公告列
在 eshopland 网店平台构建的任何网店,都可以新增网店公告列,以用作显示重要的讯息,如免运费安排、突发消息、最新优惠等。商家更可以自行设计公告列的文字及显示方式,以符合网店的设计风格。
1. 新增公告列
前往控制台 > 设计 > 偏好,然後启用  公告列功能。
公告列功能。
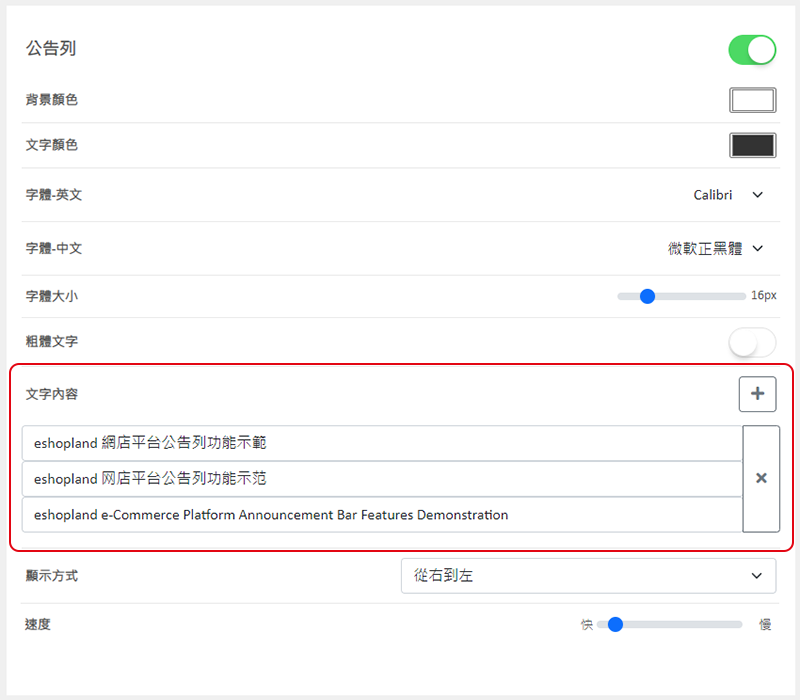
在文字內容点击新增  ,可新增公告文字栏,以输入文字內容。
,可新增公告文字栏,以输入文字內容。
您可以在同一语言新增最多 10 组公告文字內容。
您可以为不同的语言页面输入不同的公告文字,系统会根据语言页面显示相关的公告。
按刪除可移除整栏公告文字內容。

2. 公告列显示
当公告内容未能一次过完整地显示在屏幕上时,文字内容会根据您设定的显示方式,按先后次序自动播放显示。
以下情況会令公告内容不可能一次过完整地显示在屏幕上:
一行的公告文字内容过长;或
屏幕宽度不足以显示整行公告,例如手机屏幕;或
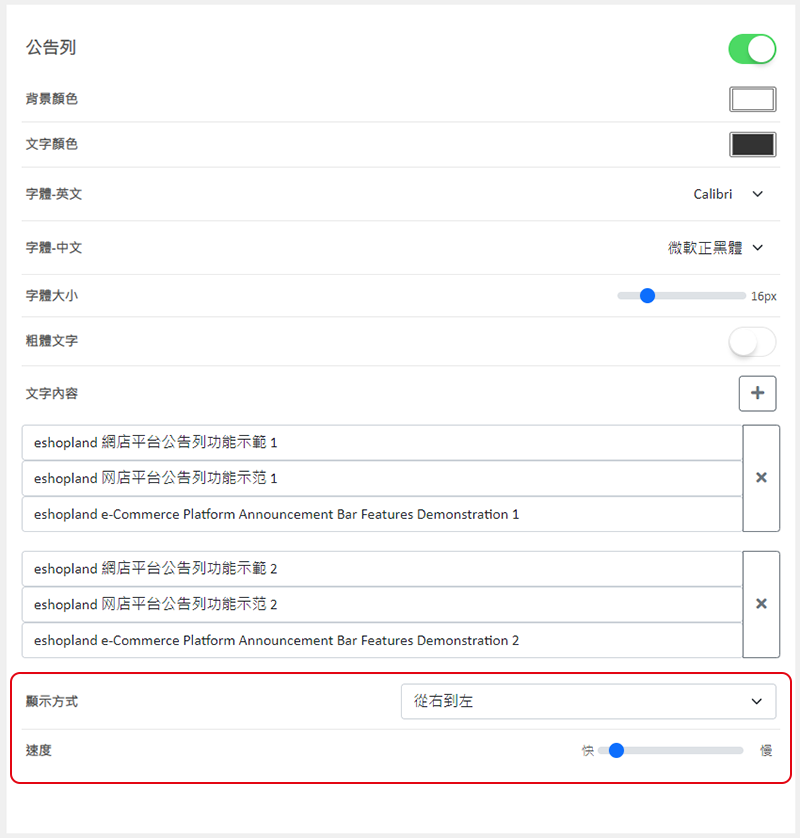
已输入两行或以上的公告文字。

