商品页面背景颜色
网页设计・网店设计・网上商店・商品页
商家利用 eshopland 网店平台的多功能网页设计工具,可以自定义商品页面的背景颜色,以配合网店的设计风格。网页设计工具简单易用,商家可以随时更换商品页面底色,定时为网店换上新装。
1. 商品页面设计
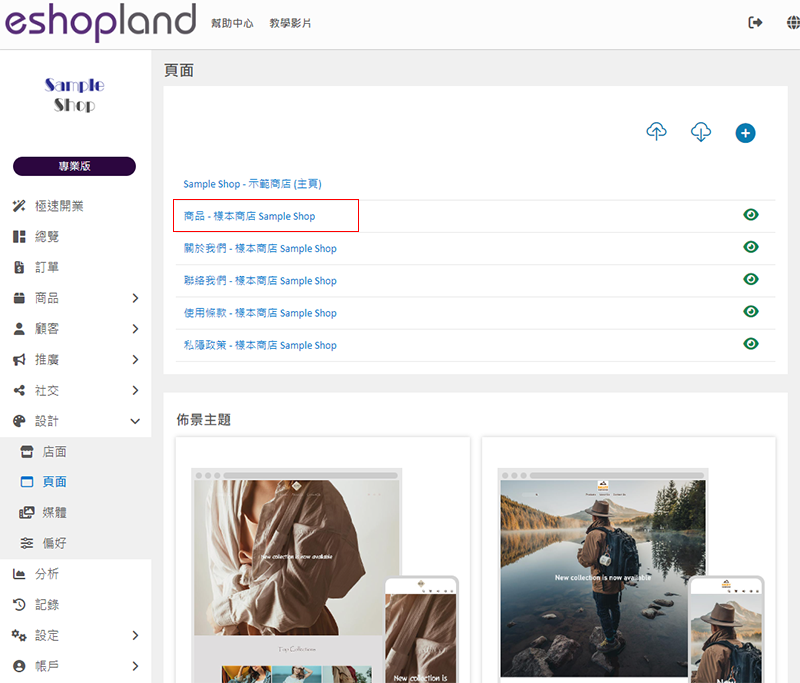
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

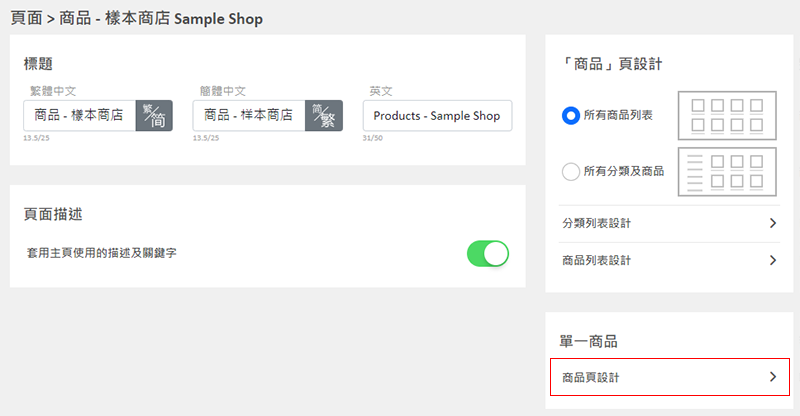
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

