商品页面 – 购物车按钮
网页设计・网店设计・「加入购物车」按钮・「立即购买」按钮
eshopland 网店平台配备多元化的设计功能,操作方式简单易明,让商家能够轻易设计出独一无二的专业网店。商家可以自订网店商品页上的按钮设计,例如「加入购物车」、「立即购买」及「立即预购」按钮等,以配合网店的品牌形象及设计风格。
1. 商品页面设计
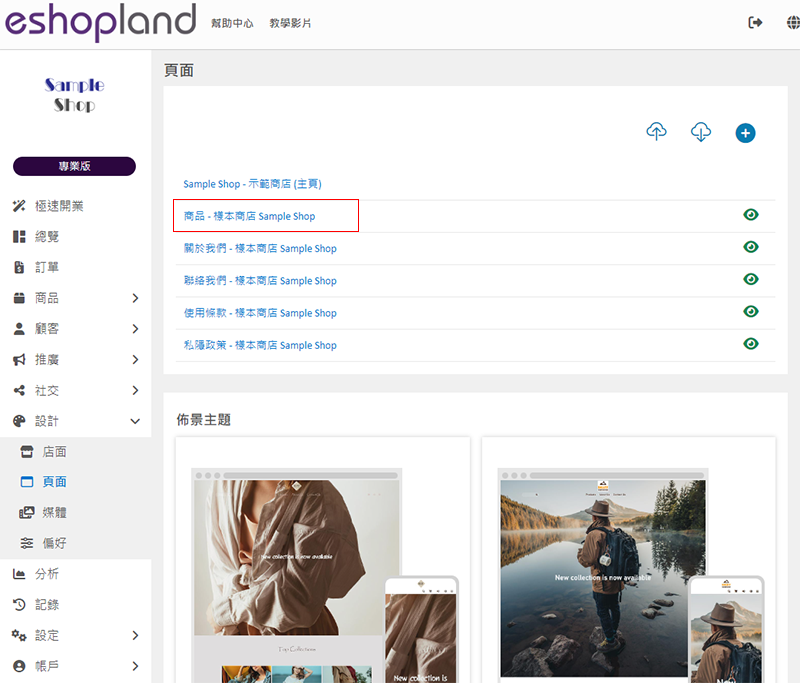
进入主控台 > 设计 > 页面,然后点选「商品」页。
「商品」页是由系统自动生成的。

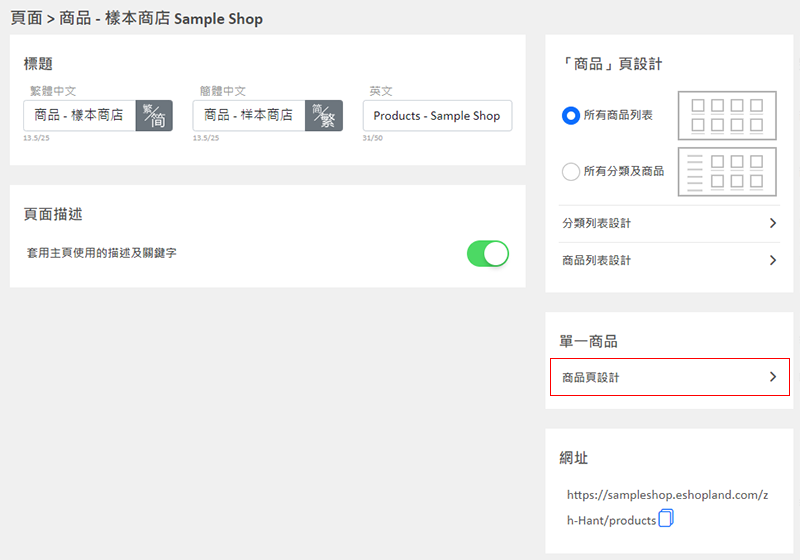
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

