在導覽列加入分類
在網店的導覽列(navigation bar)添加商品的分類或子分類,可以讓您的顧客更容易在網店上找到合適的商品,有助提升顧客的瀏覽及購物體驗。您可以自主在導覽列上加入個別分類或子分類,或者一次過在導覽列上加入所有商品分類及子分類。
使用此功能前,您必須先為網店新增分類或子分類,操作詳情可參考:《商品分類》
1. 在導覽選單新增選項
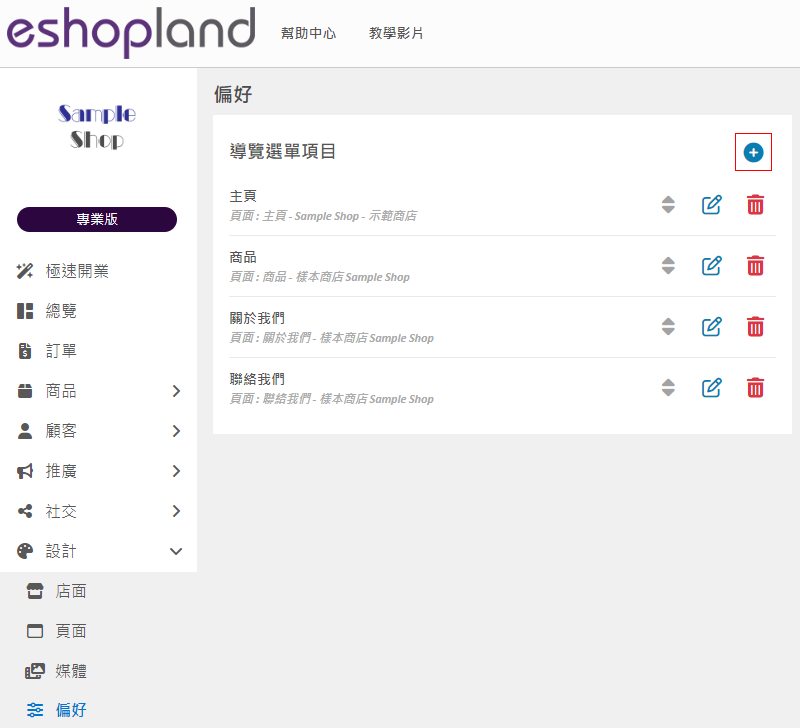
前往主控台 > 設計 > 偏好,
在導覽選單項目新增  一個選項。
一個選項。

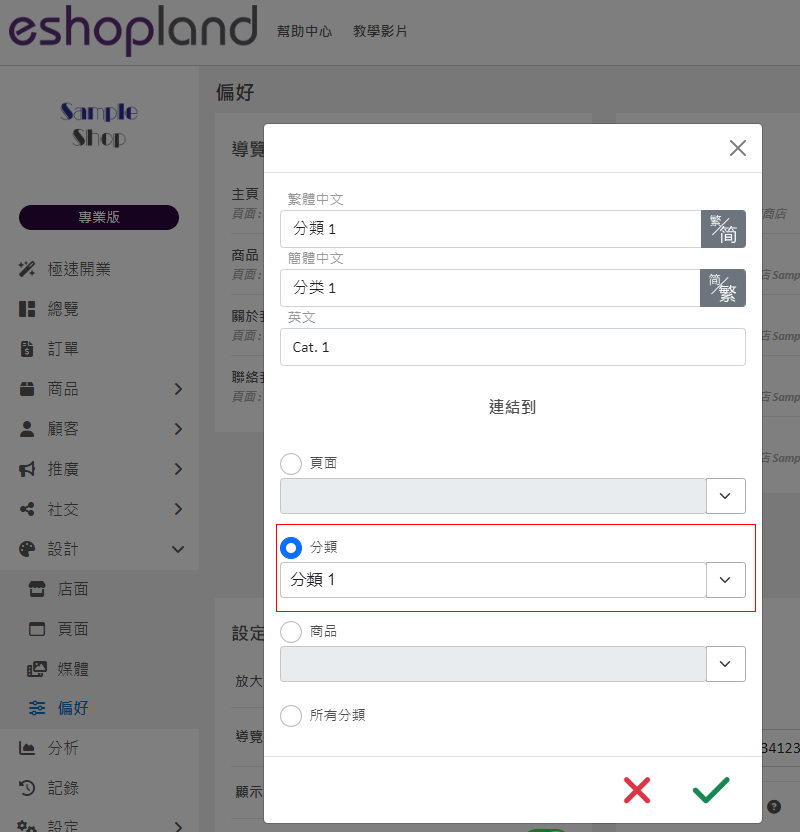
2. 在導覽列上加入單一「分類」
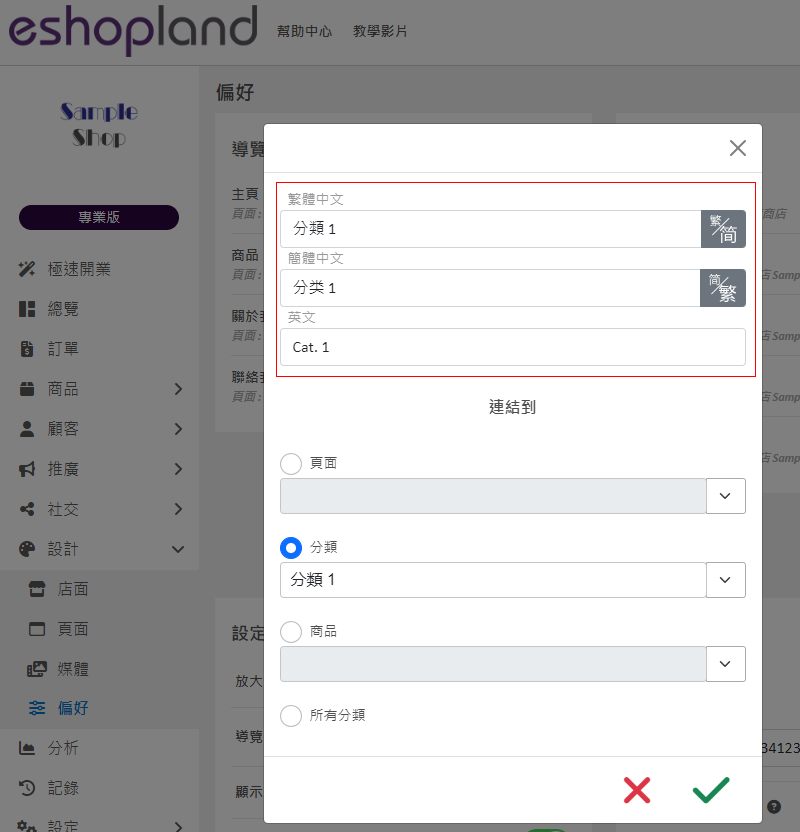
設定在導覽列上顯示的「分類」選項名稱。
選項名稱是必填的,例如將選項名稱設為「分類」、「上衣」、「飾物」、「手袋」、「玩具」等。
您可以在導覽列上加入個別分類或子分類連結。

