商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。
eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。
1. 商品列表頁
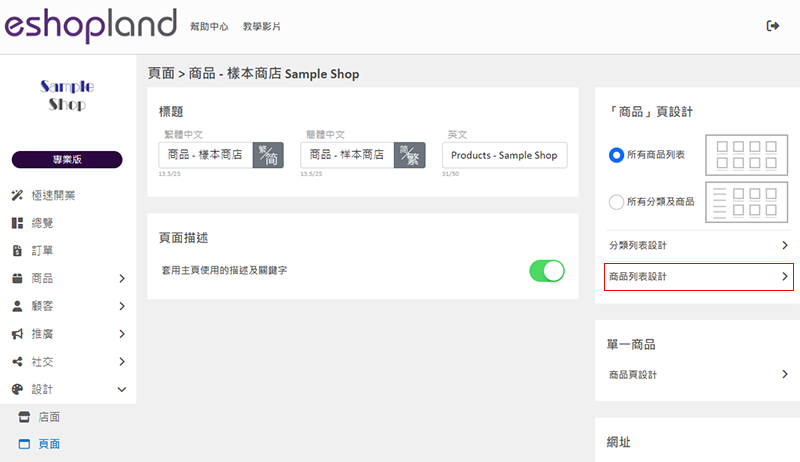
進入主控台 > 設計 > 頁面,然後點選「商品」列表頁。

2. 商品列表設計
點選以進入商品列表設計的操作頁面。

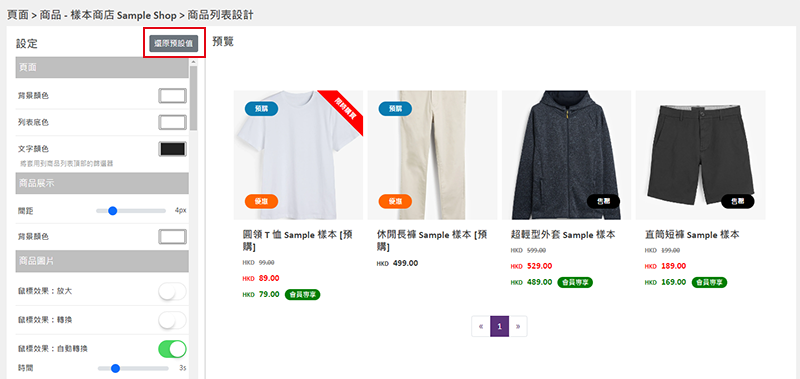
3. 設計功能
您可以自主設計商品列表的風格。
預覽式設計,讓您可即時看到設計效果。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。
商品列表不同部分的設計操作方式,可參考以下的教學文章:
4. 還原預設值
點擊「還原預設值」,可以把商品列表的設計風格還原到系統預設的效果。

5. 套用
完成設定後,必須儲存  以套用變更。
以套用變更。
延伸閱讀
全單百分比折扣
商家可以在 eshopland 網店平台上,設定全單百分比折扣優惠,並加入不同的優惠條款設定,以配合您的營運需要。當顧客購物結帳時,系統會按照您的設定,自動計算扣減訂單可享用的優惠金額。優惠條款:1.... [閱讀更多]
社交平台分享圖示
eshopland 網店平台配備完善的網頁設計功能,而且簡易操作,讓任何商家都可以輕鬆設計出個性化的專業網店。商家可以自定義商品頁上的社交平台分享圖示設計,以配合網店的實際營運需要。1. 商品頁面設... [閱讀更多]
註冊開店
按照以下簡單步驟,註冊開店帳戶,即可免費體驗 eshopland 的服務,極速開始您的網上銷售業務。1. 登入 eshopland 網站: https://www.eshopland.com/2. ... [閱讀更多]
隱藏或顯示「送貨方式」
當商家使用 eshopland 網店平台進行網頁設計時,可以自主設定在商品頁面上顯示或隱藏網店的網店送貨方式。如果網店支援多種送貨方式,商家可以隱藏商品頁上的送貨方式,以令商品頁看起來更加簡潔。1. ... [閱讀更多]