商品页面 – 商品图片显示方式
网页设计・网店设计・网上商店・商品页
不同的商品图片展示方式,能为网店营造不一样的风格,eshopland 网店平台的多功能网页设计工具,可以让商家自订商品图片在商品页上的显示方式,不受任何版型规范,务求让商家享受更大的设计灵活性。
1. 商品页面设计
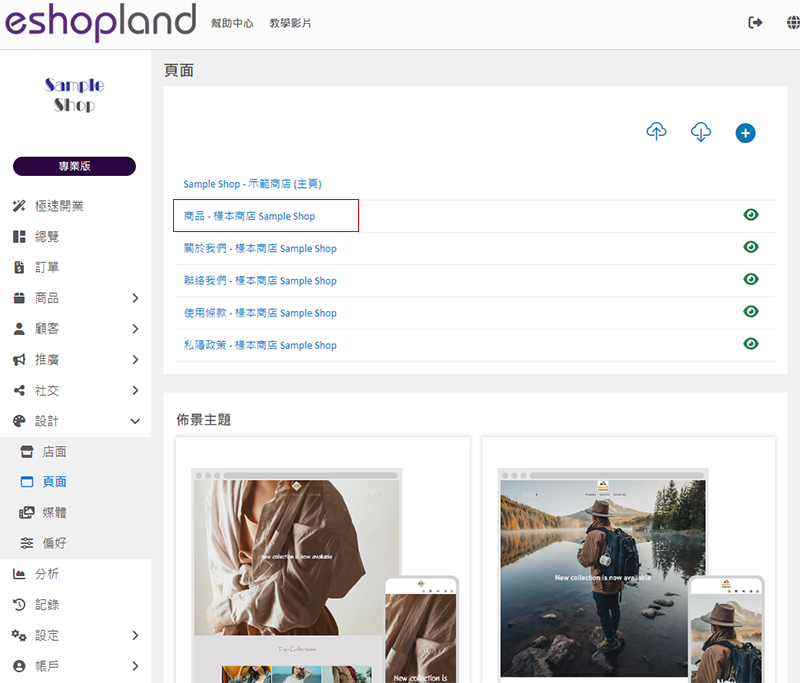
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

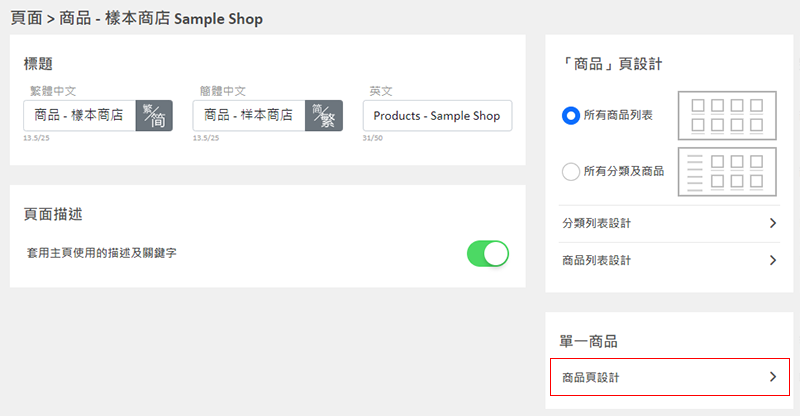
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

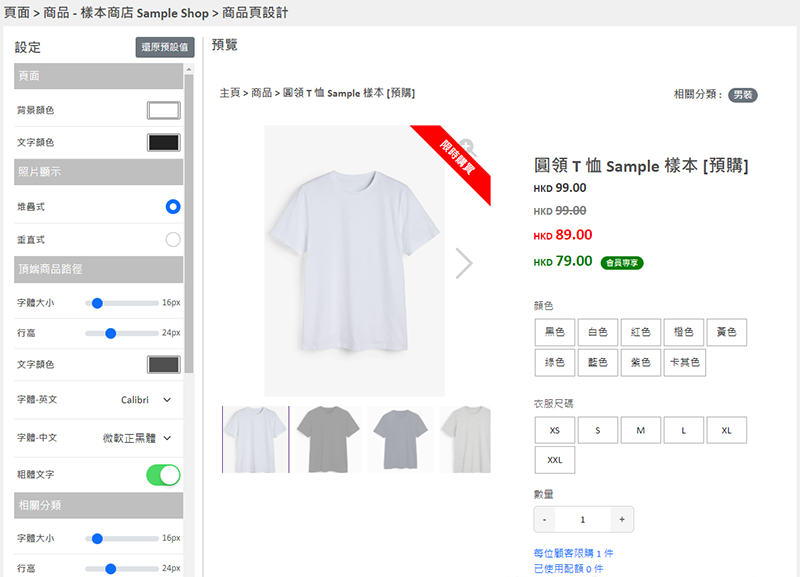
2. 商品页面设计工具
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

