商品页文字设计风格
网页设计・网店商品・文字・颜色・字型
eshopland 网店平台备有多功能的网页设计工具,让商家可以自主灵活设计网店页面。 商家利用「单一页面」设计工具,可配置商品页上的文字风格,例如设计商品名称、价格、选项、路径链接等文字的颜色及字体,以配合网店的设计概念。
1. 商品页面设计
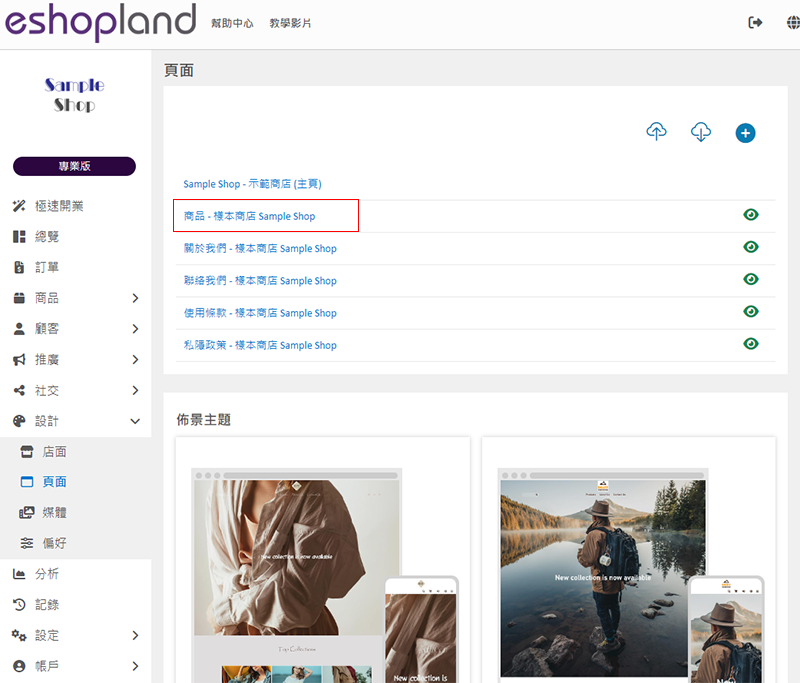
进入主控台 > 设计 > 页面,
然后点选「商品」页面。

