管理区块
eshopland 网店平台的网页设计架构,采用免编程的「模块式」方式处理。 系统入建了多款不同功能的设计区块,让您在网页「布局设计工具」内,任意添加、编辑及组织区块,轻松创建您独一无二的网店网站。
以下介绍设计区块通用的基本操作。
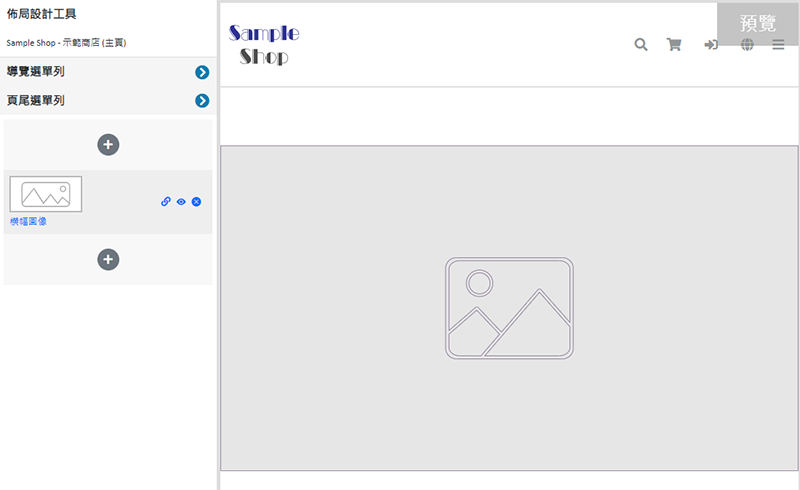
1. 新增区块
进入控制台 > 设计 > 页面 > 选择页面 > 布局设计工具。

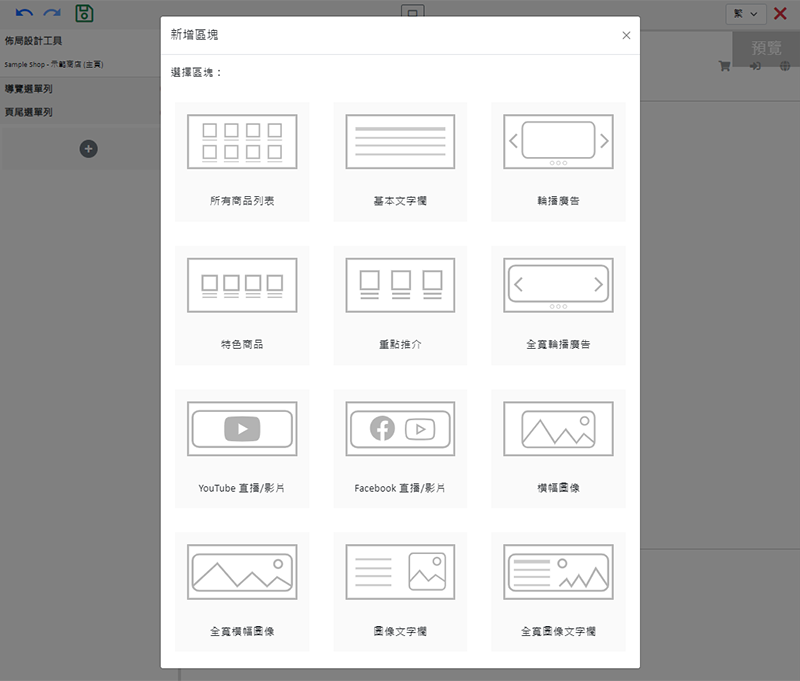
新增  并选择区块。
并选择区块。
新增一个块,该区块会同步新增到其他语言页面 (如有)。
同步自动新增的区块是空白的,内容需要个别输入。
新增区块功能只适用于指定计划用户。
如果服务计划不支持新增区块,用户可使用系统预设的区块进行编辑及设计。

