商品列表顏色風格
網店網頁設計・商品列表・商品顯示
eshopland 網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。
更多有關商品列表的設計方法,可參考《商品列表設計》的介紹。
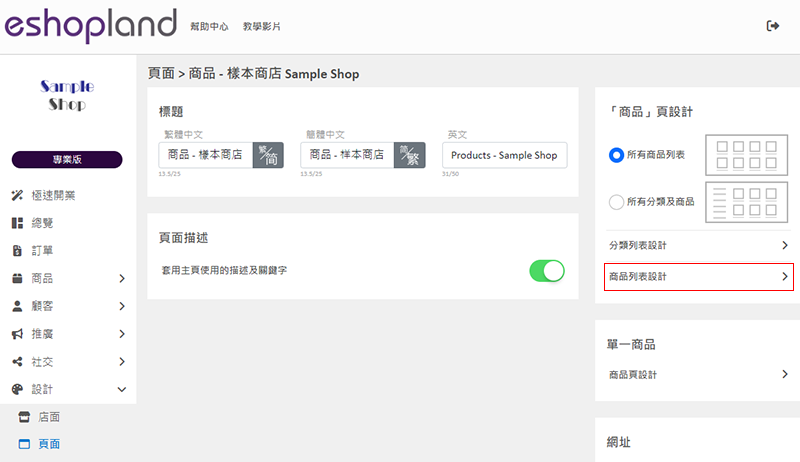
1. 商品列表頁
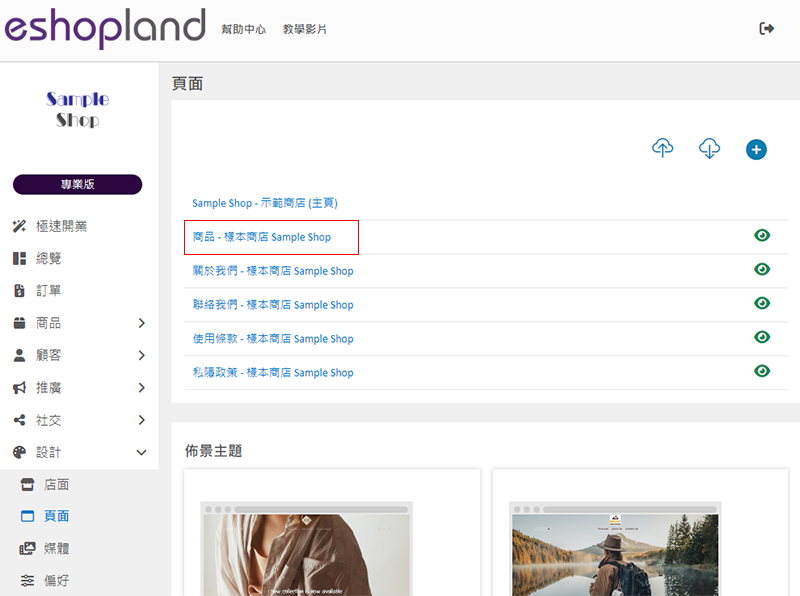
進入主控台 > 設計 > 頁面,
然後點選「商品」列表頁面。

2. 商品列表設計
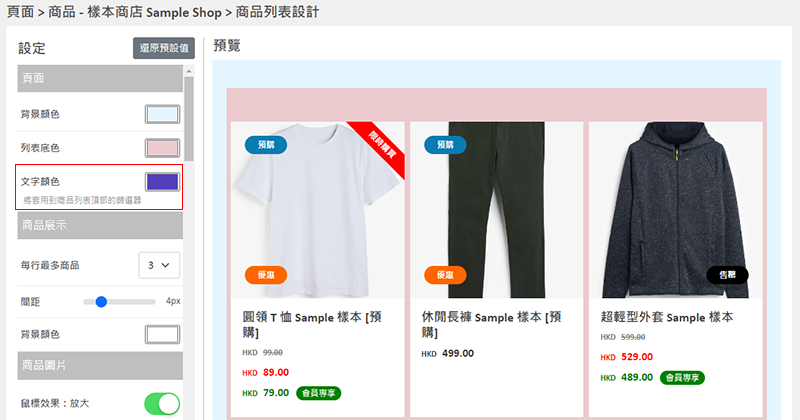
點選「商品列表設計」,進入商品列表的設計操作頁面。
當您更新並儲存商品列表的設計風格,「所有商品列表」、「所有分類及商品」、「分類商品列表」及「特色商品」頁面設計區塊亦會自動套用更新。

