图像文字栏
在 eshopland 设计网店时,加入图文并茂的图像文字栏区块,不但能优化网页设计,同时可更清晰地展示商品及推广优惠,能有助提升市场推广及销售效果。
1. 新增图像文字栏区块。
在控制台 > 设计 > 页面。
选择或新增页面,进入页面的布局设计工具。
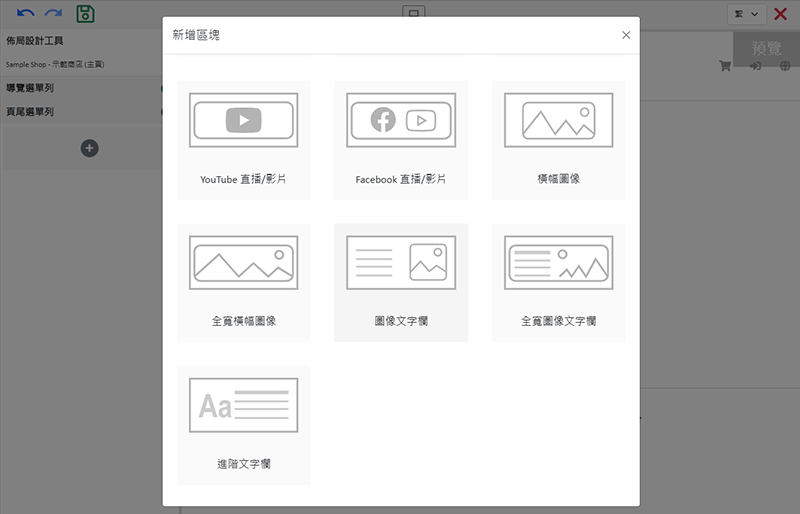
按新增  并选择图像文字栏区块。
并选择图像文字栏区块。

