公告列
在 eshopland 網店平台構建的任何網店,都可以新增網店公告列,以用作顯示重要的訊息,如免運費安排、突發消息、最新優惠等。商家更可以自行設計公告列的文字及顯示方式,以符合網店的設計風格。
1. 新增公告列
前往主控台 > 設計 > 偏好,然後啟用  公告列功能。
公告列功能。
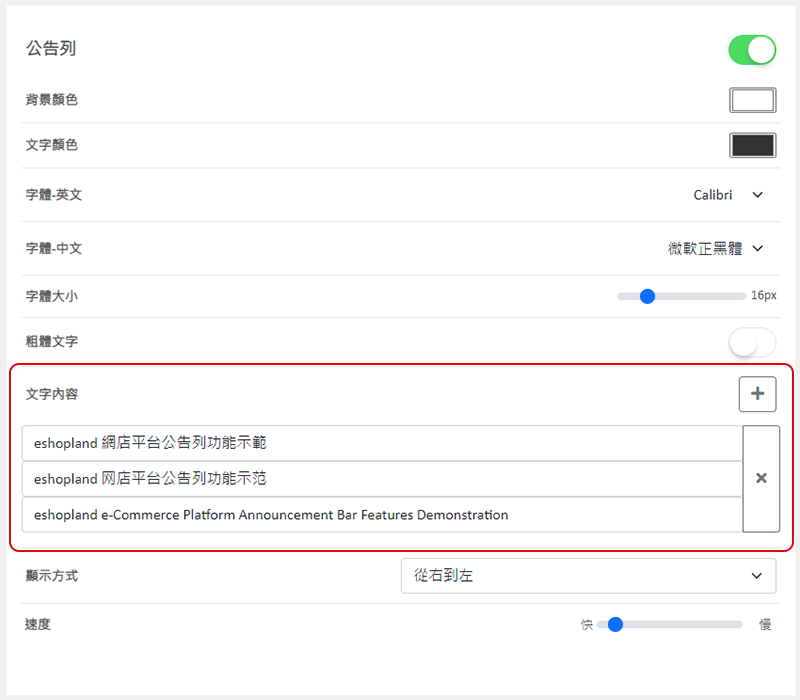
在文字內容點擊新增  ,可新增公告文字欄,以輸入文字內容。
,可新增公告文字欄,以輸入文字內容。
您可以在同一語言新增最多 10 行公告文字內容。
您可以為不同的語言頁面輸入不同的公告文字,系統會根據語言頁面顯示相關的公告。
按刪除可移除整欄公告文字內容。

2. 公告列顯示
當公告內容未能一次過完整地顯示在屏幕上時,文字內容會根據您設定的顯示方式,按先後次序自動播放顯示。
以下情況會令公告內容不可能一次過完整地顯示在屏幕上:
一行的公告文字內容過長;或
屏幕寬度不足以顯示整行公告,例如手機屏幕;或
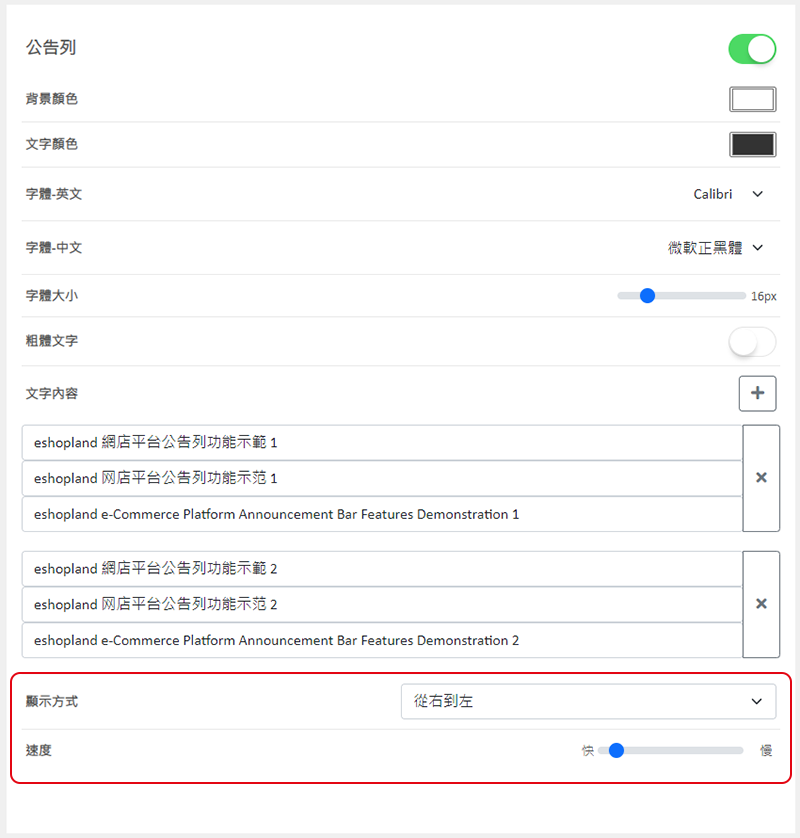
已輸入兩行或以上的公告文字。

