解顾客在您的网店的行为,例如顾客将商品加到购物车,或购买商品,以便您策... [阅读更多]
全单定额折扣
商家可以在 eshopland 电子商务平台设定推广优惠,向顾客提供自设定额折扣优惠,有助提升生意额。商家更可以加入不同的优惠条款设置,以配合您的营运需要。当顾客购物结账时,系统会按照您的设定,自动套... [阅读更多]
网店即时通讯设定
在 eshopland 网店平台构建的网店,均备有即时客服通讯功能,让商家可以自主为网店加入不同的客服联络方式,及连结到第三方社交通讯工具,以便网店顾客可随时透过WhatsApp、Messenger、... [阅读更多]
管理顾客资料
登入 eshopland 控制台后,可以简易地查阅及管理顾客的资料,以及查核顾客的会员分类。1. 进入顾客资料页。登入控制台> 顾客,然后点选顾客名称,以进入顾客资料页。2. 顾客个人资料。顾客的个... [阅读更多]