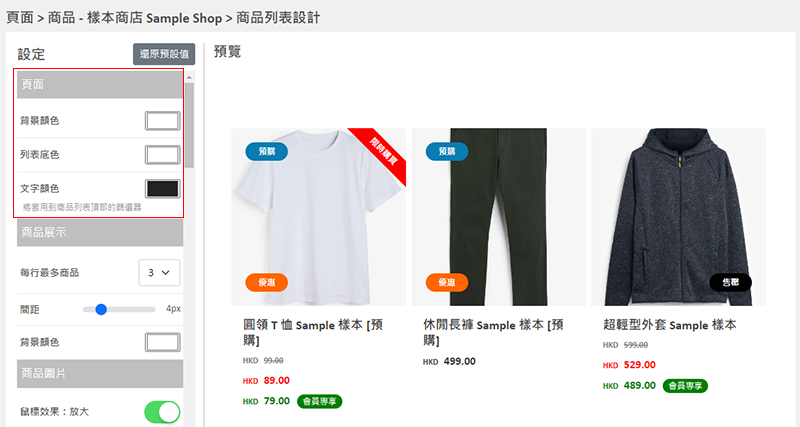
3. 設定「商品列表」頁面顏色
您可以自訂「商品列表」頁面上不同位置的顏色。

背景顏色:
整個「商品列表」頁面上的背景顏色。

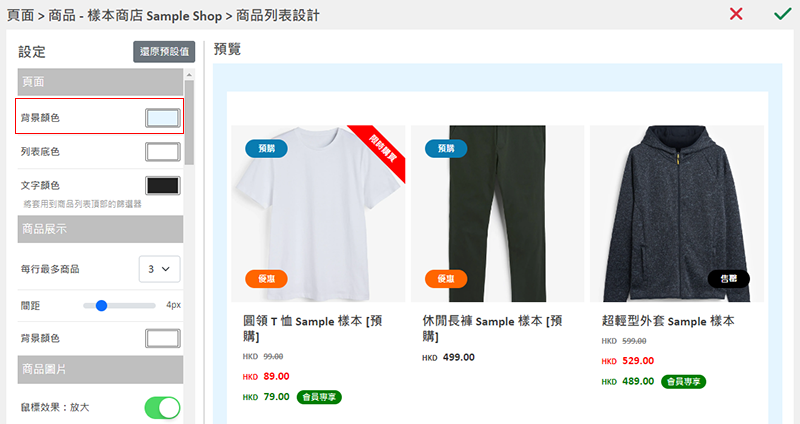
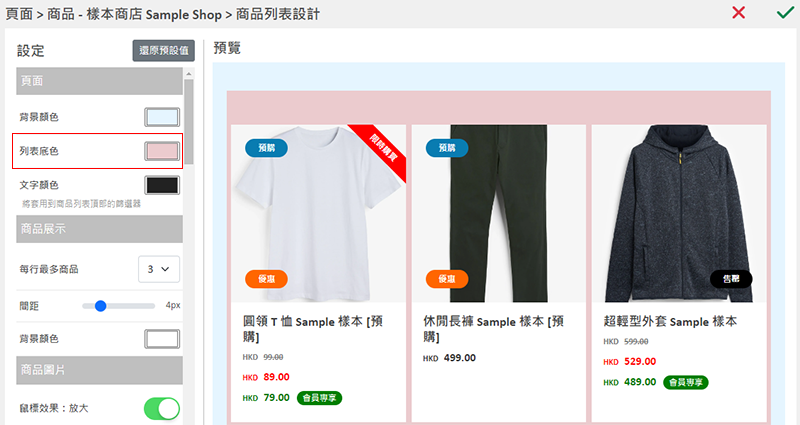
列表底色:
整個「商品列表」的底色。