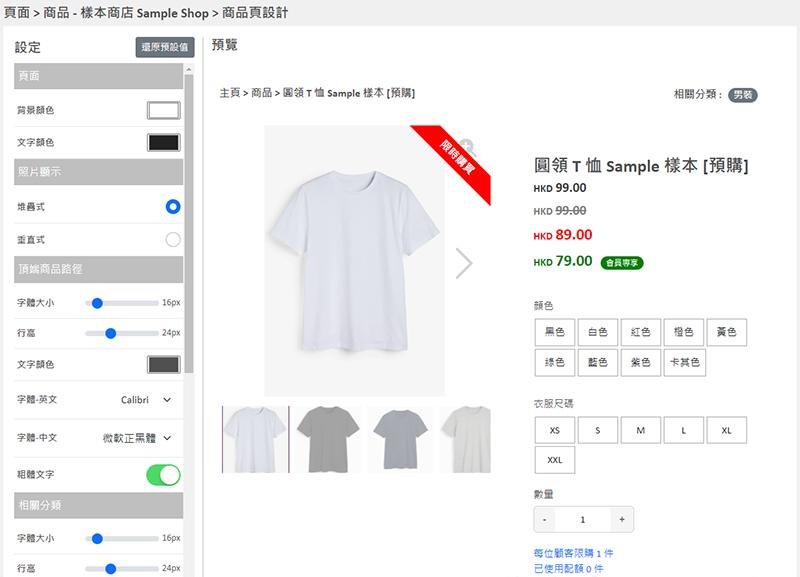
2. 商品页面设计工具
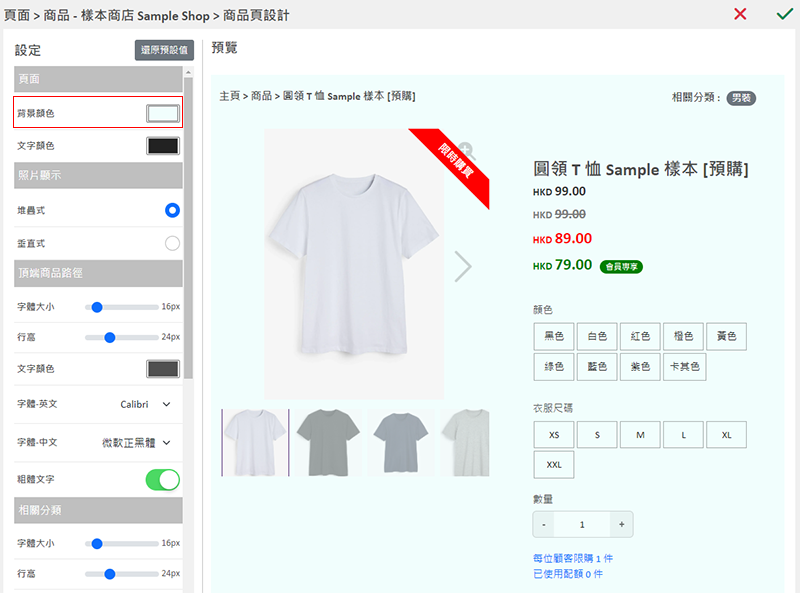
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

3. 设定背景颜色
背景颜色:
背景颜色将套用到网店上的所有商品页面。
您可以使用调色板或颜色代码(color code)来设置颜色。

4. 套用设定
保存  设定。
设定。
延伸阅读
分类列表设计
如果您加入「所有分类及商品」区块,或选用「所有分类及商品」为「商品」页的设计,为分类列表添加设计元素,有助顾客按照分类浏览网店上的商品,同时可以配合网页的设计风格,展现网店的独特个性。注意:在设计分类... [阅读更多]
商品价格及标籤风格
eshopland网店平台的多功能网页设计工具,赋予商家极大的设计灵活性,让商家可自由设计商品列表的风格,细腻如商品的价格文字及颜色,以至商品的各类标签,都可以自订设计风格,以配合网店及品牌形象,让您... [阅读更多]
直播自动接单总览
为满足近年盛行「直播带货」的需求,eshopland 网店平台已推出 Facebook 及 Instagram 直播自动接单功能,让商家可以通过在社交平台进行直播,网店实时自动接收顾客的留言订单。当顾... [阅读更多]
弹窗广告
适当地在网店页面添加弹窗广告(pop-up advertisement),可以吸引顾客的目光,提升推广效果。eshopland 网店平台已内建弹窗广告功能,商户无须加装第三方插件,也能够在后台为网店页... [阅读更多]