3. 商品图片显示设定
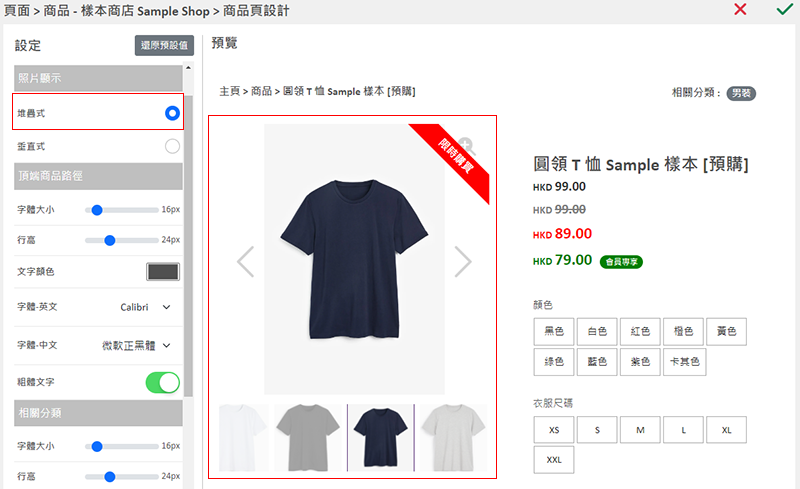
堆疊式(默认):
如果商品有于一幅图片,在主图片的下方会自动生成缩图。
顾客浏览商品页时,可点选缩图查看该商品图片。
支持手动放大图片功能。

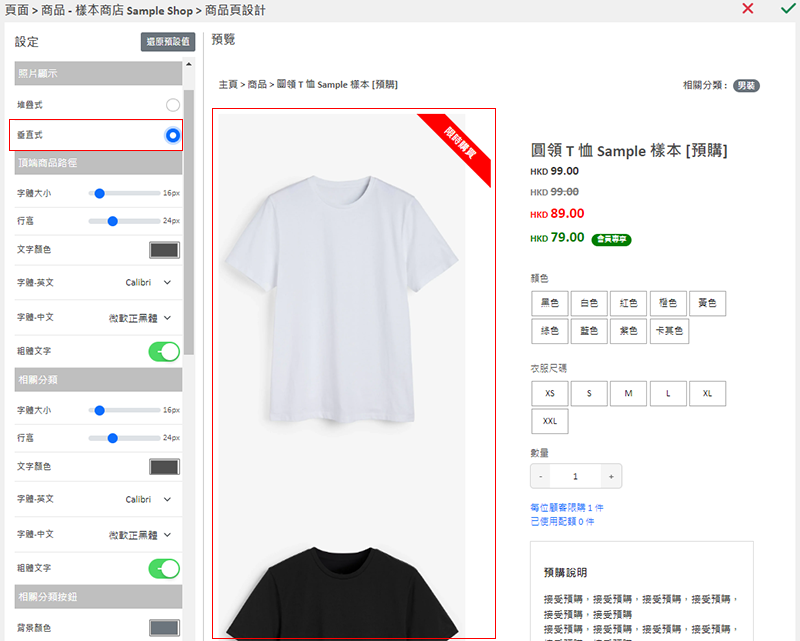
垂直式:
图片会放大显示。
如果商品有多于一幅图片,全部图片会顺序向下排列,逐一显示。
顾客浏览商品页时,下移页面,即可查看所有商品图片。
不支持手动放大图片功能。

4. 套用设定
保存  设定。
设定。
延伸阅读
网店页面设计工具
eshopland网店平台的布局设计工具,配备商家用作网店网页设计功能。 设计工具的功能齐备,简单易用,商家无需懂得编程,也可以按照自我风格,配合营运需要,任意设计网店的页面布局及内容,建立您独一无二... [阅读更多]
GoDaddy 网域连结
在 GoDaddy 购买网域后,您可以按照以下步骤,将您的 GoDaddy 网域连结到 eshopland 网店平台系统,成为您的网店 URL。后台操作前,您必须先前往 eshopland 主控台进行... [阅读更多]
顾客订单备註
商家可以通过 eshopland 网店平台系统,自选启用顾客订单备注功能,并加入提示字眼,让顾客在结账时可以输入订单备注,例如指定送货时间、包装要求等,以便商家能够作出特别跟进。1. 启用顾客订单备注... [阅读更多]
善用多种收款方式
eshopland 网店平台支持新增多种收款方式,以配合您的营运需要,并为顾客提供更多元化的选择。商户可以善用多种收款方式,让顾客选用成本较低的收款方式完成交易,有助提高网店的成本效益。如果商户在网店... [阅读更多]