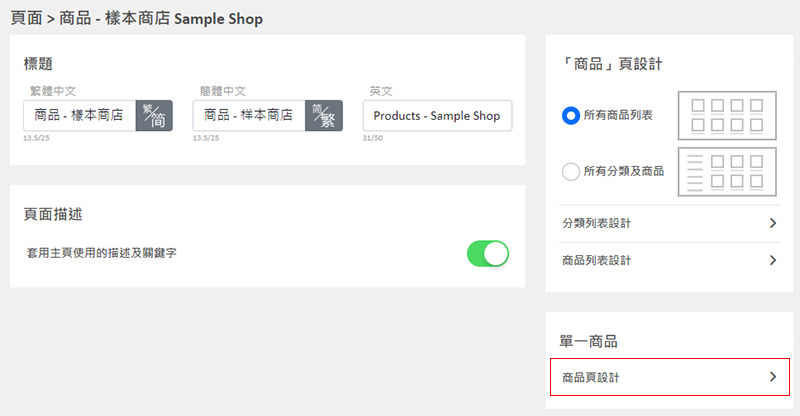
下移至「单一商品」部分,
点击「商品页设计」,进入单一商品页面的设计页面。

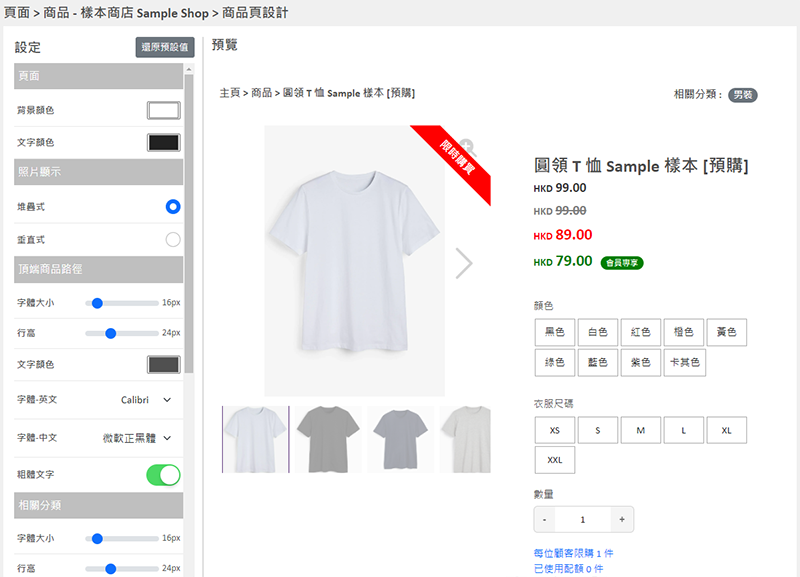
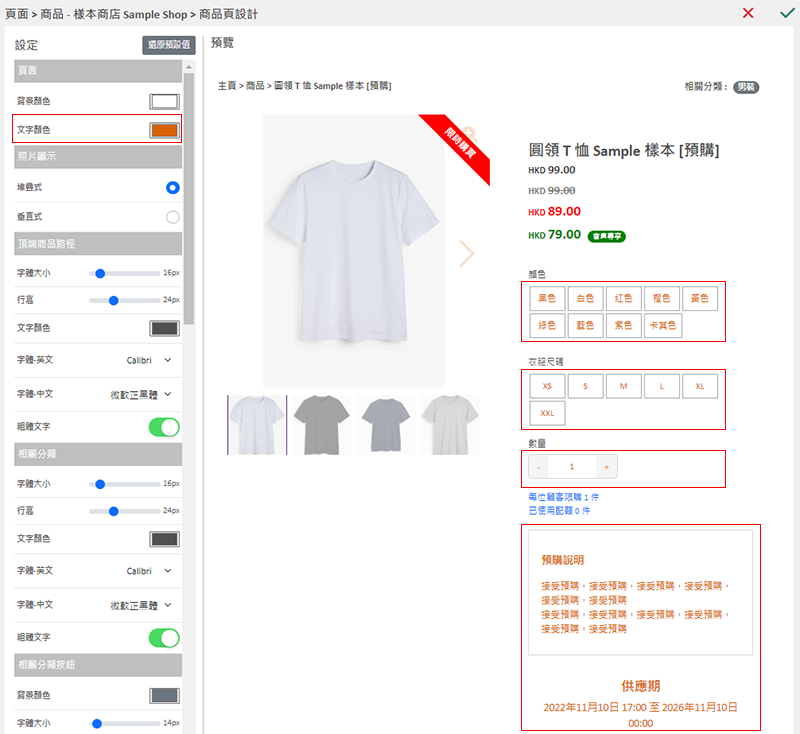
2. 商品页面设计工具
左方是「单一商品页面」设计的工具列。
商品页设计工具是采用「预览式设计」,让您可实时预览设计效果。
设计风格将会套用到全部单一商品页面。

3. 设定商品页面「文字颜色」
文字颜色:
页面的文字颜色,将套用到商品页面上,所有不支持个别设计的文字,例如商品选项、数量、预购说明及供应期数据。
页面颜色亦会自动套用到商品描述文字内容,商家可以进入个别的商品内容页面,更改商品描述文字内容的颜色及设计。

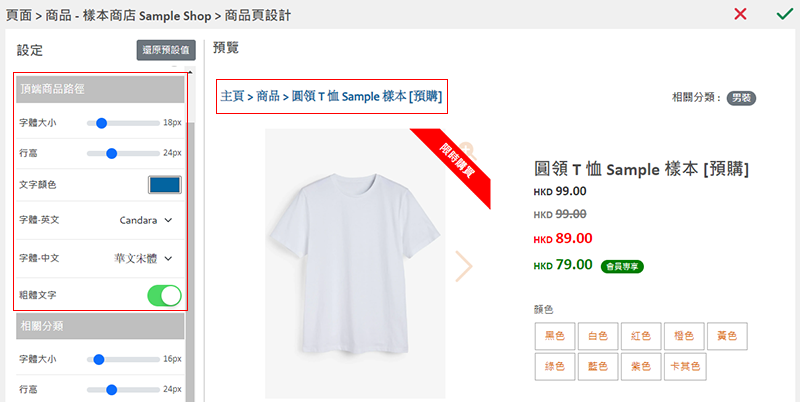
4. 设计「顶端商品路径」文字
商家可以设定「顶端商品路径」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

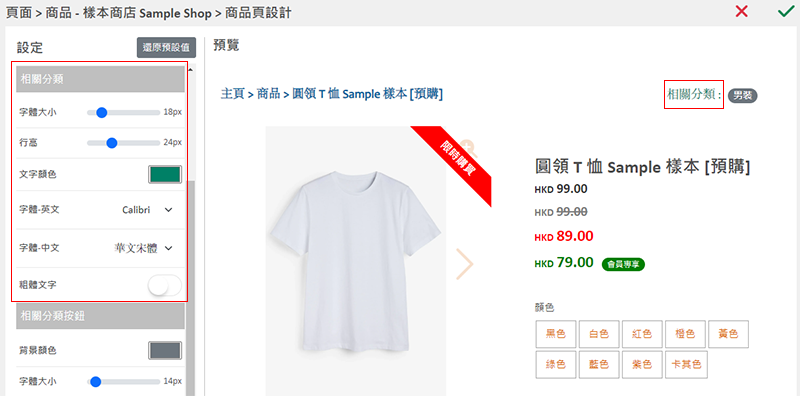
5. 设计「相关分类」文字
商家可以设定「相关分类」的字体大小、行高、文字颜色、字体(中文及英文)及粗体文字。