显示方式:
公告文字自动播放时的显示方式。
每次只会显示或播放一组公告文字。
公告文字会按照文字排列的先后次序自动轮播显示。
可选以「从右到左」或「向上卷动」方式轮播公告。
速度:
公告文字自动播放時的速度,可自定快慢速度。
停用  公告列功能,则可以隐藏已设定的公告。
公告列功能,则可以隐藏已设定的公告。
3. 设计公告列
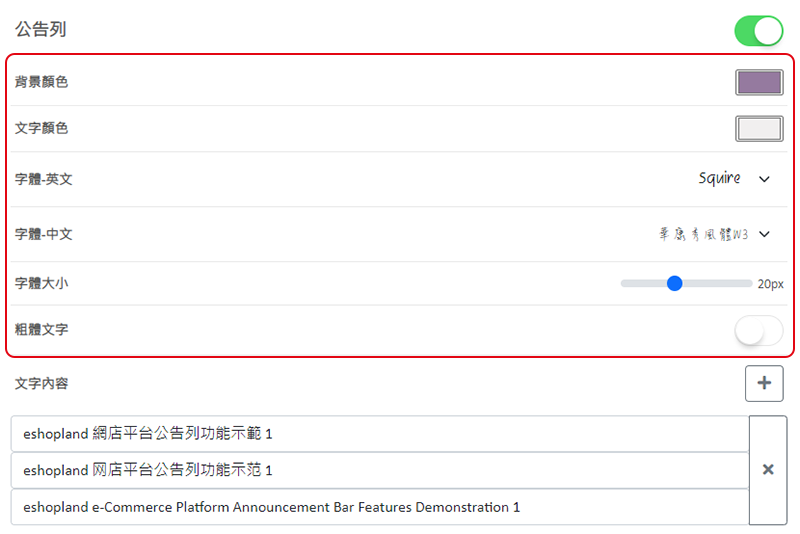
您可以自定义公告列的設計,以配合网店的设计风格。
系统支持的公告列设计范围包括:
背景颜色
文字颜色
字体(中文及英文)
字体大小
粗体文字

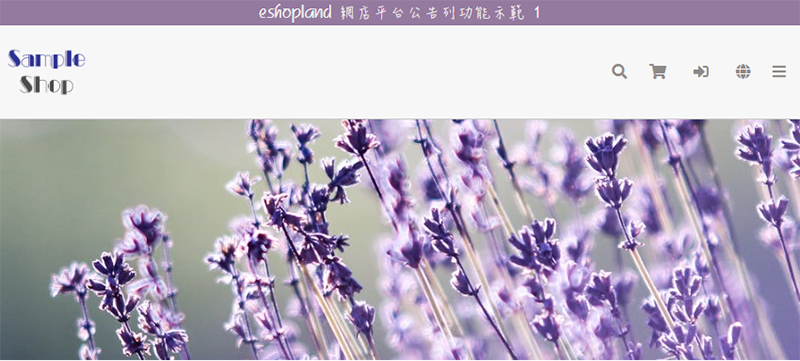
公告列的设计效果。

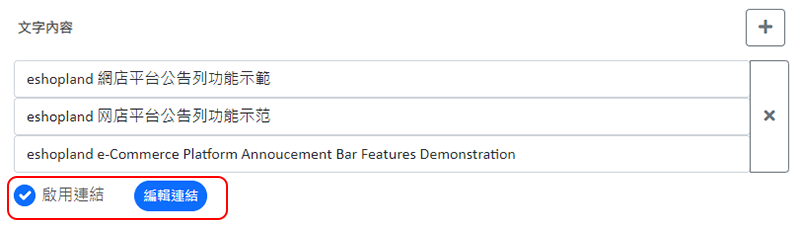
4. 公告列连结
点击启用连结,可以为公告列加入连结,以加强宣传效果。

加入有效的超连结然后确认  。
。
您可以为不同语言页面上的公告列加上不同的连结。

5. 套用公告列
完成后必须保存  变更。
变更。
延伸阅读
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]
订单付款收据
eshopland 平台支持多种手动付款方式,例如银行转账、手动Alipay HK、PayMe、转数快及其他手动电子钱包付款等,顾客在完成转账或手动付款后,可以上传付款收据供商户进行查证核实。1. 顾... [阅读更多]
社交媒体连结
eshopland 让您在网店页尾自选加入社交媒体链接图标 (icon),将网店链接到您的社交媒体账户,有助提升网店的宣传及销售效果。1. 启用社交媒体功能进入控制台>设计>偏好,启用社交媒体按钮。... [阅读更多]
商品页文字设计风格
eshopland 网店平台备有多功能的网页设计工具,让商家可以自主灵活设计网店页面。商家利用「单一页面」设计工具,可配置商品页上的文字风格,例如设计商品名称、价格、选项、路径链接等文字的颜色及字体,... [阅读更多]














