商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。
eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。
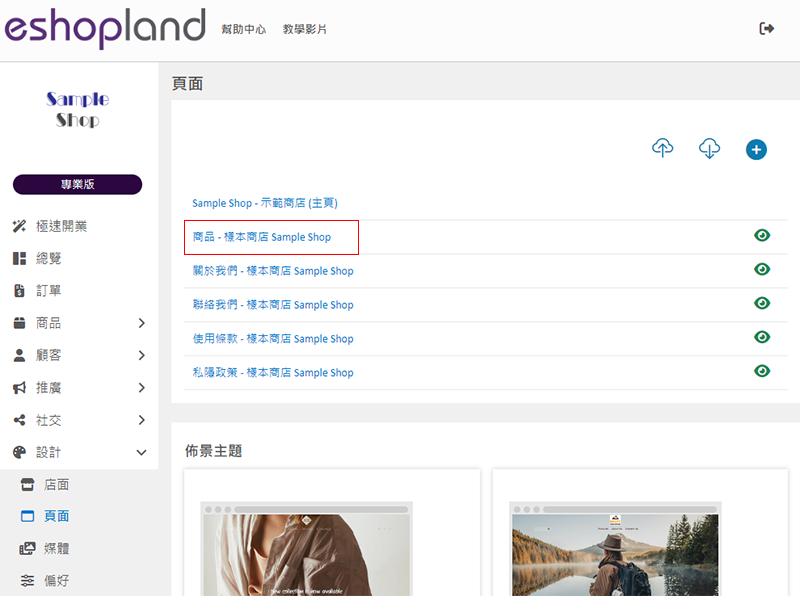
1. 商品列表页
进入控制台 > 设计 > 页面,然后点击「商品」列表页。

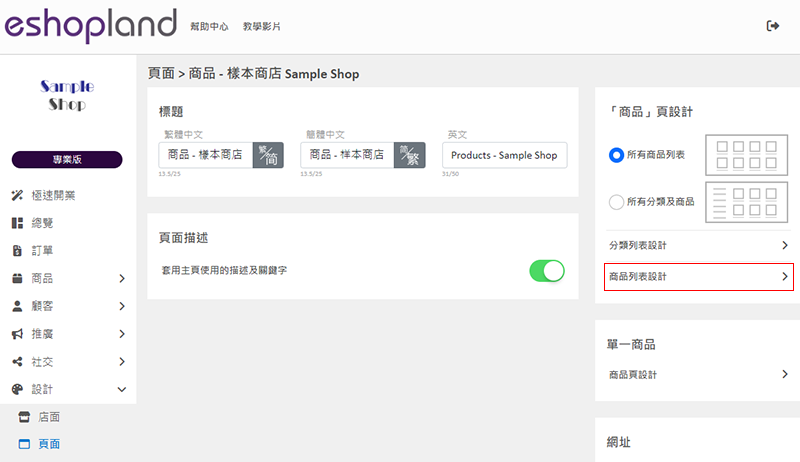
2. 商品列表设计
点击以进入商品列表设计的操作页面。

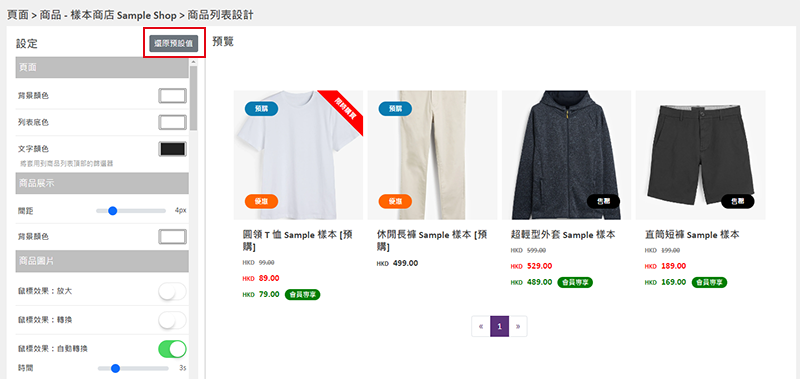
3. 设计功能
您可以自主设计商品列表的风格。
预览式设计,让您可实时看到设计效果。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。
商品列表不同部分的设计操作方式,可参考以下的教学文章:
4. 还原预设值
点击「还原预设值」可以把商品列表的设计风格还原到系统預设的效果。

5. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
Google Merchant Center
Google Merchant Center(GMC)是 Google 的官方商家工具,让商家将网店及商品资料提供予Google,令任何使用Google服务的用户都有更大机会接触到您的网店及商品,有助... [阅读更多]
Pexels 免费图库
eshopland与Pexels免费图库网站对接合作,将 Pexels免费图库嵌入系统的图库,为商户提供免费高质量的相片,助您更轻松创建及美化您的网店设计。Pexels 免费图库网站是一个国际知名的免... [阅读更多]
商品会员价
配备会员制度的 eshopland 网店,可以自订商品(包括不同的规格款式)的会员价,而商家亦可以自行设定是「公开显示」或「隐藏」会员价格,以配合网店的实际营运需要。均配備會員制度功能「进阶」或「专业... [阅读更多]
管理网店优惠
商家进入 eshopland 网店平台的主控台,可轻松管理已设定的所有推广优惠,支持批量作,并能下载优惠活动的销售记录。1. 推广优惠列表进入控制台 > 推广 > 优惠,可查阅所有已设定的推广优惠及其... [阅读更多]