商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。
eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。
1. 商品列表页
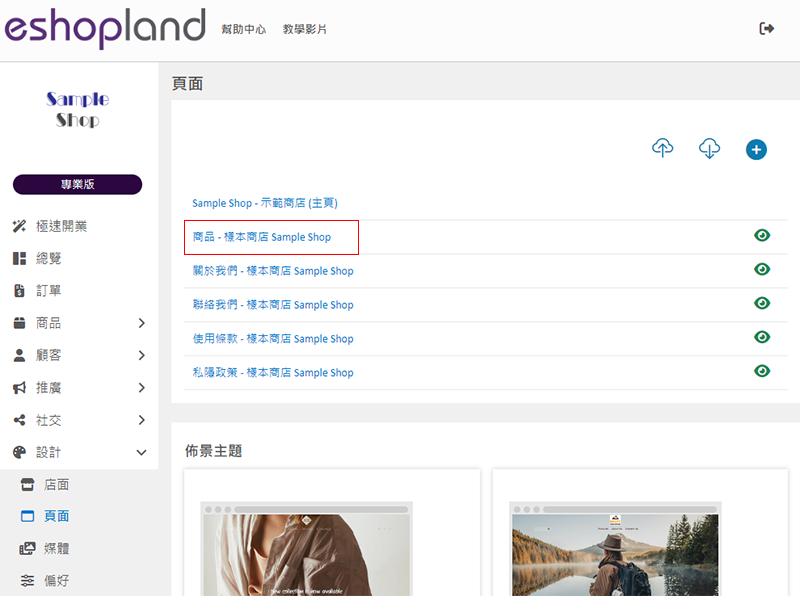
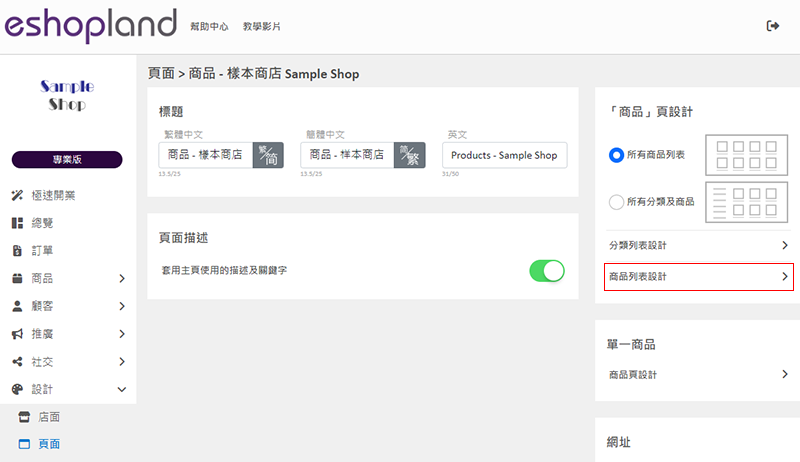
进入控制台 > 设计 > 页面,然后点击「商品」列表页。

2. 商品列表设计
点击以进入商品列表设计的操作页面。

3. 设计功能
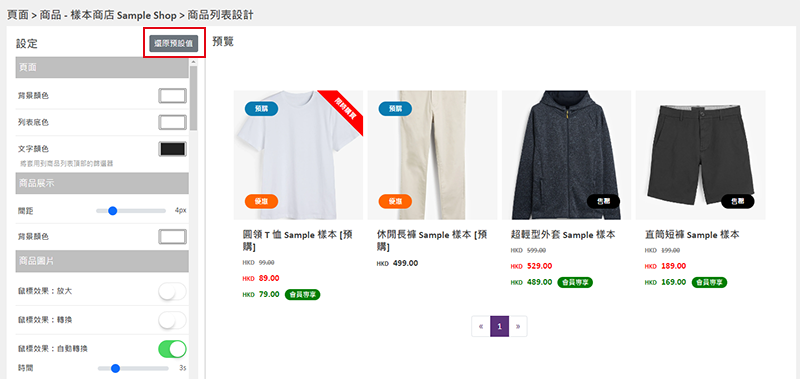
您可以自主设计商品列表的风格。
预览式设计,让您可实时看到设计效果。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。
商品列表不同部分的设计操作方式,可参考以下的教学文章:
4. 还原预设值
点击「还原预设值」可以把商品列表的设计风格还原到系统預设的效果。

5. 套用
完成设定后,必须保存  以套用变更。
以套用变更。
延伸阅读
香港邮政 - 易寄取
为提升商家出货效率并满足多元送货需求,eshopland 网店平台已整合香港邮政「易寄取」服务。商家可于网店后台简易完成投寄准备,轻松享用经济实惠的「易寄取」本地自提服务。有关「易寄取」服务的更多详情... [阅读更多]
订单限额
订单限额为了更有效地预防恶意或不负责任的订购行为,eshopland电子商务平台系统让您自行设定订单限额,确保网店运作顺畅。1. 启用订单限额。登录帐户并进入控制台>设置>订单,启用订单限额功能。2... [阅读更多]
公司资料
商戶可以在 eshopland 电商平台的主控台填写公司的联络资料,方便我们与商户保持紧密联系。1. 填写网店公司资料。进入控制台 > 账户 > 资料,可输入公司及联络人资料。您可以在此提供您的公司数... [阅读更多]
香港邮政 - 易寄取寄件管理
商家透过 eshopland 系统后台,可以自动生成香港邮政「易寄取」的邮寄标签,并可列印标签后直接投寄,无须缴付额外服务费,亦无须安装任何插件,省钱又省力。有关「易寄取」服务的更多详情及收费标准,请... [阅读更多]