文字顏色:
「商品列表」頂部篩選器的文字顏色。
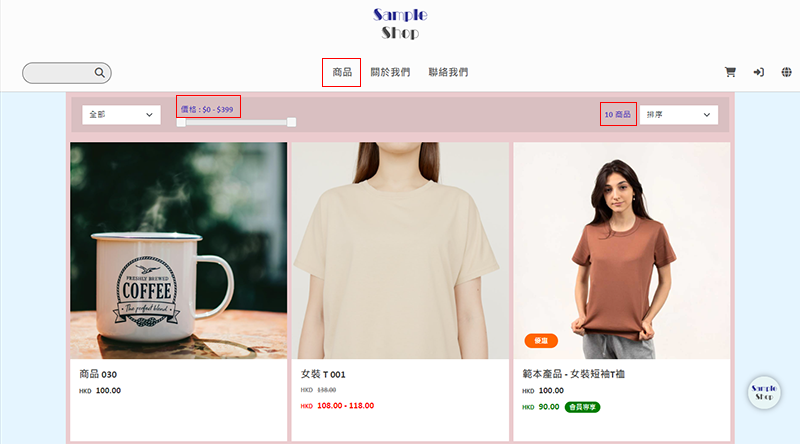
這項設定需要前往您的網店「商品」列表頁面查看。

「商品列表」頂部的篩選器,已套用了新的文字顏色

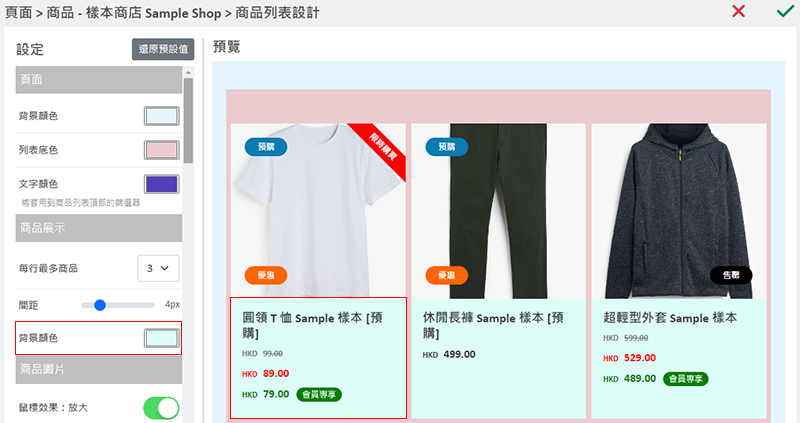
4. 設定「商品展示」方塊顏色
背景顏色:
在「商品列表」上展示時,商品方塊的背景顏色。
您可以使用調色盤或顏色代碼(color code)來設定顏色。

5. 設定「商品名稱」的文字顏色及風格
文字顏色:
在「商品列表」上商品名稱的文字顏色。
此外,您還可以自訂「商品名稱」的字體大小、行高、字體 (中文及英文)、粗體文字及文字對齊。

6. 設定「商品列表」分頁顏色
分頁:
在「商品列表」下底部的文字及背景顏色。

7. 套用
儲存  設定。
設定。
延伸閱讀
指定商品免運費
為滿足商家的不同營運需求,eshopland 網店平台可以讓商家為網店的特定商品,設定指定商品免運費優惠。當顧客購物結帳時,系統會按照商家的設定,自動計算及套用顧客可享用的免運費優惠。「指定商品免運費... [閱讀更多]
進階文字欄
進階文字欄區塊具備多種文字格式及風格設計功能,讓您隨意設計網店頁面,同時能將內容整理得井井有條。1. 新增進階文字欄區塊在主控台>設計>頁面,選擇或新增頁面,進入頁面的佈局設計工具。按新增 並選擇進... [閱讀更多]
主控台色調
您可隨時切換主控台至深色或淺色模式,以配合您的日常使用習慣。1. 登入並進入主控台,然後進入設定>一般 > 其他。預定的主控台色調為淺色 (日間模式)。2. 將主控台色調更改為深色 (夜間模式)。... [閱讀更多]
商品價格字體設計
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。1... [閱讀更多]