进阶页尾设计
为了让商家能设计更个性化的网店网页,eshopland 布局设计工具已加入进阶页尾设计元素,让商家自订网店尾单(footer)的设计风格,以配合整体的设计效果。
1. 进入布局设计工具
前往主控台 > 设计 > 页面,
选择任何页面进入页面设置,
按编辑  以进入布局设计工具。
以进入布局设计工具。
2. 进阶页尾设计
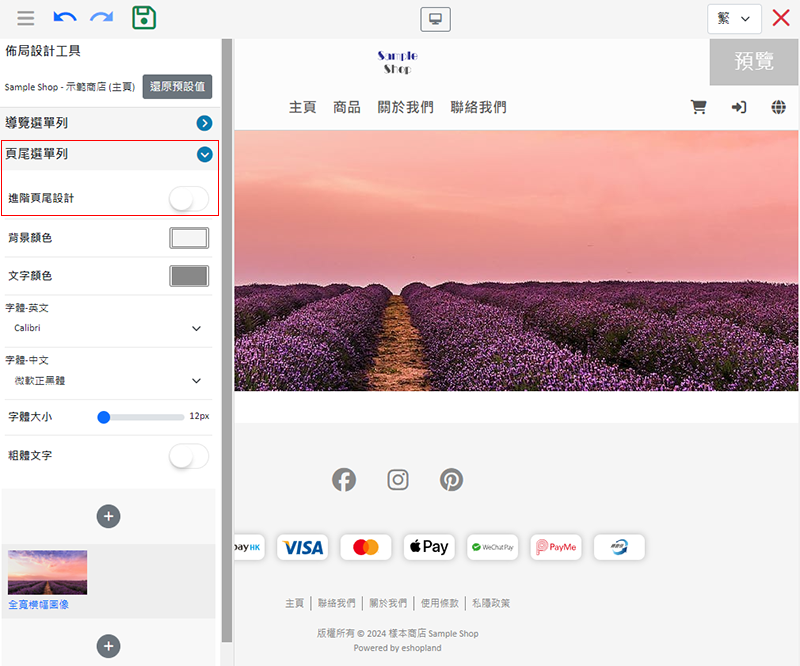
在左侧工具栏展开页尾菜单列。

启用  进阶页尾设计。
进阶页尾设计。

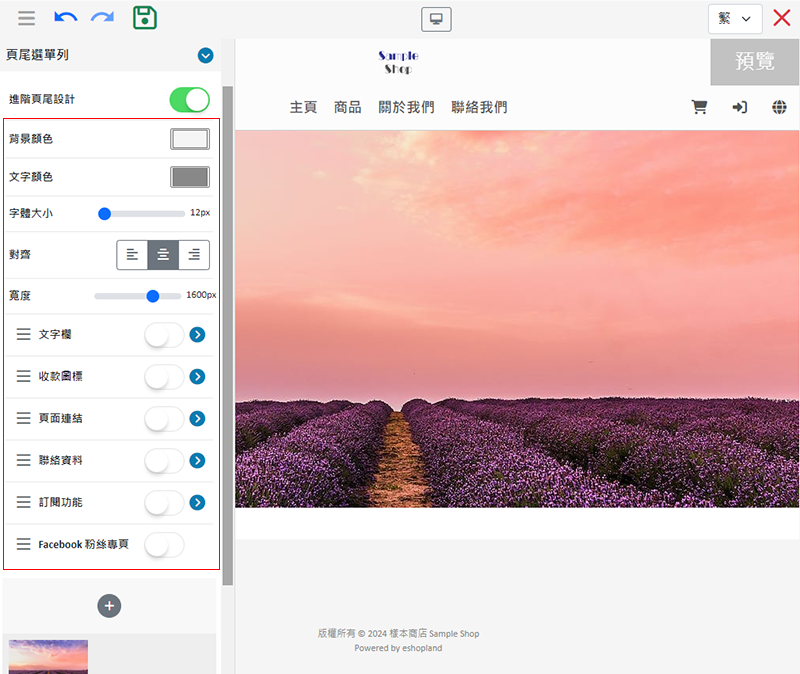
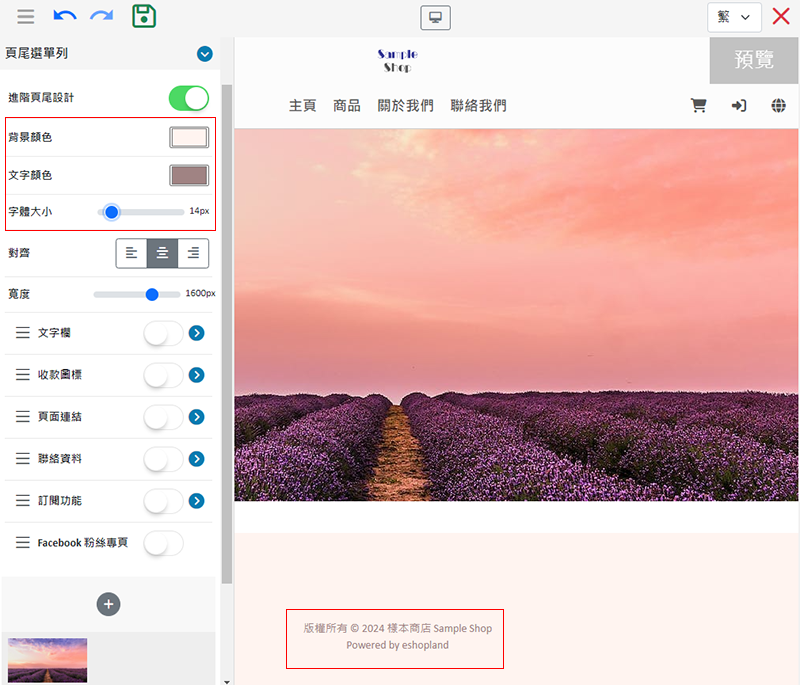
3. 页尾背景及文字颜色
背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
文字颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
设定页尾的版权所有及「Powered by eshopland」文字的颜色。
字体大小
设定页尾文字的字体大小。

