商品页文字设计风格
网页设计・网店商品・文字・颜色・字型
eshopland 网店平台备有多功能的网页设计工具,让商家可以自主灵活设计网店页面。 商家利用「单一页面」设计工具,可配置商品页上的文字风格,例如设计商品名称、价格、选项、路径链接等文字的颜色及字体,以配合网店的设计概念。
1. 商品页面设计
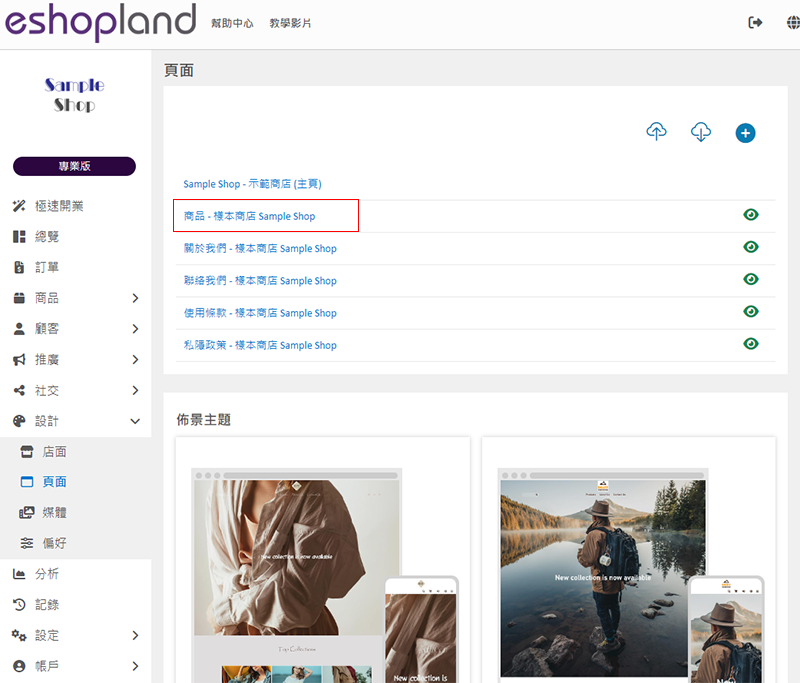
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

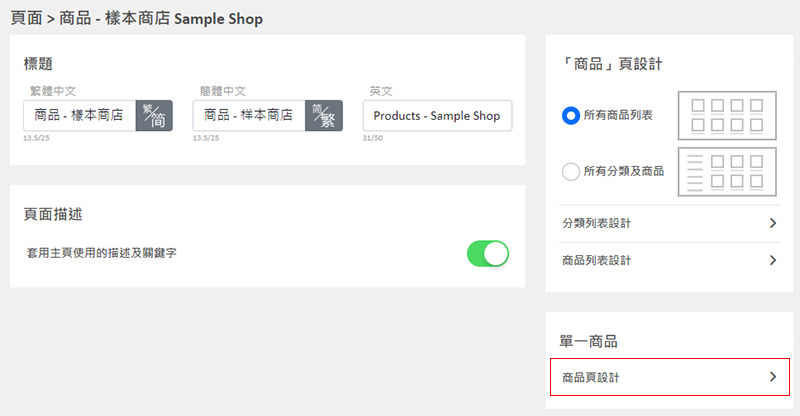
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

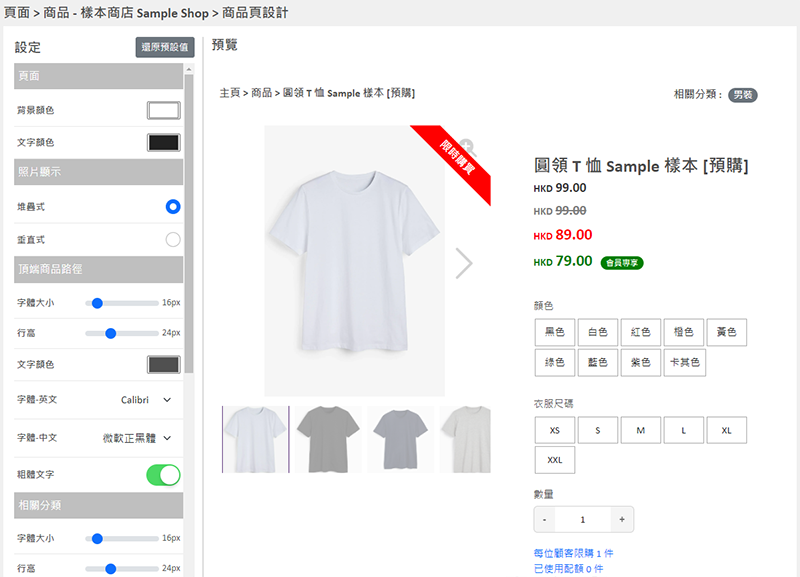
2. 商品页面设计工具
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