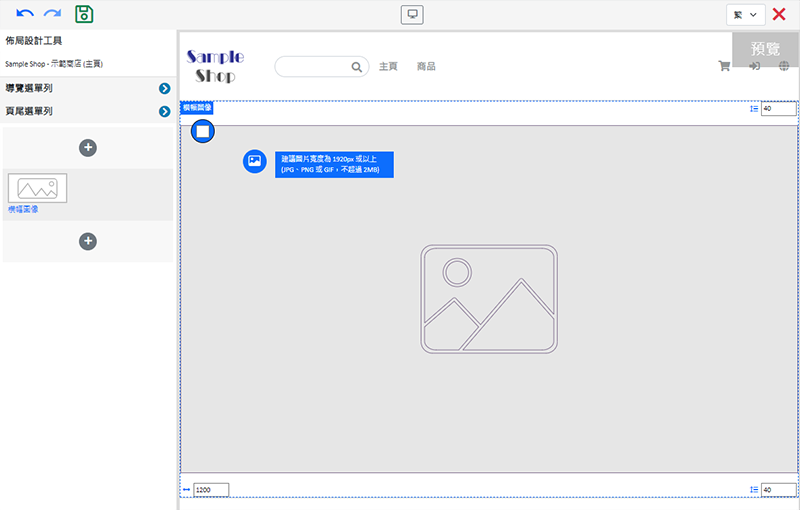
新增的区块会显示在右方预览区。
每个区块的上、下方,都设有新增区块功能。

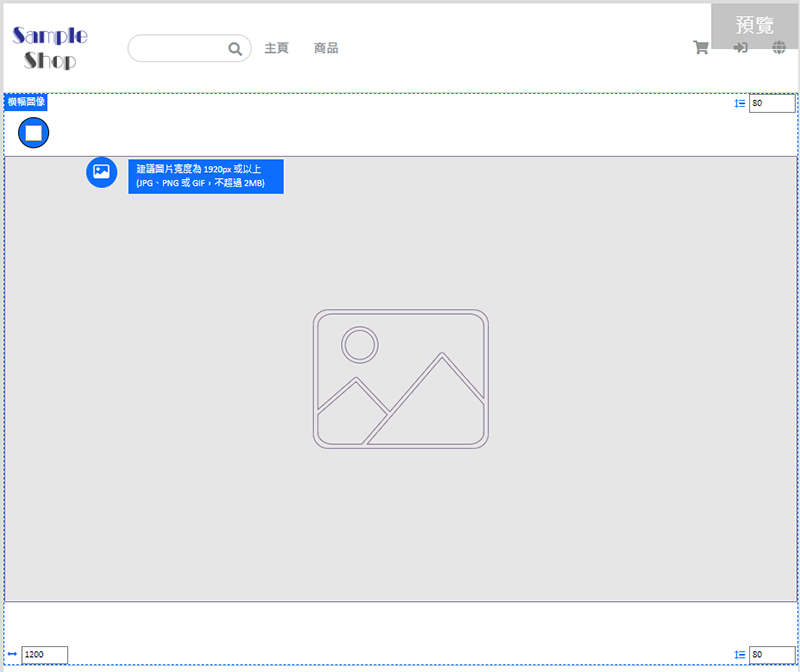
2. 设定区块的宽度及间距
宽度
在区块左侧的下方,输入或调整数字,自订区块的宽度。
区块宽度以像素 (px) 为单位。
间距
在区块右侧的上、下方,输入或调整数字,自订区块之间的间距。
区块间距以像素 (px) 为单位。

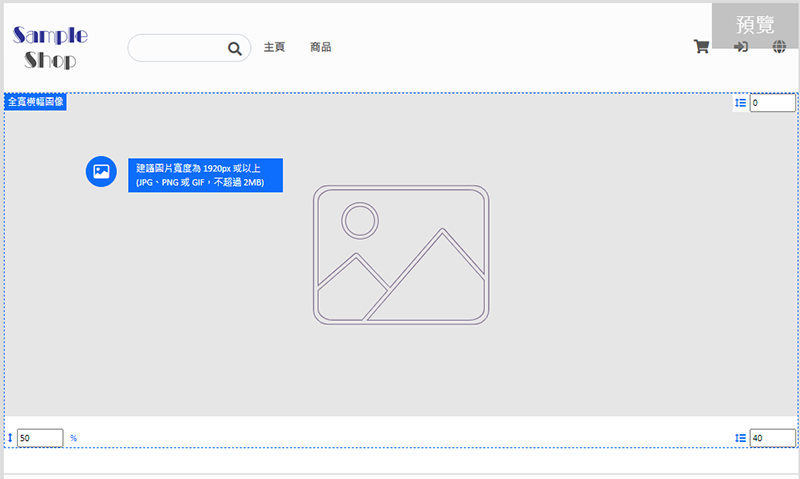
高度比例
在区块左侧的下方输入或调整数字,可自订区块与显示器的高度比例 (%)。
系统会根据您所设定的高度比例,自动裁剪区块内的图像。