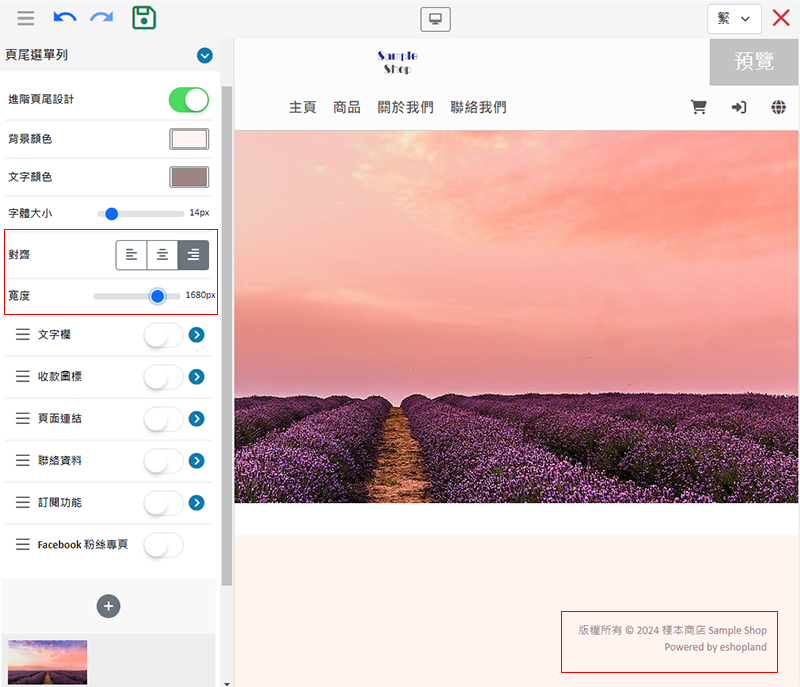
对齐
设定页尾文字的位置为「靠左」、「置中」或「靠右」。
宽度
设定页尾内容在桌面版上显示的宽度。