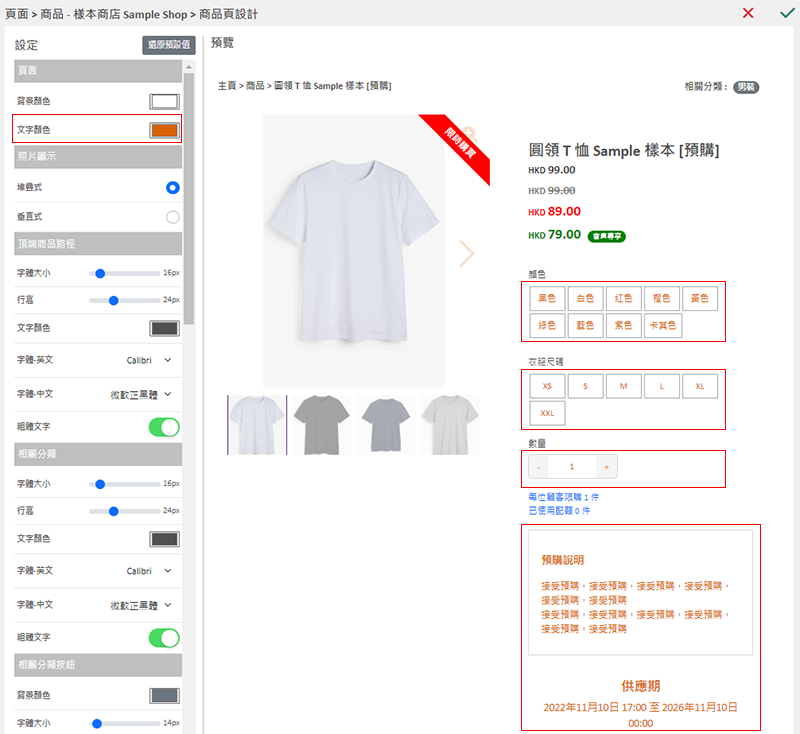
3. 设定商品页面「文字颜色」
文字颜色:
页面的文字颜色,将套用到商品页面上,所有不支持个别设计的文字,例如商品选项、数量、预购说明及供应期数据。
页面颜色亦会自动套用到商品描述文字内容,商家可以进入个别的商品内容页面,更改商品描述文字内容的颜色及设计。

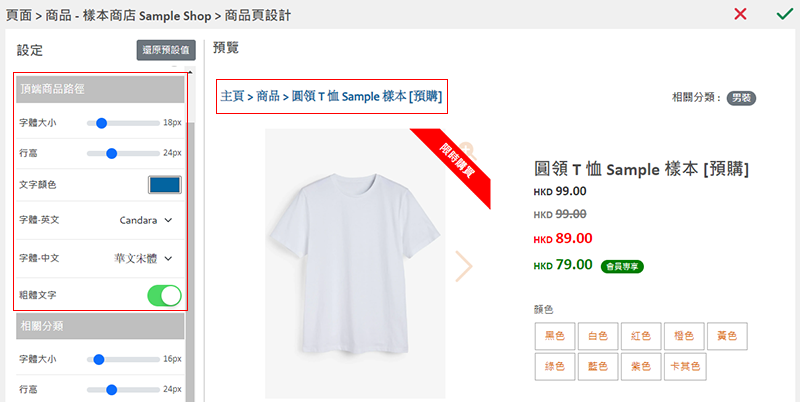
4. 设计「顶端商品路径」文字
商家可以设定「顶端商品路径」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

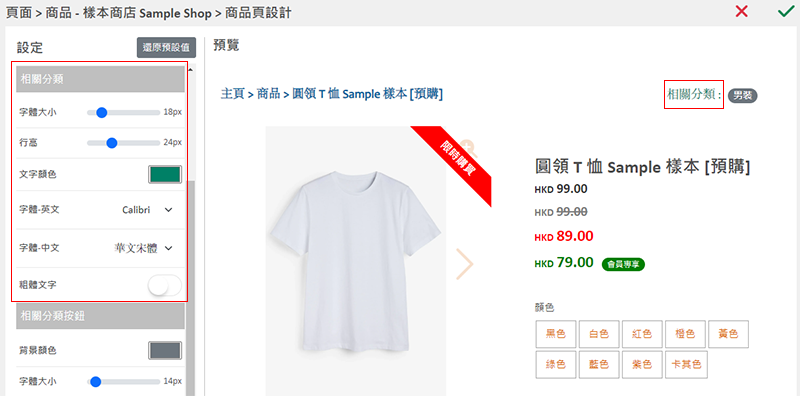
5. 设计「相关分类」文字
商家可以设定「相关分类」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