顯示方式:
公告文字自動播放時的顯示方式。
每次只會顯示或播放一行公告文字。
公告文字會按照文字排列的先後次序自動輪播顯示。
可選以「從右到左」或「向上捲動」方式輪播公告。
速度:
公告文字自動播放時的速度,可自定快慢速度。
停用  公告列功能,則可以隱藏已設定的公告。
公告列功能,則可以隱藏已設定的公告。
3. 設計公告列
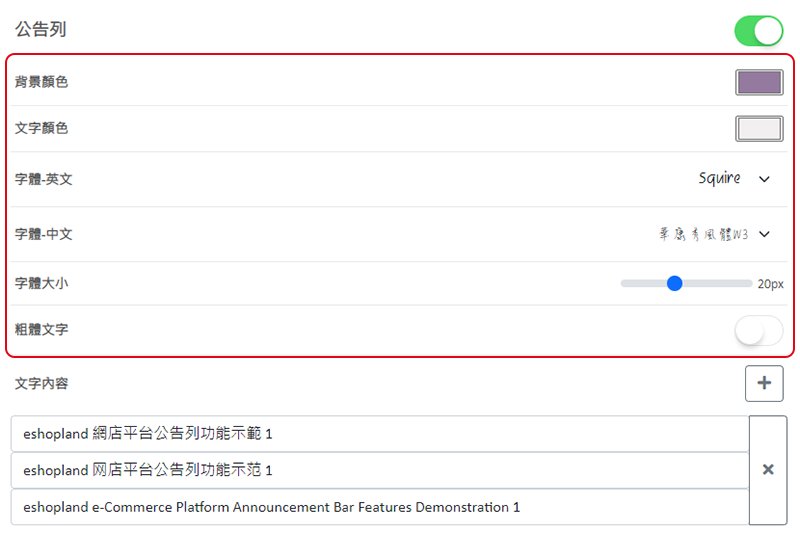
您可以自訂公告列的設計,以配合網店的設計風格。
系統支援的公告列設計範圍包括:
背景顏色
文字顏色
字體(中文及英文)
字體大小
粗體文字

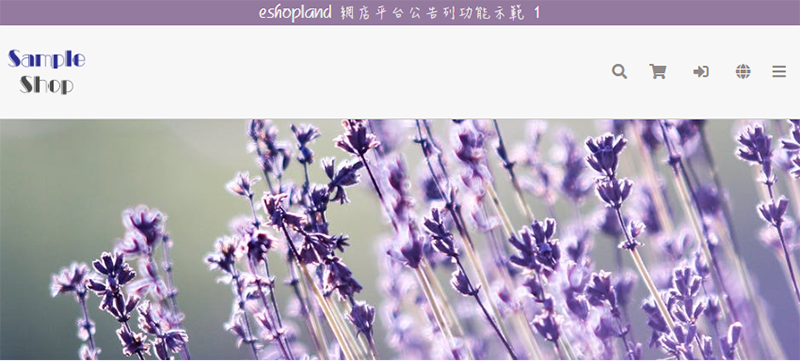
公告列的設計效果。

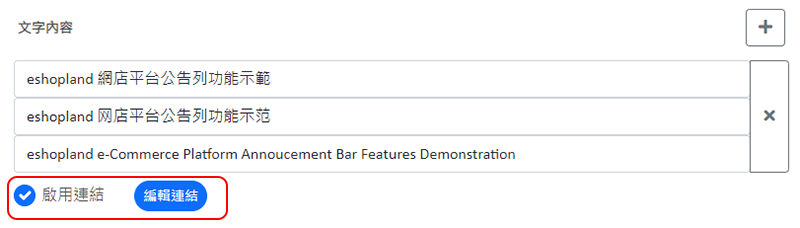
4. 公告列連結
點擊啟用連結,可以為公告列加入連結,以加強宣傳效果。

加入有效的超連結然後確認  。
。
您可以為不同語言頁面上的公告列加上不同的連結。

5. 套用公告列
完成後必須儲存  變更。
變更。
延伸閱讀
商品預購
eshopland 網店平台指定計劃的商戶,可以利用「預購商品」功能,將個別商品設定為「預購」,率先向顧客推廣及介紹新進的產品,同時能讓顧客清楚辨識,該特定商品為「預購品」,收貨期可能有別於其他商品。... [閱讀更多]
eshopland App 行動應用程式
商家可以使用 iOS 或 Android 裝置,透過 eshopland 行動應用程式(mobile App),隨時隨地管理網頁設計及網店業務。eshopland App 支援 Android 裝置及... [閱讀更多]
新增商品
在 eshopland 平台上,您可以出售不同形式的商品,包括實體或數位商品。按照以下簡單步驟,可新增商品到您的網店,推出市場進行銷售。1. 登入帳戶並進入主控台,點選商品>所有商品。按新增 ,開始新... [閱讀更多]
顧客列表總覽
eshopland 電子商務平台系統,設有不同的顧客類別及會員等級。系統會自動將顧客按類別標示,讓商家能夠更準確地掌握網店的顧客類型,從而更有效地調整您的經營策略。1. 顧客列表前往主控台 > 顧客 ... [閱讀更多]