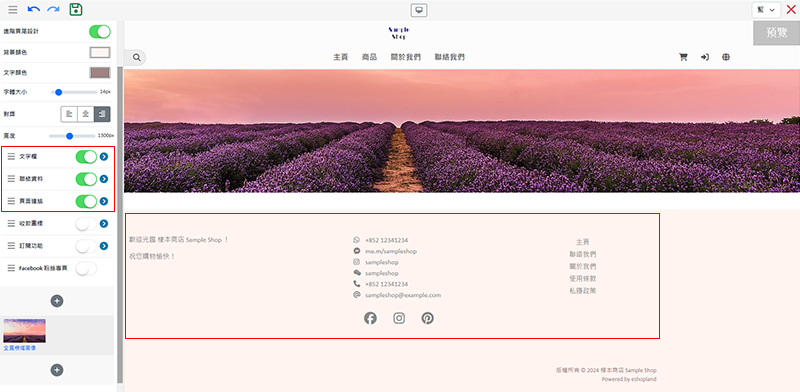
4. 页尾设计
系统支持自主加入以下指定页尾设计组件:
文字栏
收款图标
页面链接
联络数据
订阅功能
Facebook 粉丝专页
拖拉(drag & drop)移动  元件,可以重新排列元件的次序。
元件,可以重新排列元件的次序。
停用  元件可在页尾上隐藏该元件。
元件可在页尾上隐藏该元件。

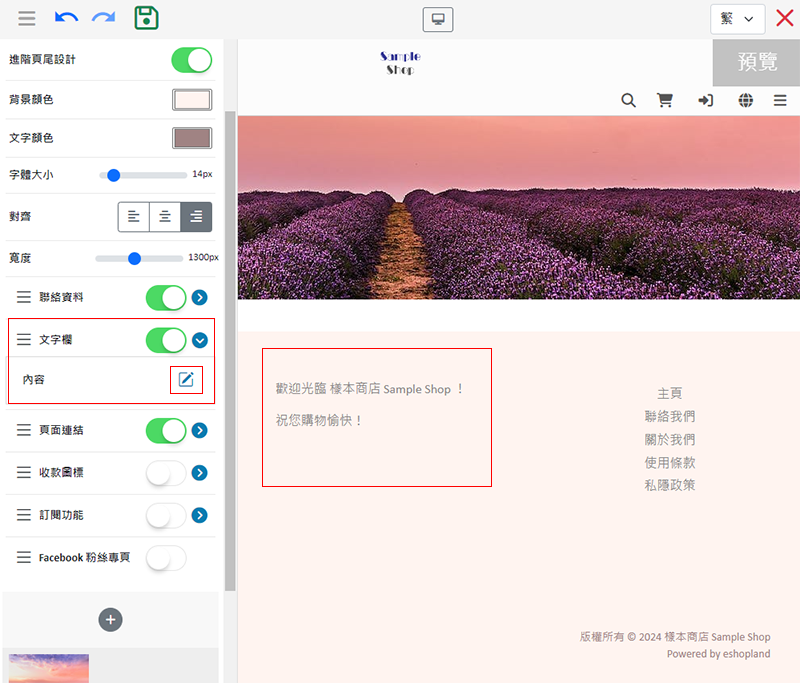
5. 文字栏元件
商家可以利用文字栏元件,输入网店简介、商品特色或其他资料。
启用  及展开文字栏元件,
及展开文字栏元件,
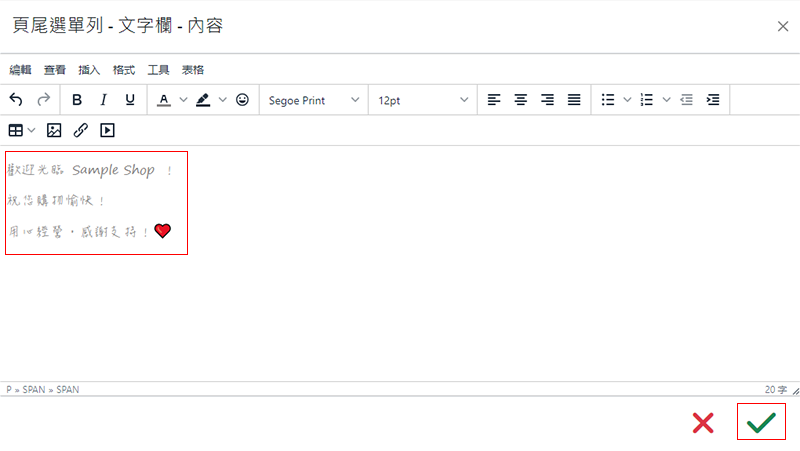
按编辑  进入多功能文字栏。
进入多功能文字栏。