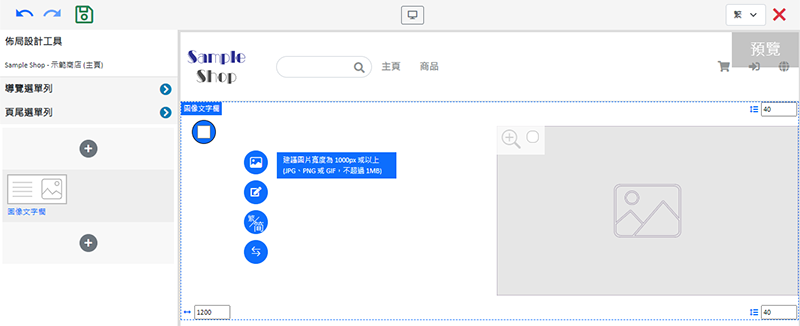
2. 管理区块。

您可以管理图像文字栏区块的:
宽度
间距
背景颜色
链接
显示状态
详细操作可以参考《管理区块》教学。
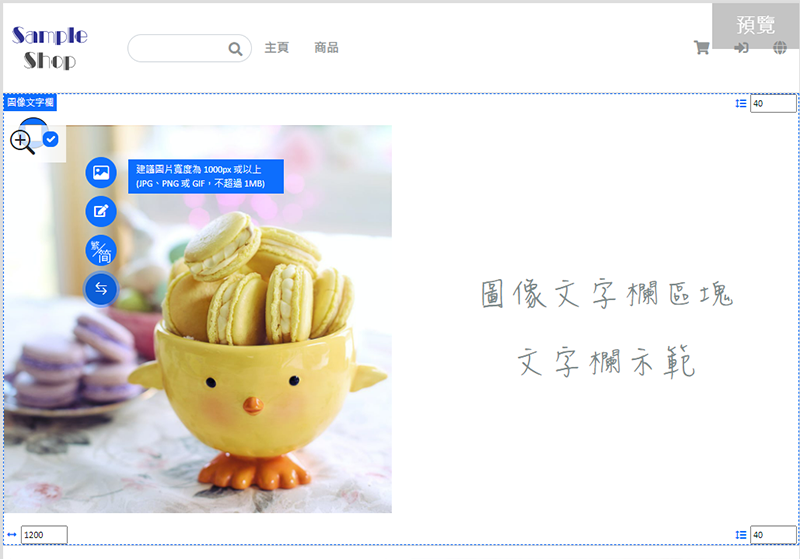
3. 加入图像。
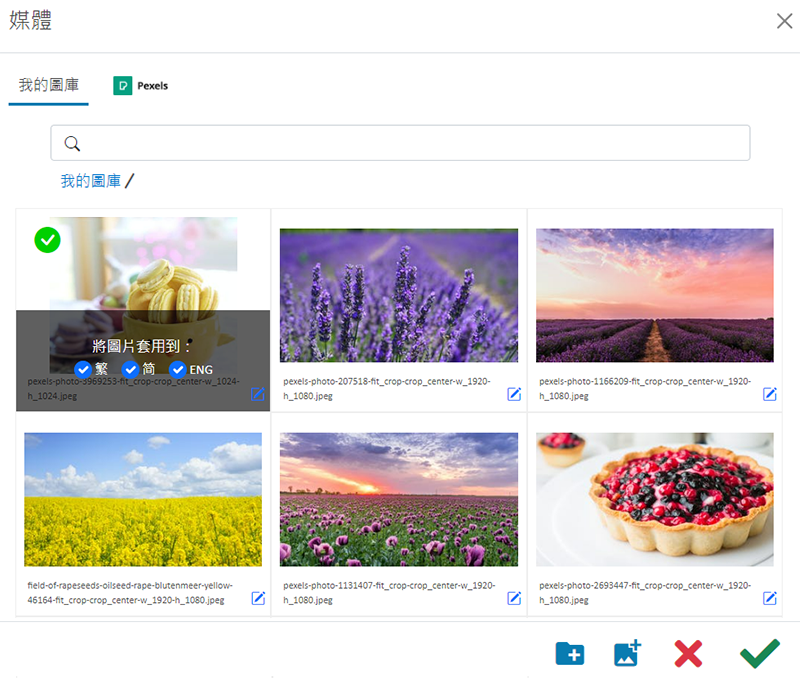
点击图像  ,进入媒体库选择图像。
,进入媒体库选择图像。
选定图像后确定  套用到指定的语言页面上。
套用到指定的语言页面上。
您可以在不同语言页的图像文字栏区块,拣选及套用不同的图像。
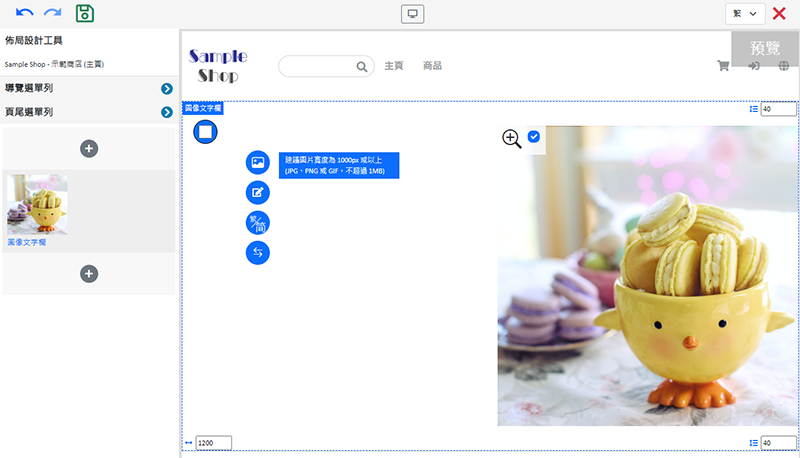
图像会占用区块空间的 50%。

系统会根据您所设定的区块宽度,自动按比例缩放图像大小,图像不会被裁剪。
套用放大镜  ,顾客在浏览时可以点击放大镜,查阅放大的图像。
,顾客在浏览时可以点击放大镜,查阅放大的图像。

4. 加入文字。
点击编辑  进入文字栏。
进入文字栏。
文字栏的功能与进阶文字栏相同,让您可以设计文字内容。
文字栏会占用区块空间的 50%。

5. 交换图文位置。
按交换  ,可以对换图像和文字栏的位置,将预设的「右图左字」,换成「左图右字」。
,可以对换图像和文字栏的位置,将预设的「右图左字」,换成「左图右字」。

6. 完成更新后保存  。
。
延伸阅读
优惠基本设置
商家可以在 eshopland 网店平台设不同的优惠(例如:免运费、全单折扣、定额优惠、指定商品优惠、赠品等),并可加入不同的优惠条款及优惠码设定,以配合您的运营需要。以下介绍优惠设置的通用设定。1.... [阅读更多]
联络资料及 Google 地图
商户可以在 eshopland 布局设计工具,加入网店的联络资料及 Google 地图位置,以便顾客更容易找到您的店铺所在。1. 新增联络资料及地图区块。在控制台>設計>頁面,选择或新增页面,进入页... [阅读更多]
「商品」页面设计
在 eshopland 网店平台,商家可以自主设计「商品」页面的款式。eshopland 赋予商家极大的设计灵活性,让您可以轻松设计出属于您的个性化网店页面。1. 「商品」页进入主控台 > 设计 > ... [阅读更多]
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]














