横幅图像
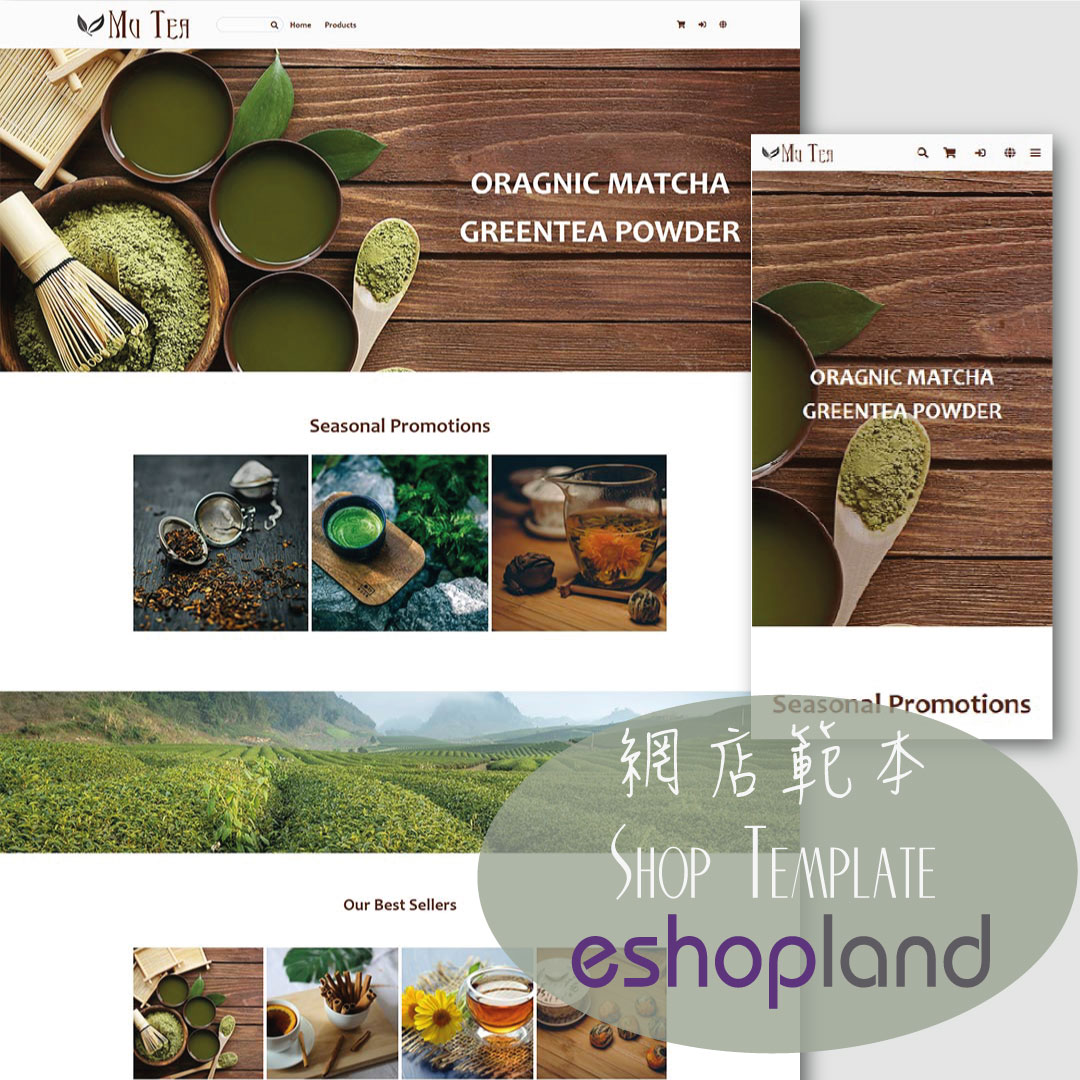
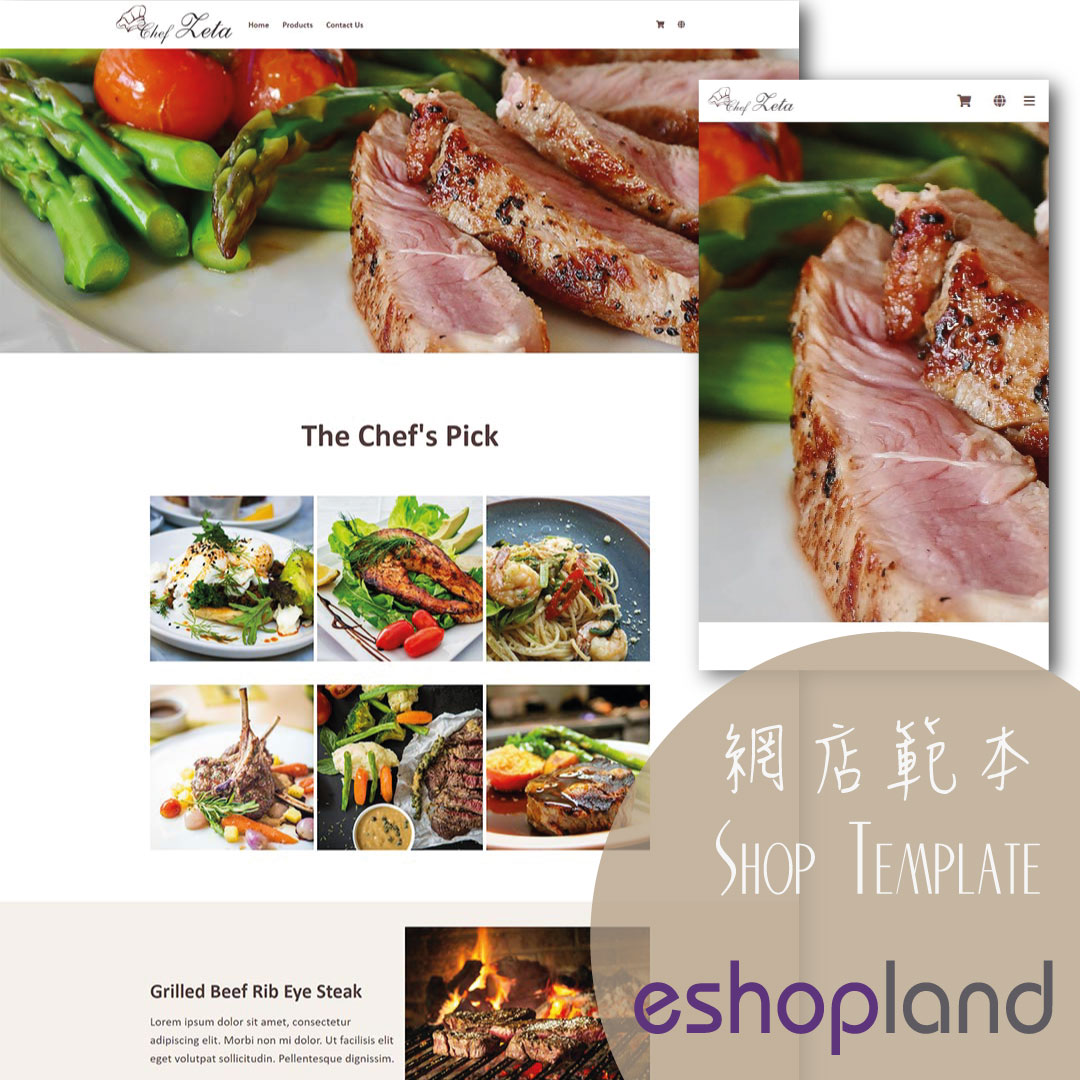
在 eshopland 布局设计工具编辑网店时加入横幅图像区块,能有效吸引顾客的目光,为网店建立更深刻鲜明的形象。
1. 新增横幅图像区块。
在控制台 > 设计 > 页面。
选择或新增页面,进入页面的布局设计工具。
按新增  并选择横幅图像区块。
并选择横幅图像区块。