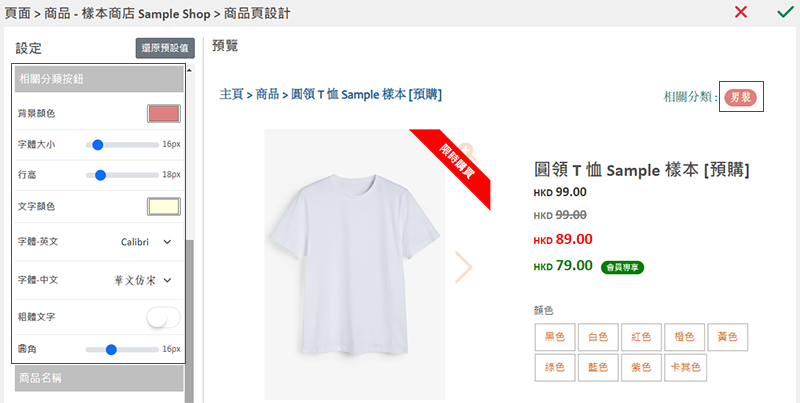
6. 设计「相关分类按钮」文字
商家可以设定「相关分类按钮」的背景颜色、字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及圆角。

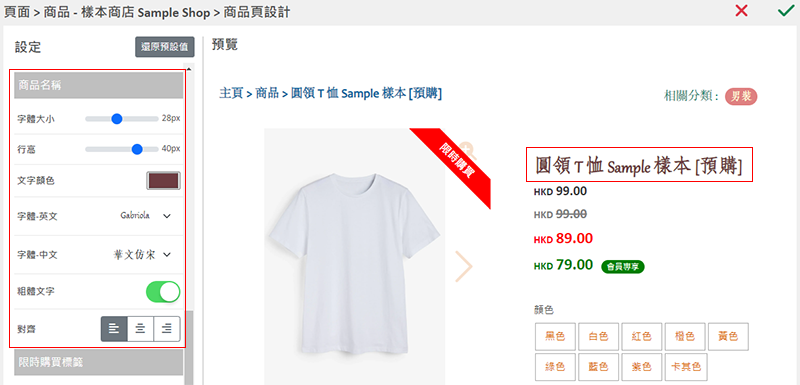
7. 设计「商品名称」文字
商家可以设定「商品名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及文字对齐。

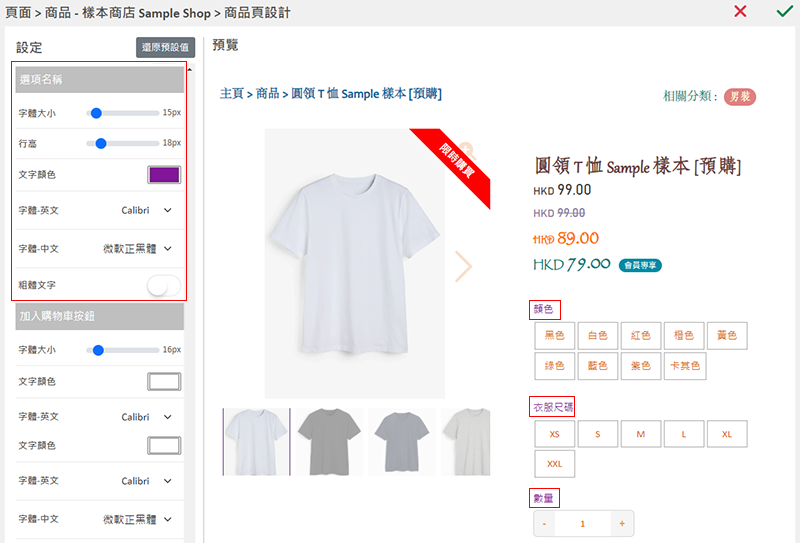
8. 设计商品「选项名称」文字
商家可以设定商品「选项名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字。

9. 套用设定
保存  设定。
设定。
延伸阅读
在导览列加入分类
在网店的导览列(navigation bar)添加商品的分类或子分类,可以让您的顾客更容易在网店上找到合适的商品,有助提升顾客的浏览及购物体验。您可以自主在导览列上加入个别分类或子分类,或者一次过在导... [阅读更多]
低库存管理
设定低库存临界值,让您更有效率地管理商品库存,随时掌握最佳补货时机。1.登录帐户并进入控制台,点击设定>库存。启用低库存提醒。低库存提醒–存货量到达低库存临界值时系统会发出提醒低库存临界值–全店商品通... [阅读更多]
多效果轮播
为了增加网店网页设计的美观效果,eshopland 网店平台特别添加了备有多种转场效果的轮播广告区块,让商家可以透过简单操作,轻松美化网页设计,令网店更能吸引顾客的目光。1. 新增「多效果轮播」区... [阅读更多]
管理会员电子礼券
商家可以在网店管理后台,手动发送、调整及管理会员的电子礼券(或又俗称为「购物金」),以配合网店业务的实际需要。1. 顾客资料记录前往主控台 > 顾客 > 所有顾客,然后在顾客清单上拣选需要管理的顾客资... [阅读更多]