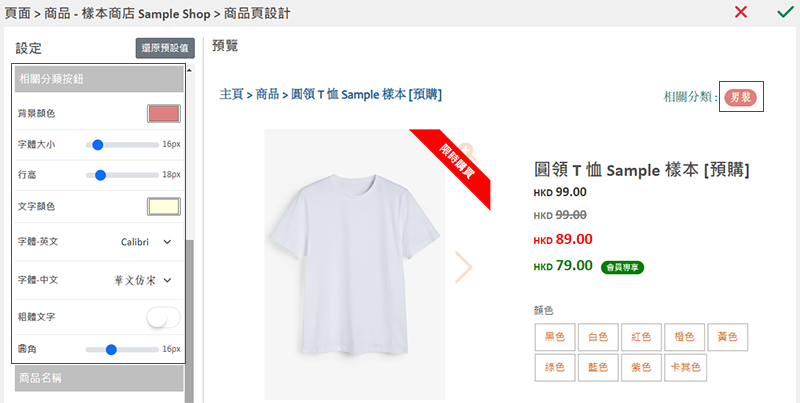
6. 设计「相关分类按钮」文字
商家可以设定「相关分类按钮」的背景颜色、字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及圆角。

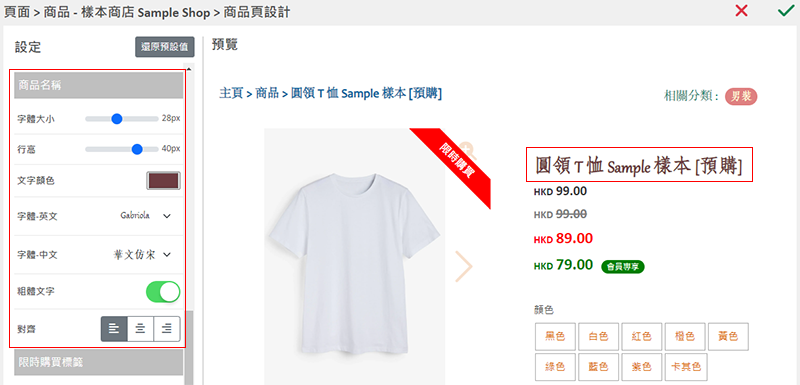
7. 设计「商品名称」文字
商家可以设定「商品名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字及文字对齐。

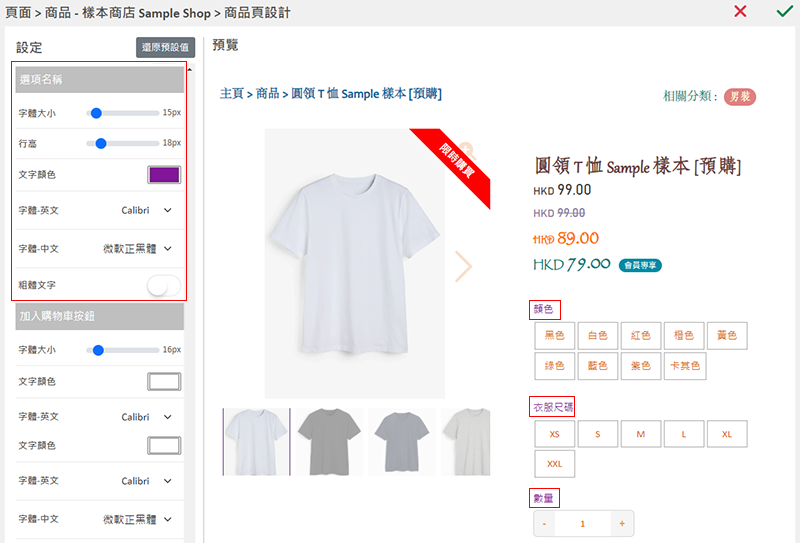
8. 设计商品「选项名称」文字
商家可以设定商品「选项名称」的字体大小、行高、文字颜色、字体(中文及英文)、粗体文字。

9. 套用设定
保存  设定。
设定。
延伸阅读
公司资料
商戶可以在 eshopland 电商平台的主控台填写公司的联络资料,方便我们与商户保持紧密联系。1. 填写网店公司资料。进入控制台 > 账户 > 资料,可输入公司及联络人资料。您可以在此提供您的公司数... [阅读更多]
PayPal 自动收款方式
eshopland 网店平台支持国际知名的 PayPal 付款平台系统,让商户及顾客可以通过 PayPal 帐户进行网店购物交易,令网上购物更方便,更安心。1. eshopland 电子商务平台支持通... [阅读更多]
使用积分及电子礼券结帐
商家在 eshopland 网店平台开设网上商店,选用指定服务计划,可以为网店设定不同的会员积分及电子礼券优惠,供网店的会员顾客享用。会员顾客只需参照以下步骤,即可使用会员账户内的会员积分及电子礼券。... [阅读更多]
繁简体中文快速转换
为方便您需要同时输入繁体中文及简体中文内容,eshopland特设了繁简互换功能,让您在输入中文内容时,可以快速互换及复制繁体中文及简体中文内容。1.繁转简功能首先,在繁体中文栏位上输入所需的繁体中文... [阅读更多]