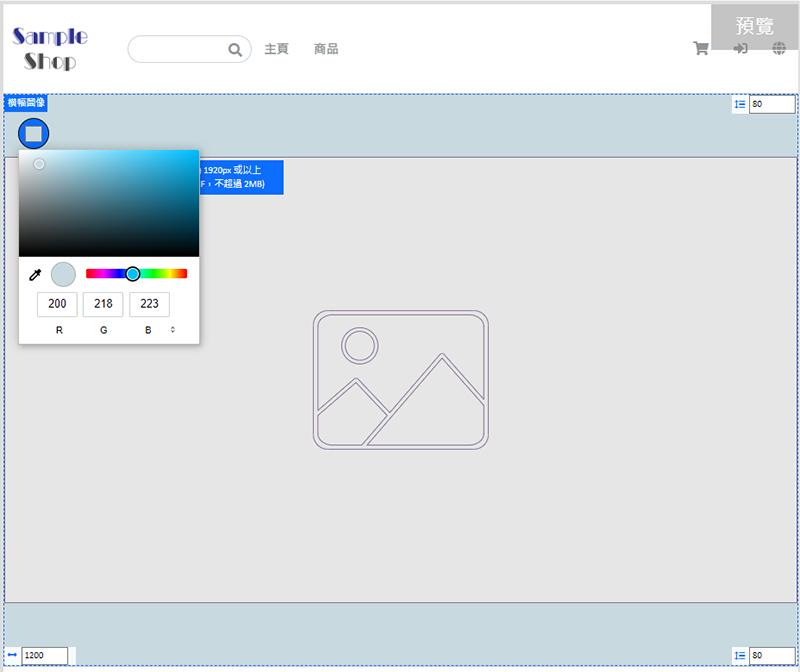
3. 设定区块的背景颜色
区块的预设背景颜色为白色。
点击背景颜色  ,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
更新区块背景颜色,会同步套用至其他语言页面 (如有)。

4. 设定区块
左方的工具栏上选择区块,可以手动拖拉方式,重新排列区块。将区块链接到网店的指定页面、分类、商品,或是其他网址。

其它设置:
 加入链接
加入链接
将区块链接到网店的指定页面、分类、商品,或是其他网址。
 显示状态
显示状态
设定块的显示状态为显示或隐藏。
您可以设置个别图片或块,在不同语言页面上的显示状态。
 删除区块
删除区块
其他语言页面的同一区块将同步被删除。
5. 套用
完成后保存  变更。
变更。
延伸阅读
ShipAny 物流自动化
eshopland 电商平台已串接 ShipAny 物流平台(logistics gateway),支持多种物流运送方式,包括香港邮政、新夏辉冷运、LALAMOVE、顺丰速运、中通快递、UPS、Jum... [阅读更多]
服务计划升级
eshopland 网店平台深明商家都有不同的预算和需求,为赋予商家更大的经营灵活性,商家在购买 eshopland 的月费或年费服务计划后,可以随时升级至更高级别的服务计划,以便应付日渐增长的营运需... [阅读更多]
所有分类及商品
设计网页时,在网店页面加入所有分类及商品区块,可以方便顾客浏览网店上的所有商品分类及子分类,并可同时轻易查阅网店上的所有上架商品。1. 新增「所有分类及商品」区块在主控台>设计 > 页面,选择或新增... [阅读更多]
GoDaddy 网域连结
在 GoDaddy 购买网域后,您可以按照以下步骤,将您的 GoDaddy 网域连结到 eshopland 网店平台系统,成为您的网店 URL。后台操作前,您必须先前往 eshopland 主控台进行... [阅读更多]