设定每行商品数量
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,可以让商家自主为网店网页加入不同的设计风格,自订商品列表的每行商品数量,以配合不同网店的主题和形象。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
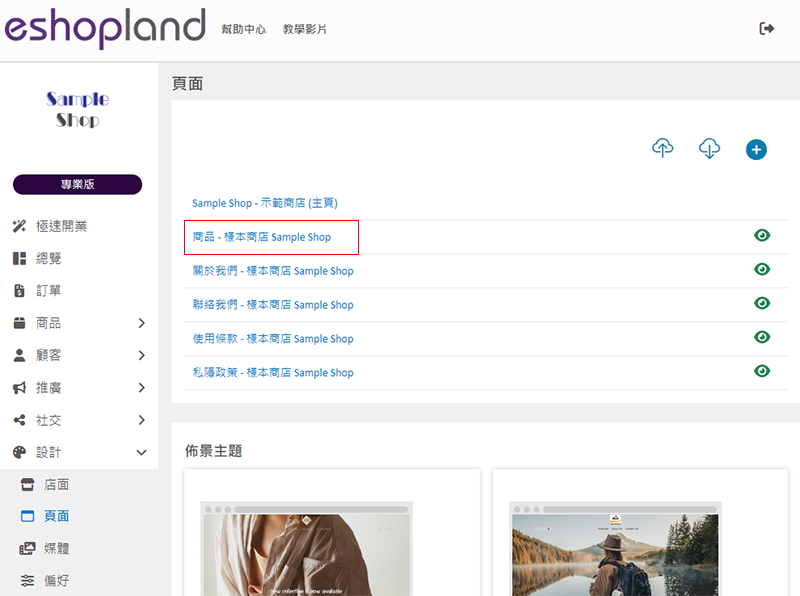
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

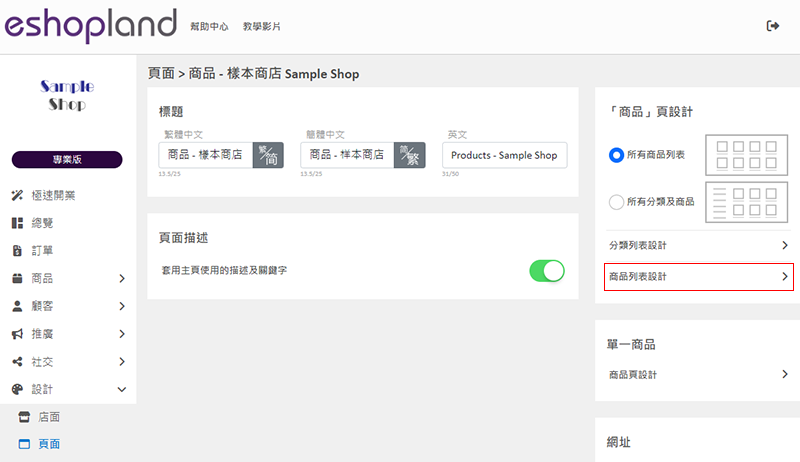
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

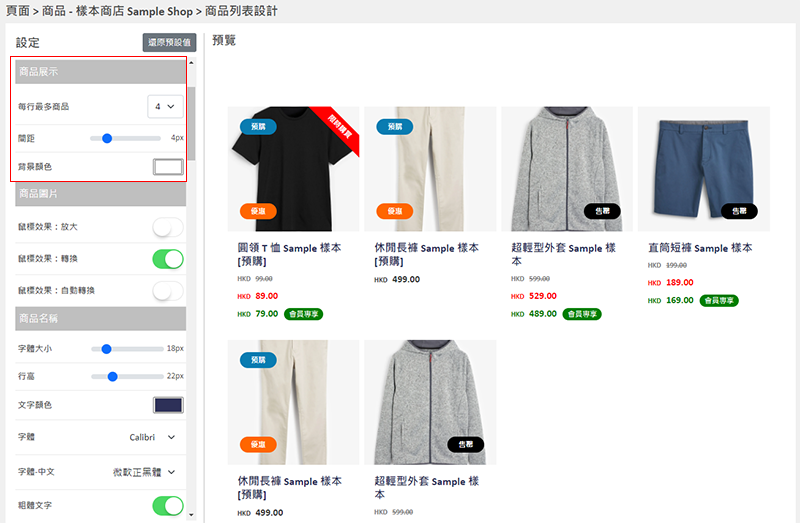
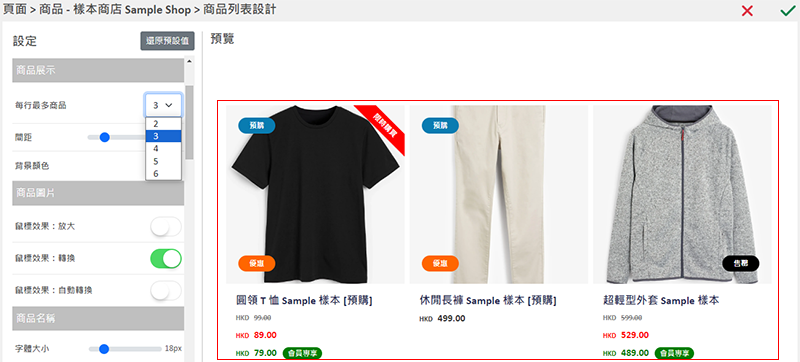
3. 设定「商品展示」
您可以自定义商品在「商品列表」上展示时的设计。