設定選項連結到指定分類。
儲存  設定。
設定。

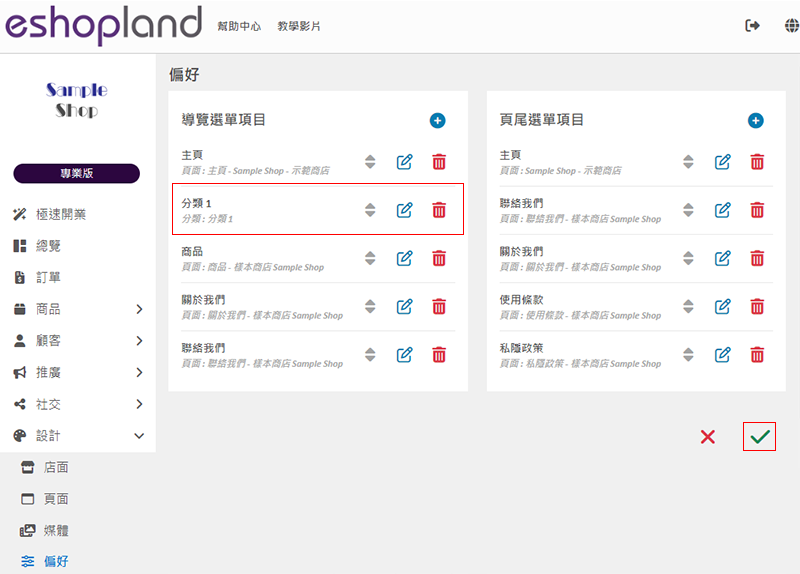
已在導覽列上新增一個名為「分類 1」的選項。
您可以手動排列  「分類 1」選項的位置,
「分類 1」選項的位置,
然後確認  套用。
套用。