2. 商品页面设计工具
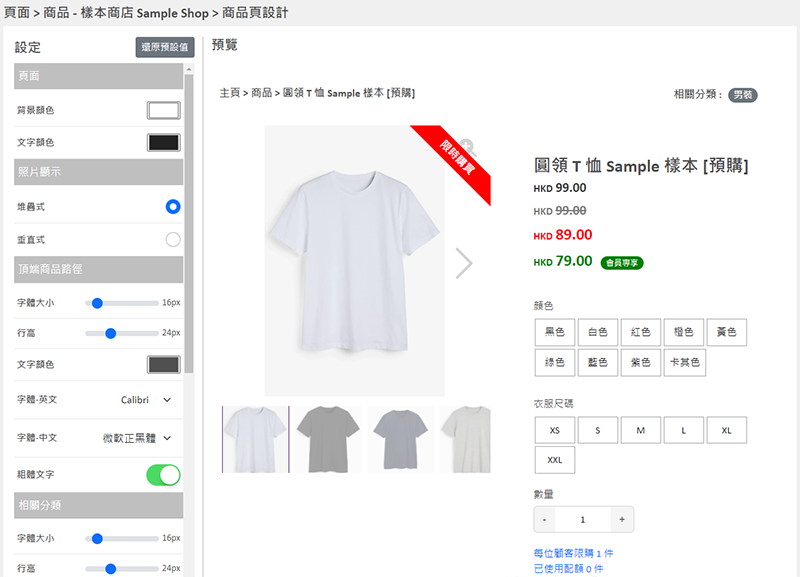
左方是「单一商品页面」设计的工具栏。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

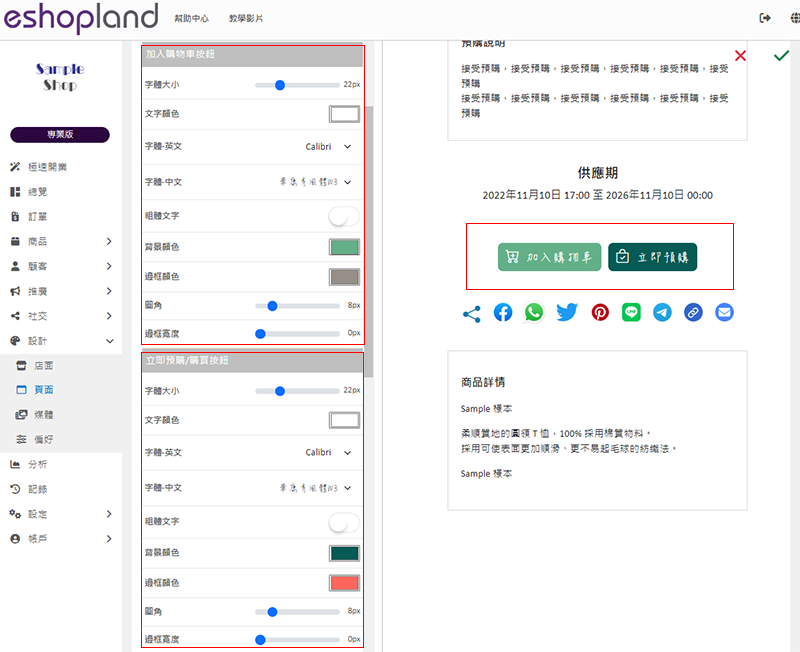
3. 「加入购物车」及「立即购买」按钮设计
商家可以自订商品页上「加入购物车」、「立即购买」及「立即预购」按钮的设计。
「立即购买」及「立即预购」的设计是通用的。
按钮设计范围:
字体大小
文字颜色
字体 (中文及英语)
背景颜色
边框颜色
圆角
边框宽度

4. 套用设定
完成设定后,必须储存  设定。
设定。
延伸阅读
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]
Instagram 商业帐号贴文自动接单
eshopland 网店平台已推出 Instagram (IG) 商业帐号贴文自动接单功能,让商家可以轻松透过 IG 贴文,自动接收顾客订单。当顾客在店主的 IG 贴子上,留言输入「关键字」及订购「数... [阅读更多]
极速开业(自动建店)
商家可以利用「极速开业」功能,按照指示输入简单资料,「基本商店」即可自动生成,无须进行设计排版,亦无须套用网店模板,让您极速开始营业。在网店开业后,商家可以随时使用布局设计工具,为网店页面逐一加入更多... [阅读更多]
商品价格字体设计
eshopland 网店平台配备强大的设计功能,而且操作简易,令网页设计变得更灵活自主。商家可为单一商品页面的显示风格加入不同的自主设计元素,包括设计商品价格数据的字体及颜色,以配合网店的设计风格。1... [阅读更多]