「商品」頁設計
在 eshopland 網店平台,商家可以自主設計「商品」頁面的款式。eshopland 賦予商家極大的設計靈活性,讓您可以輕鬆設計出屬於您的個性化網店頁面。
1. 「商品」頁
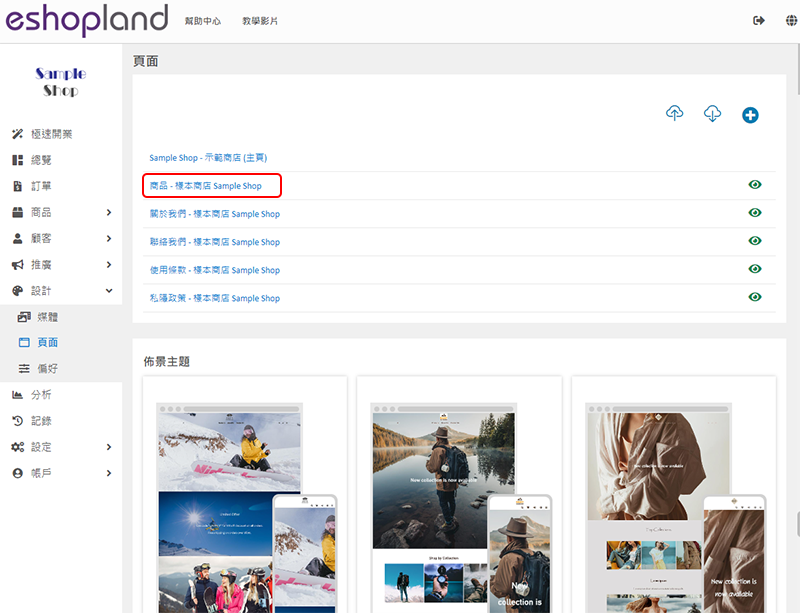
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

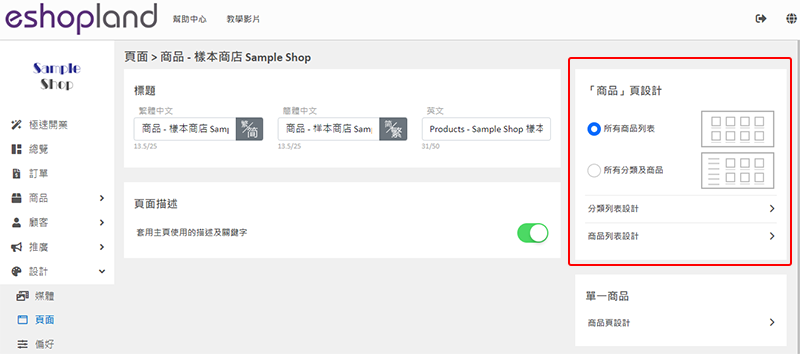
2. 「商品」頁設計
選擇在「商品」頁上使用的區塊效果。
所有商品列表:
顯示所有商品
不顯示商品分類
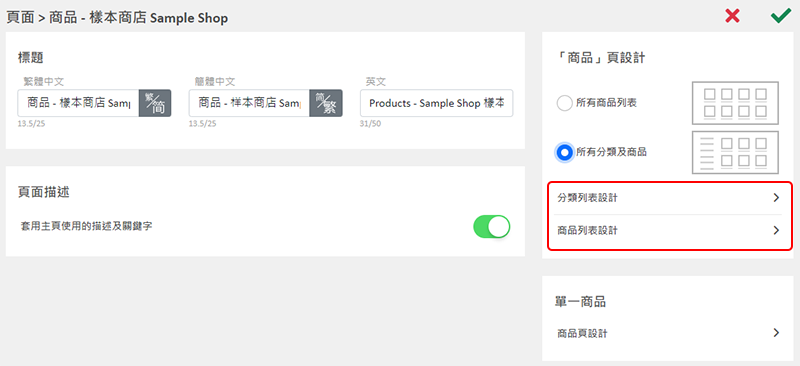
所有分類及商品:
顯示所有商品
顯示所有商品分類及子類

3. 設計分類列表及商品列表
您可以為分類列表及商品列表加入自主設計,請參閱分類列表設計及商品列表設計的教學。
分類列表及商品列表的設計風格,會自動套用到所有商品列表、所有分類及商品及分類商品列表區塊。

4. 套用更新
更新後按儲存  。
。
延伸閱讀
進階頁尾設計
為了讓商家能設計更個性化的網店網頁,eshopland 佈局設計工具已加入進階頁尾設計元素,讓商家自訂網店尾單(footer)的設計風格,以配合整體的設計效果。1. 進入佈局設計工具前往主控台>設計>... [閱讀更多]
直播自動接單總覽
為滿足近年盛行「直播帶貨」的需求,eshopland 網店平台已推出 Facebook 及 Instagram 直播自動接單功能,讓商家可以透過在社交平台進行直播,網店實時自動接收顧客的留言訂單。當顧... [閱讀更多]
香港郵政 - 易寄取
為提升商家出貨效率並滿足多元送貨需求,eshopland 網店平台已整合香港郵政「易寄取」服務。商家可於網店後台簡易完成投寄準備,輕鬆享用經濟實惠的「易寄取」本地自提服務。有關「易寄取」服務的更多詳情... [閱讀更多]
Facebook 驗證網域擁有權
通過 eshopland 後台及 Meta / Facebook 企業管理平台驗證您的網店網域,讓Meta / Facebook 能夠確認商家已擁有並連結到自家的網店網域。1. 建立 Meta / F... [閱讀更多]