已成功在導覽列上新增「分類 1」選項。

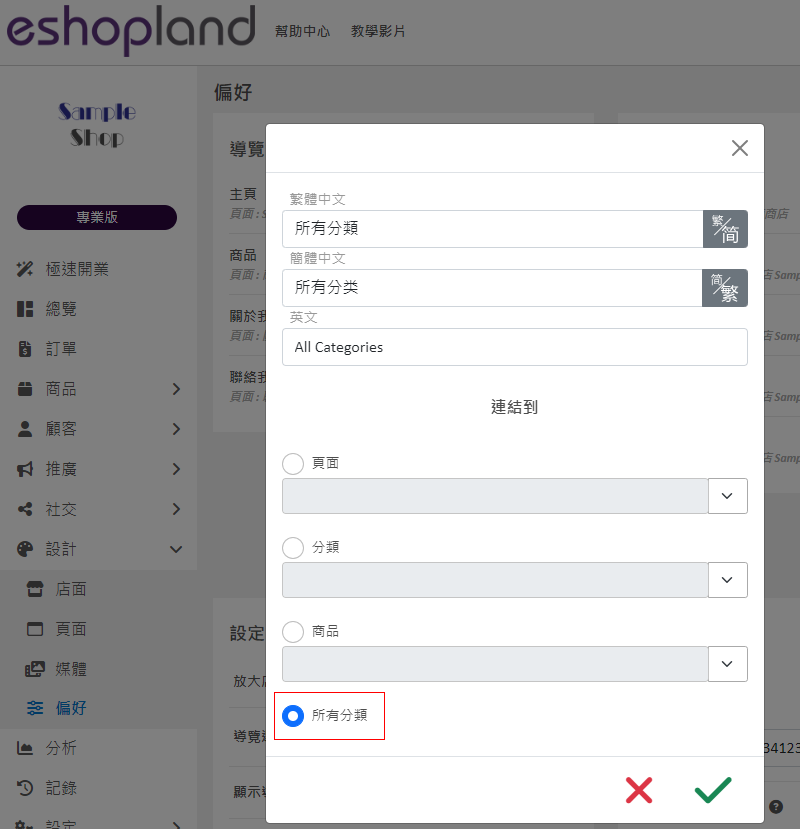
3. 在導覽列上加入「所有分類」
選擇「所有分類」,然後儲存  設定。
設定。

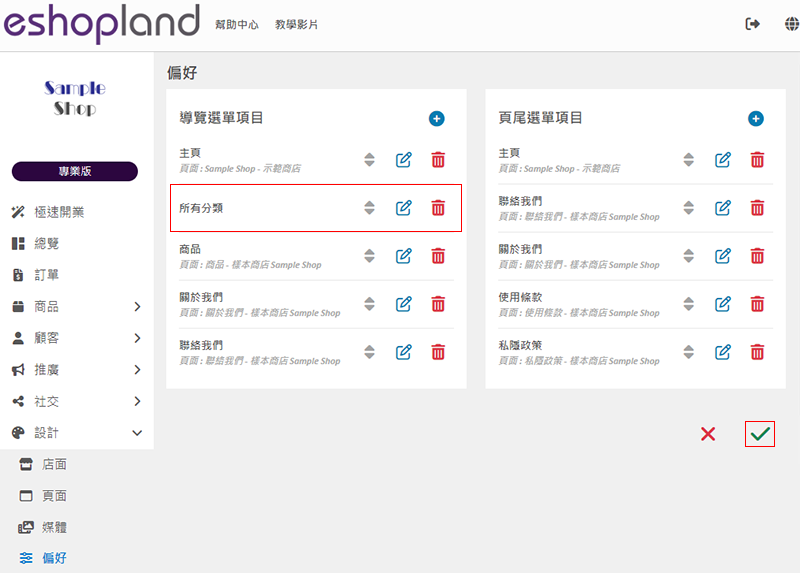
已在導覽列上新增「所有分類」。
您可以手動排列  「所有分類」選項的位置,
「所有分類」選項的位置,
然後確認  套用。
套用。

已成功在導覽列上新增「所有分類」選項。
建議前往主控台 > 设计 > 偏好 > 设定,「停用」手機目錄「分類」捷徑,可避免在手機目錄上重複顯示商品分類。
有關手機目錄「分類」捷徑的設定方法,請參考《手機目錄設定》。

在導覽列上可查閱分類分層中的子分類(如有)。

延伸閱讀
管理優惠
進入 eshopland 的主控台,可以簡易地管理網店的推廣優惠。1. 推廣優惠列表。進入主控台 > 推廣 > 優惠,可查閱所有已設定的推廣優惠及其狀態。列表備有篩選功能,方便查閱不同狀態的推廣優惠。... [閱讀更多]
商品價格及標籤風格
eshopland網店平台的多功能網頁設計工具,賦予商家極大的設計靈活性,讓商家可自由設計商品列表的風格,細膩如商品的價格文字及顏色,以至商品的各類標籤,都可以自訂設計風格,以配合網店及品牌形象,讓您... [閱讀更多]
繁簡體中文快速轉換
為方便您需要同時輸入繁體中文及簡體中文內容,eshopland特設了繁簡互換功能,讓您在輸入中文內容時,可以快速互換及複製繁體中文及簡體中文內容。1. 繁轉簡功能首先,在繁體中文欄位上輸入所需的繁體... [閱讀更多]
順豐「自取」或「派送」
商家設定「順豐速運」為網店的送貨方式時,可以自訂貨件「自取」或是「上門派送」,以配合網店的營運需求。由於 eshopland 網店平台系統已對接順豐的官方系統,商家可以使用自己的順豐帳號,處理網店的寄... [閱讀更多]