您可以在多功能文字栏內自定义文字内容。
完成后确定  套用文字内容。
套用文字内容。

6. 收款图标元件
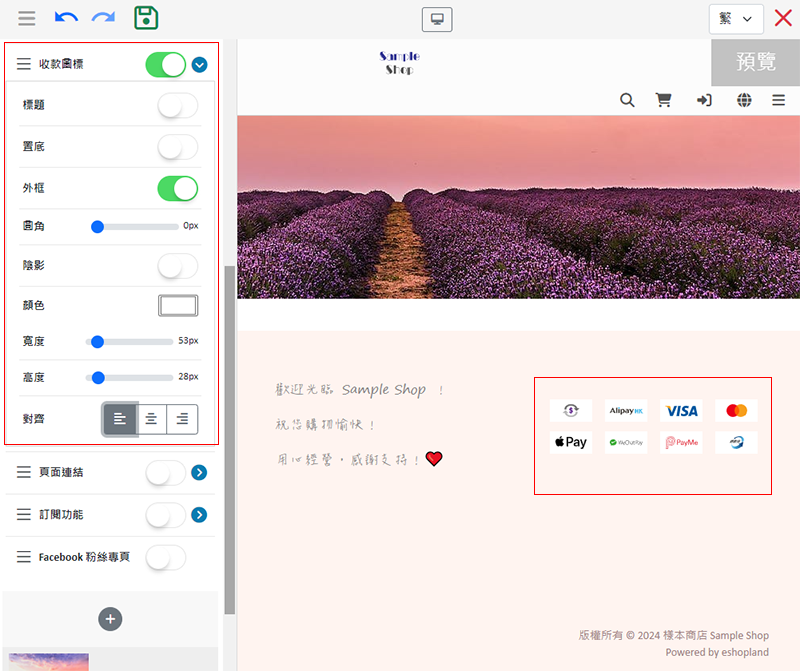
启用  及展开收款图标元件,可自订收款图标:
及展开收款图标元件,可自订收款图标:
位置(是否「置底」)
设计(外框、图角、阴影及底色)
大小(宽度及高度)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的收款设定(主控台 > 设定 > 收款),自动显示及排列收款图标。

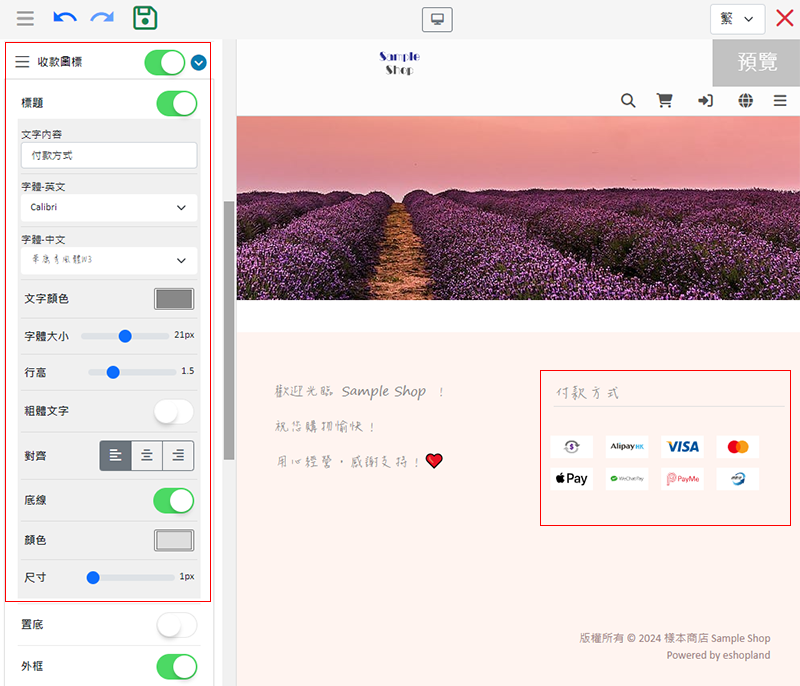
启用  收款图标组件的「标题」功能,可自定义收款图标「标题」:
收款图标组件的「标题」功能,可自定义收款图标「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

