商品列表颜色风格
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,支持自订商品列表不同部分的颜色,例如商品列表底色、商品展示背景颜色、文字颜色等,让商家轻松设计出独一无二的专业网店,有助吸引更多潜在顾客的注意力。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
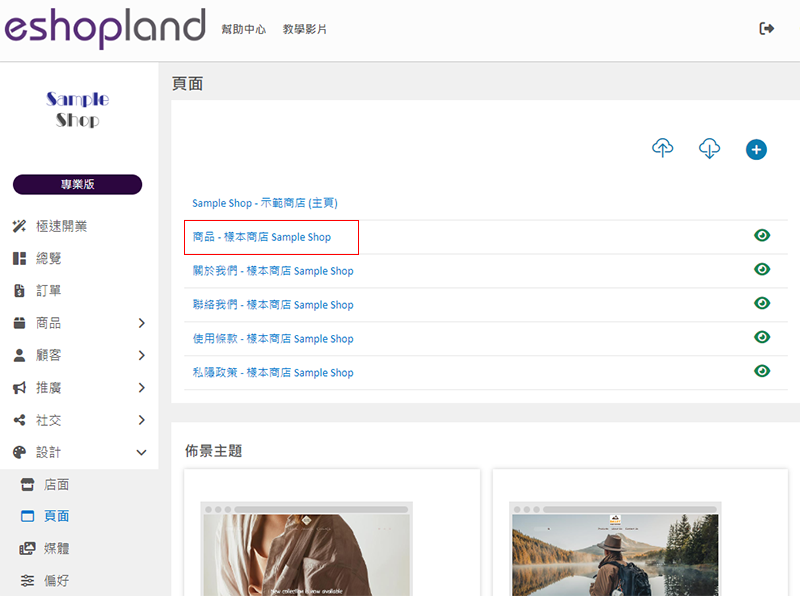
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

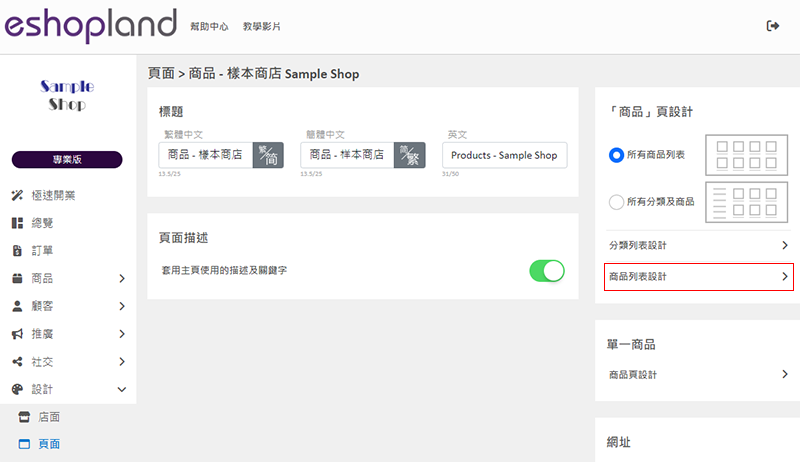
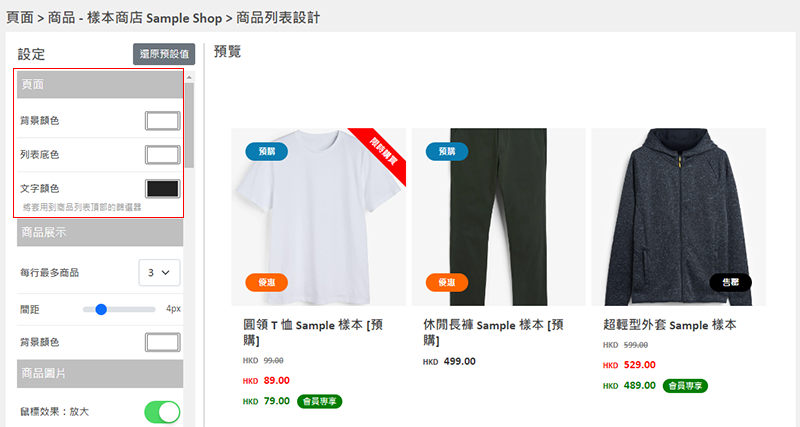
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

