单一商品页设计
eshopland 网店平台具备强大的网页设计功能,让商家可自主设计商品页的风格。支持设计的商品页面风格范围包括:商品页的背景颜色、照片显示方式、文字、标签、价格及按钮等,以配合您的品牌形象及设计需求。
1. 商品页设计工具
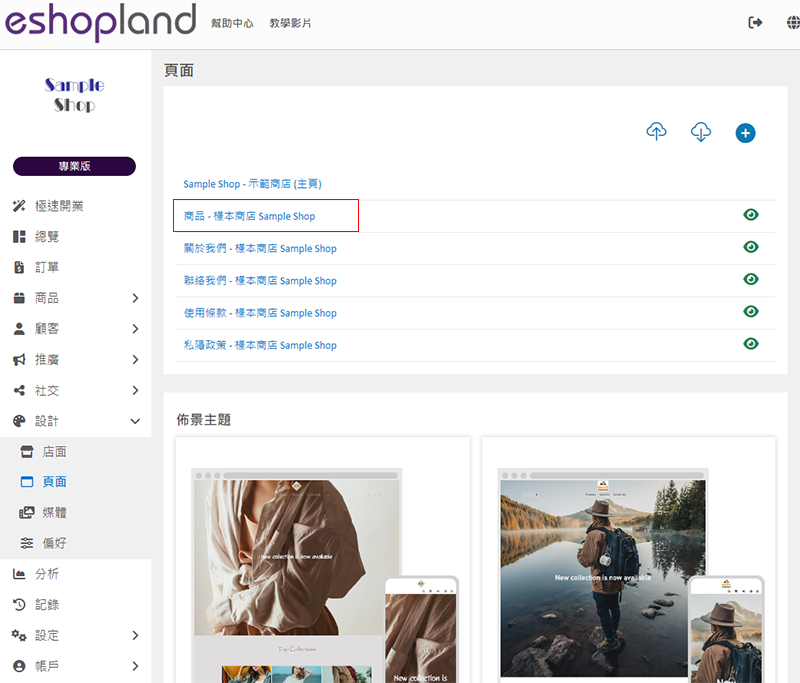
进入控制台 > 设计 > 页面,然后点击「商品」列表页。
「商品」页是由系统自动生成的。

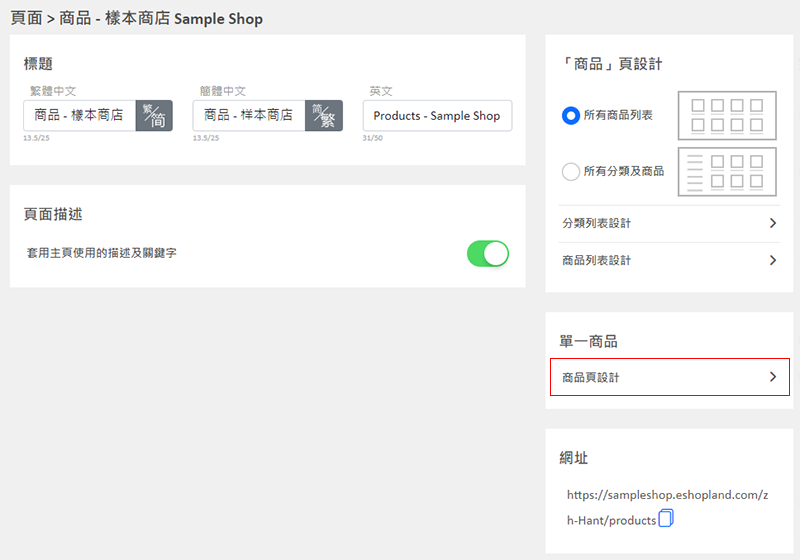
下移至「单一商品」,
点击「商品页设计」,进入单一商品页面的设计页面。

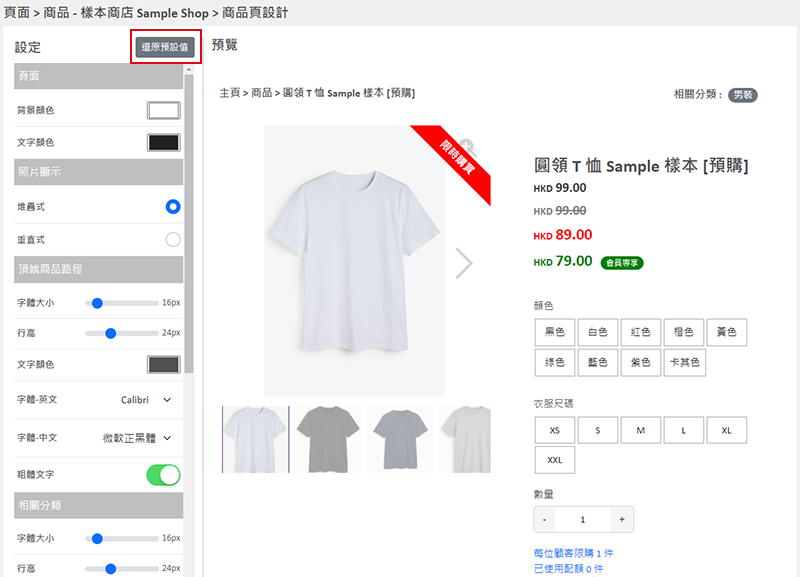
2. 设计功能
系统采用预览式设计,让您可实时看到设计效果。 商家可以自主设计商品页面不同部分的风格,操作方式可参考以下的教学文章:
3. 还原预设值
点击「还原预设值」,可以把商品页的设计风格还原到系统预设的效果。
「还原预设值」会即时套用到所有商品页的设计。

4. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
开始直播自动接单
已加购「直播自动接单」功能的商家,只要在eshopland网店后台完成简单配置,就可以在进行Facebook专页或Instagram商业帐号直播时,自动实时接收顾客观看直播时的留言下单。以下将会介绍开... [阅读更多]
管理网店优惠
商家进入 eshopland 网店平台的主控台,可轻松管理已设定的所有推广优惠,支持批量作,并能下载优惠活动的销售记录。1. 推广优惠列表进入控制台 > 推广 > 优惠,可查阅所有已设定的推广优惠及其... [阅读更多]
固定价格优惠
在 eshopland 网店平台,商家可以自主设定推广优惠,向顾客提供固定价格优惠(例如:任选 3 件 $100),以吸引顾客消费。您更可以加入不同的优惠条款设置,以配合您的营运需要。当顾客购物结账时... [阅读更多]
新增店员用户
eshopland电子商务平台支持多人同时管理网店,让您随时扩大网店的营运规模。 店主可以邀请新店员用户加入,并自订授予新店员的管理权限,以配合您的营运需要。1. 邀请新用户登录账户并进入控制台>... [阅读更多]