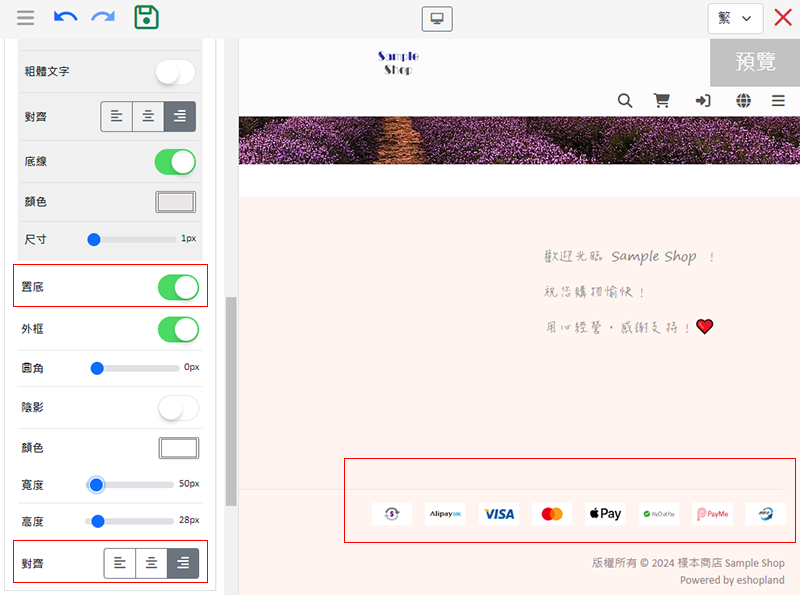
以下为示范例子:
- 收款图标设为「置底」及「靠右」。
- 启用  收款图标元件的「标题」及「底线」功能,不输入标题文字内容。
收款图标元件的「标题」及「底线」功能,不输入标题文字内容。

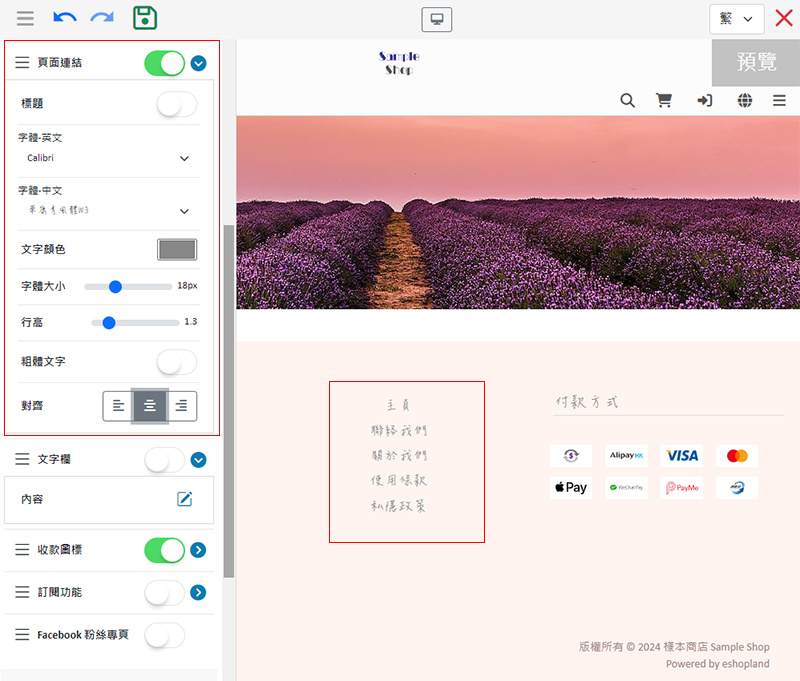
7. 页面链接元件
启用  及展开页面链接元件,可自定义页面链接元件:
及展开页面链接元件,可自定义页面链接元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的页尾菜单项目设定(主控台 > 设計 > 偏好),自动显示及排列页面链接。