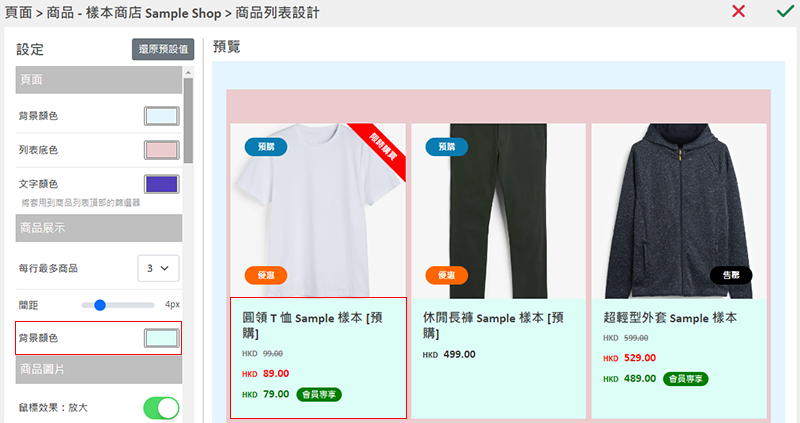
3. 设定「商品列表」页面颜色
您可以自定义「商品列表」页面上不同位置的颜色。

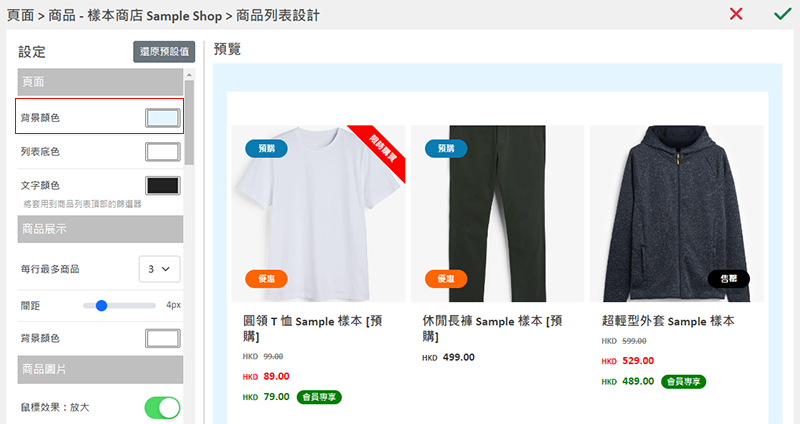
背景颜色:
整个「商品列表」页面上的背景颜色。

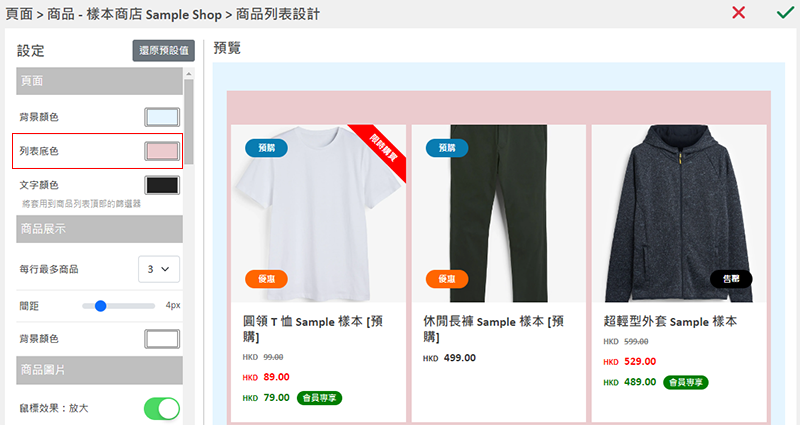
列表底色:
整个「商品列表」的底色。

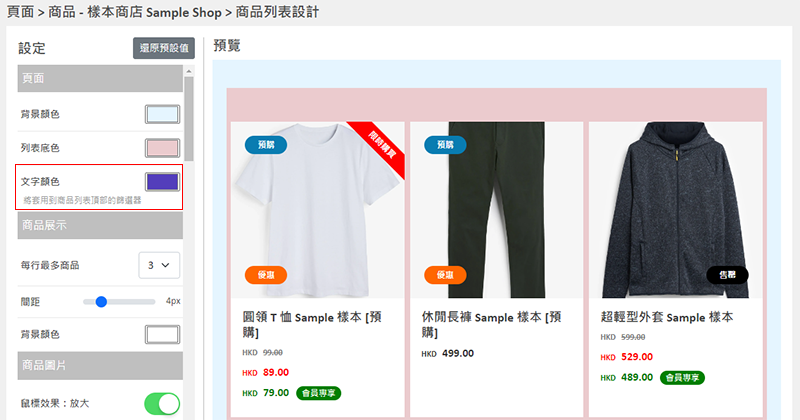
文字颜色:
「商品列表」顶部筛选器的文字颜色。
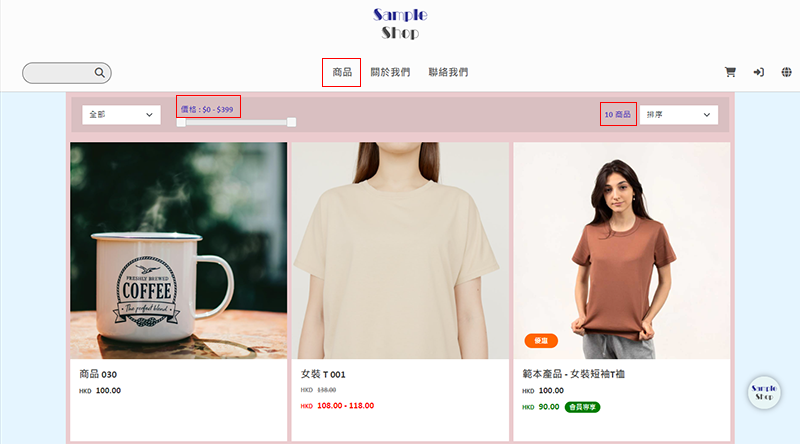
这项设定需要前往您的网店「商品」列表页面查看。

「商品列表」顶部的筛选器,已套用了新的文字颜色

4. 设定「商品展示」方块颜色
背景颜色:
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

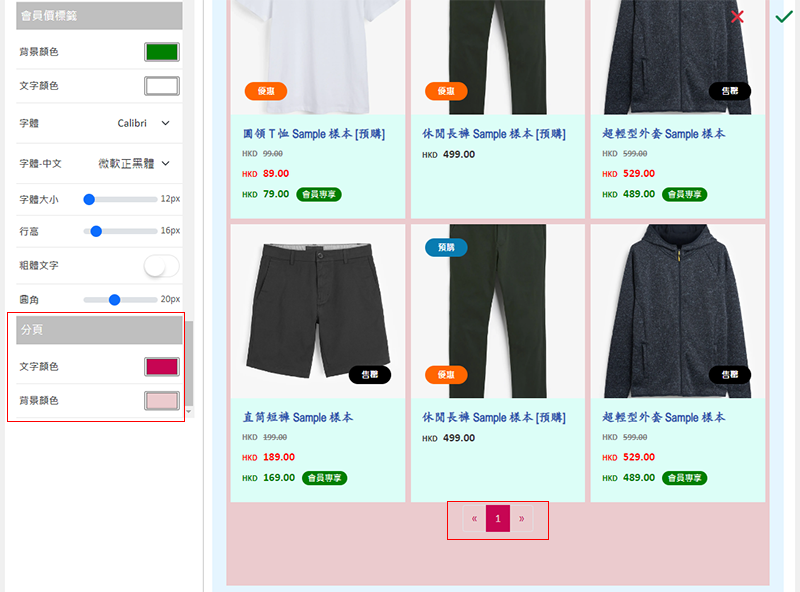
5. 设定「商品名称」的文字颜色及风格
文字颜色:
在「商品列表」上商品名称的文字颜色。
此外,您还可以自定义「商品名称」的字体大小、行高、字体 (中文及英文)、粗体文字及文字对齐。

6. 设定「商品列表」分页颜色
分页:
在「商品列表」下底部的文字及背景颜色。

7. 套用
保存  设置。
设置。
延伸阅读
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]
订单状态更新
商家有效运用 eshopland 网店平台的订单状态功能,能实时掌握每张订单的实时状态及处理进度。系统提供「付款状态」、「运送状态」及「订单状态」的弹性更新模式,可选择自动化或手动调整,有效提升管理员... [阅读更多]
订单总览
在 eshopland 控制台进入订单内容页后,您除了可以查阅订单的各项详情,还可以进行订单管理。以下介绍订单内容页所包括的各项资料。1. 进入订单内容页登入控制台>订单,选择订单号码,进入订单内容页... [阅读更多]
自定义送货方式
eshopland让您自定义网店支持的运送方式,例如自取、运费到付、本地速运等,以配合您的营运需要。1. 运送设定登录帐户并进入控制台,点击设置>运送。点击新增,新增送货方式。从清单上拣选自订。2. ... [阅读更多]