「商品」页设计
在 eshopland 网店平台,商家可以自主设计「商品」页面的款式。eshopland 赋予商家极大的设计灵活性,让您可以轻松设计出属于您的个性化网店页面。
1. 「商品」页
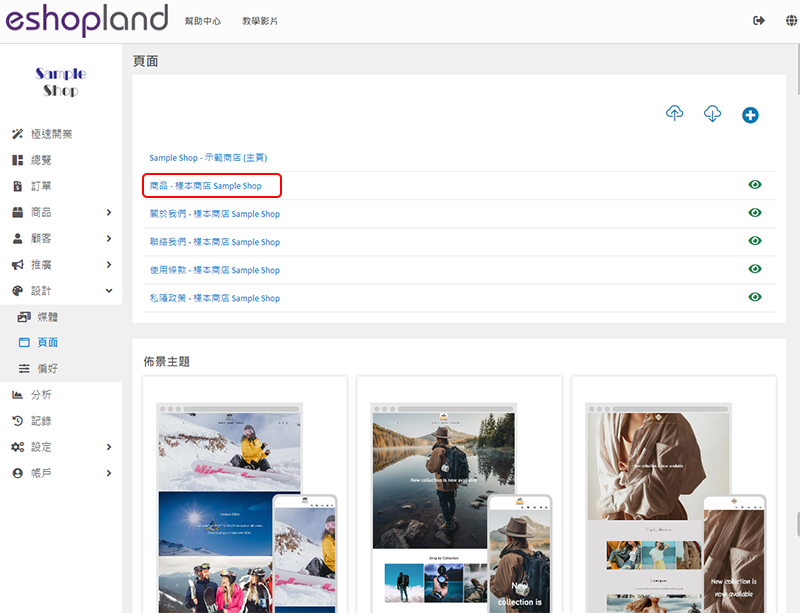
进入主控台 > 设计 > 页面,
然后点选「商品」页。

2. 「商品」页设计
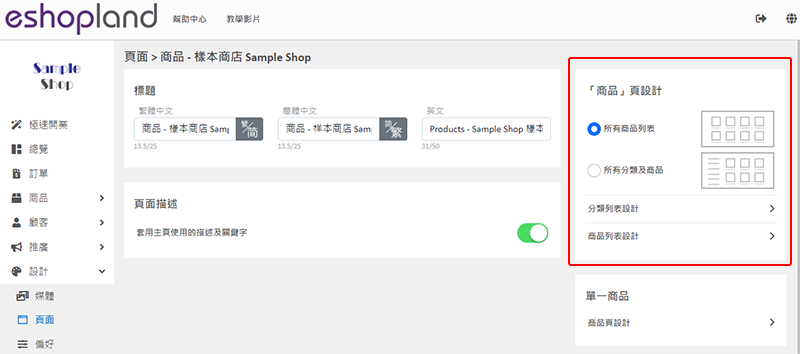
选择在「商品」页上使用的区块效果。
所有商品列表:
显示所有商品
不显示商品分类
所有分类及商品:
显示所有商品
显示所有品分类及子类

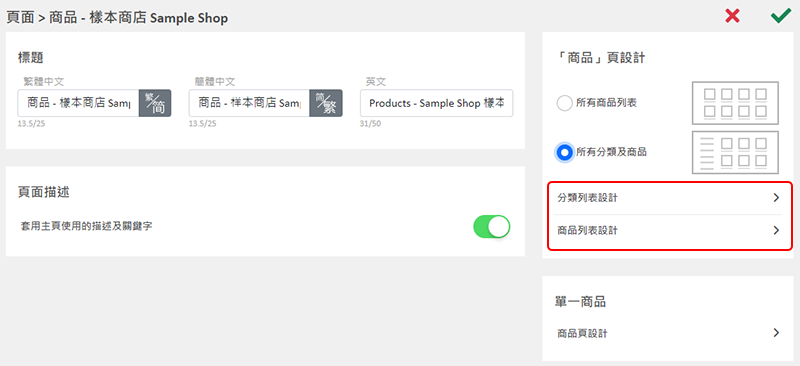
3. 设计分类列表及商品列表
您可以为分类列表及商品列表加入自主设计,请参阅分类列表设计及商品列表设计的教学。
分类列表及商品列表的设计风格,会自动套用到所有商品列表、所有分类及商品及分类商品列表区块。

4. 套用更新
更新后按储存  。
。
延伸阅读
进阶页尾设计
为了让商家能设计更个性化的网店网页,eshopland 布局设计工具已加入进阶页尾设计元素,让商家自订网店尾单(footer)的设计风格,以配合整体的设计效果。1. 进入布局设计工具前往主控台>设计>... [阅读更多]
服务计划升级
eshopland 网店平台深明商家都有不同的预算和需求,为赋予商家更大的经营灵活性,商家在购买 eshopland 的月费或年费服务计划后,可以随时升级至更高级别的服务计划,以便应付日渐增长的营运需... [阅读更多]
手动电子钱包收款(二维码支付)
eshopland网店平台系统支持加入多种港澳常用的二维码支付(QR Code Payment)方式,包括 AlipayHK、PayMe、PayPal QR Code、微信支付、八达通、中银智能付、澳... [阅读更多]
订单总览
在 eshopland 控制台进入订单内容页后,您除了可以查阅订单的各项详情,还可以进行订单管理。以下介绍订单内容页所包括的各项资料。1. 进入订单内容页登入控制台>订单,选择订单号码,进入订单内容页... [阅读更多]