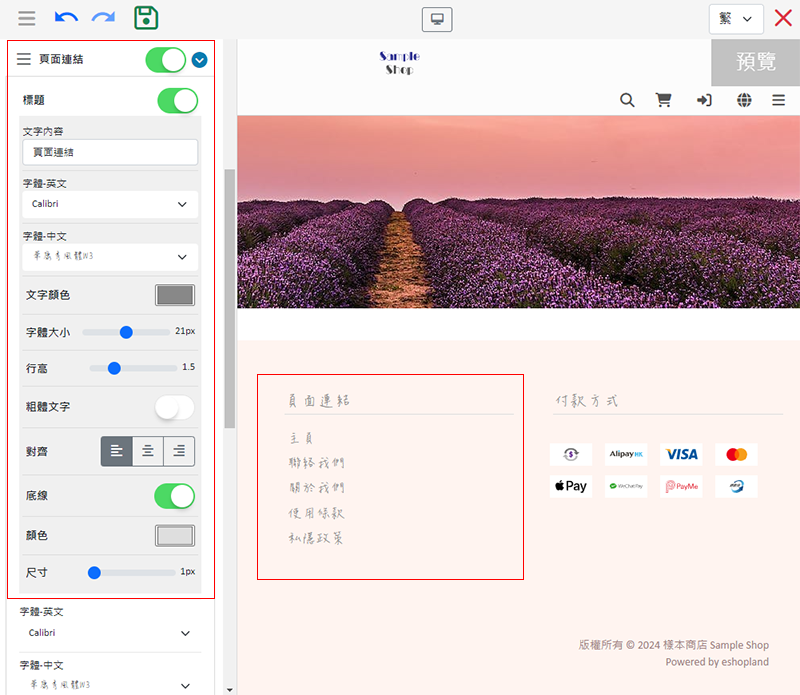
启用  页面链接组件的「标题」功能,可自定义页面链接「标题」:
页面链接组件的「标题」功能,可自定义页面链接「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

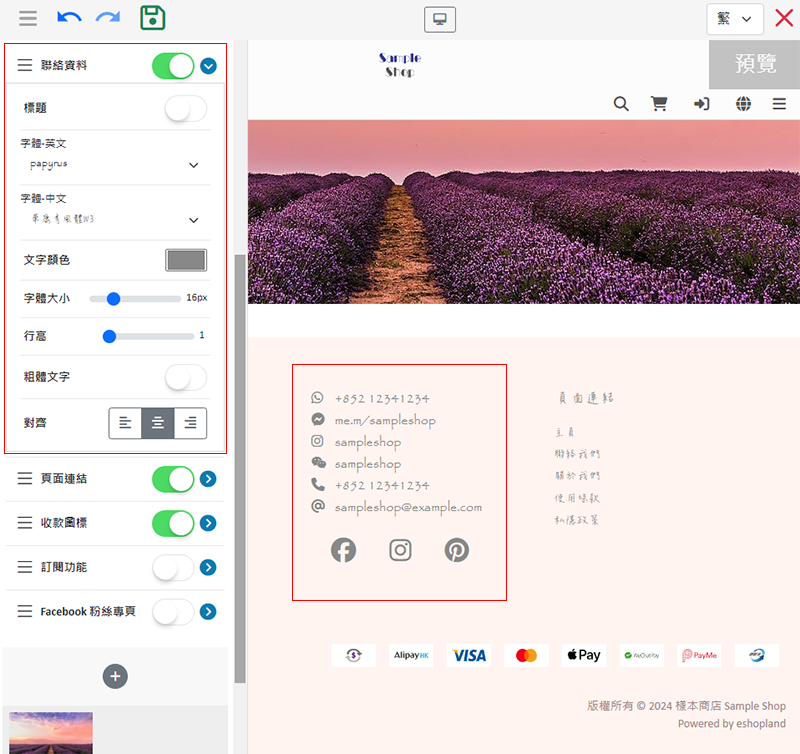
8. 联络资料元件
启用  及展开联络资料元件,可自定义联络资料元件:
及展开联络资料元件,可自定义联络资料元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的客服功能按钮的联络资料,及社交媒体设置(主控台 > 设計 > 偏好),自动显示及排列联络资料。