每行最多商品
「商品列表」在桌面版显示时,可在每行展示的商品数量。
您可以设定每行展示 2 – 6 件商品。

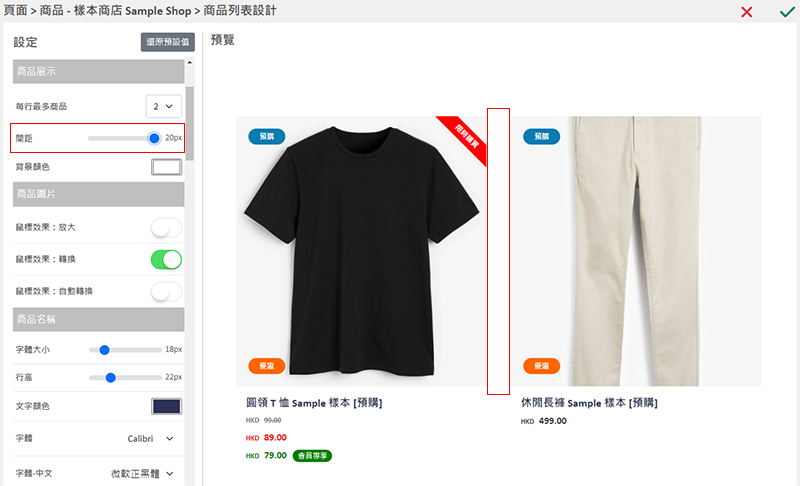
间距
在「商品列表」上展示时,商品之间的间距,以像素(px)为单位。
当您更改间距时,商品方块的大小亦会自动调整。

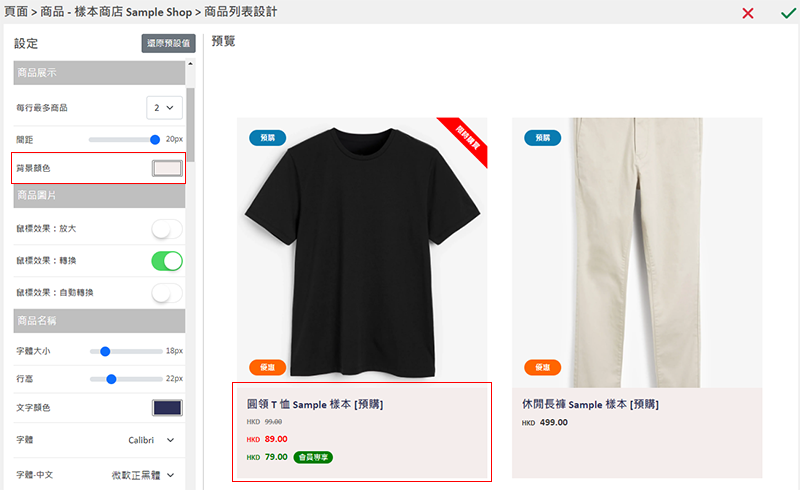
背景颜色
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

4. 套用
保存  设置。
设置。
延伸阅读
「私隐政策」页面范本
为协助商家快速完成私隐政策页面,eshopland 网店平台系统已推出网店私隐政策生成工具。 商家只需输入完整的网店联络资料,系统即自动套用到默认模板,内容涵盖 Cookie 声明、资料处理流程等必备... [阅读更多]
所有分类及商品
设计网页时,在网店页面加入所有分类及商品区块,可以方便顾客浏览网店上的所有商品分类及子分类,并可同时轻易查阅网店上的所有上架商品。1. 新增「所有分类及商品」区块在主控台>设计 > 页面,选择或新增... [阅读更多]
银行转帐
银行转账模板是系统默认的模板,您可以自行修改当中的内容,并储存为您个性化的收款方式。以下介绍如何设定银行转账作为收款方式,以及相关的注意事项。1. 登录帐户并进入主控台,点击设置>收款。点击新增,新增... [阅读更多]
网店初始设定
成功注册 eshopland 商店账户后,您可以登录控制台,按照以下的步骤,轻松为您的网店进行各种设定。1. 登录帐户进入主控台 > 设定>一般,以查阅或修改基本的网店设定。2. 设定网店的国家或地区... [阅读更多]