2. 管理区块。

您可以管理横幅图像区块的:
宽度
间距
背景颜色
链接
显示状态
详细操作可以参考《管理区块》教学。
3. 加入图像。
点击图像  ,进入媒体库选择图像。
,进入媒体库选择图像。
选定图像后确定  套用到指定的语言页面上。
套用到指定的语言页面上。
您可以为不同语言页的横幅图像区块,拣选及套用不同的图像。

新增图像后,图像的缩图会显示在左方的工具栏上。

系统会根据您所设定的区块宽度,自动按比例缩放图像大小,图像不会被裁剪。

4. 完成更新后保存  。
。
延伸阅读
导览及页尾选单
在 eshopland 的布局设计工具,您可以设定导览菜单(Navigation Menu Bar)及页尾菜单(Footer Menu Bar),以配合网店的整体设计效果。《在导览列加入分类》的设... [阅读更多]
WhatsApp 联络订单顾客
商家可以建议网店顾客在下订单时提供手机号码及启用 WhatsApp 联络功能,以便商家在后台透过 WhatsApp 联络顾客有关订单的事宜。1. 顾客提供手机号码顾客在下单时输入正确的手机号码,及启用... [阅读更多]
商品会员价
配备会员制度的 eshopland 网店,可以自订商品(包括不同的规格款式)的会员价,而商家亦可以自行设定是「公开显示」或「隐藏」会员价格,以配合网店的实际营运需要。均配備會員制度功能「进阶」或「专业... [阅读更多]
隐藏或显示「送货方式」
当商家使用 eshopland 网店平台进行网页设计时,可以自主设定在商品页面上显示或隐藏网店的网店送货方式。如果网店支持多种送货方式,商家可以隐藏商品页上的送货方式,以令商品页看起来更加简洁。1. ... [阅读更多]