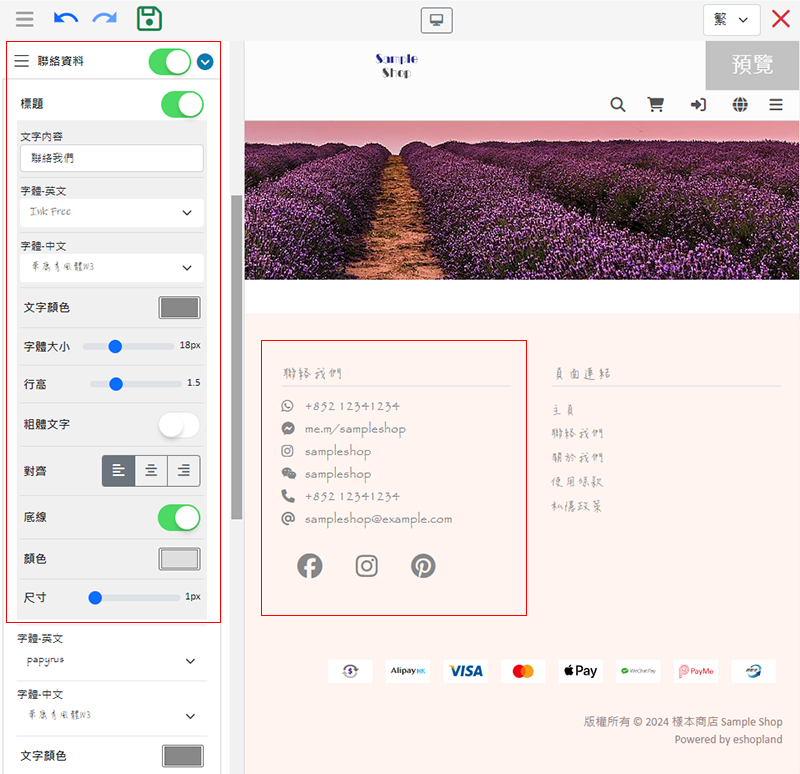
启用  联络资料组件的「标题」功能,可自定义联络资料「标题」:
联络资料组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

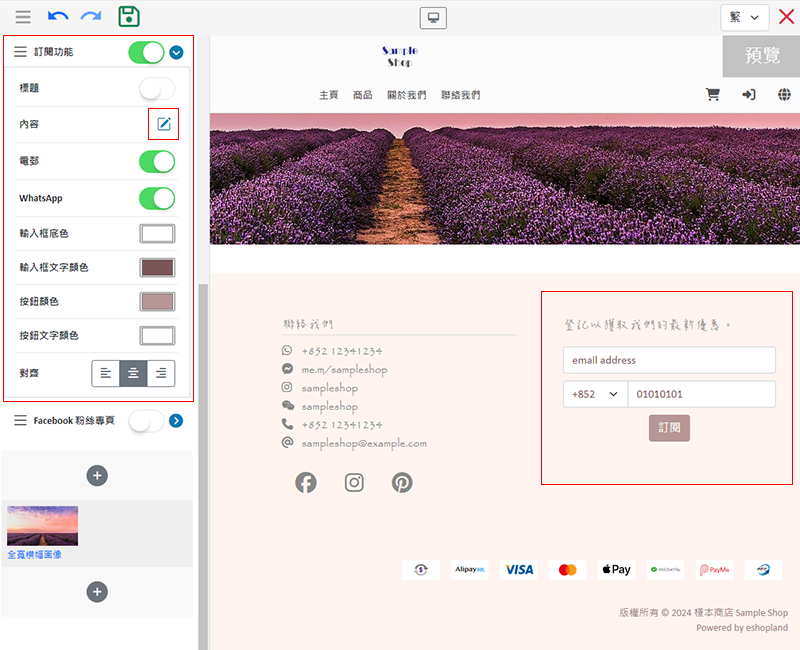
9. 订阅功能
启用  订阅功能组件,可自定义订阅功能组件:
订阅功能组件,可自定义订阅功能组件:
按编辑  可进入多功能文字栏,输入文字内容。
可进入多功能文字栏,输入文字内容。
接受订阅方法(电邮、WhatsApp)
订阅方法设计(输入框文字颜色、按钮颜色)
对齐(「靠左」、「置中」或「靠右」)

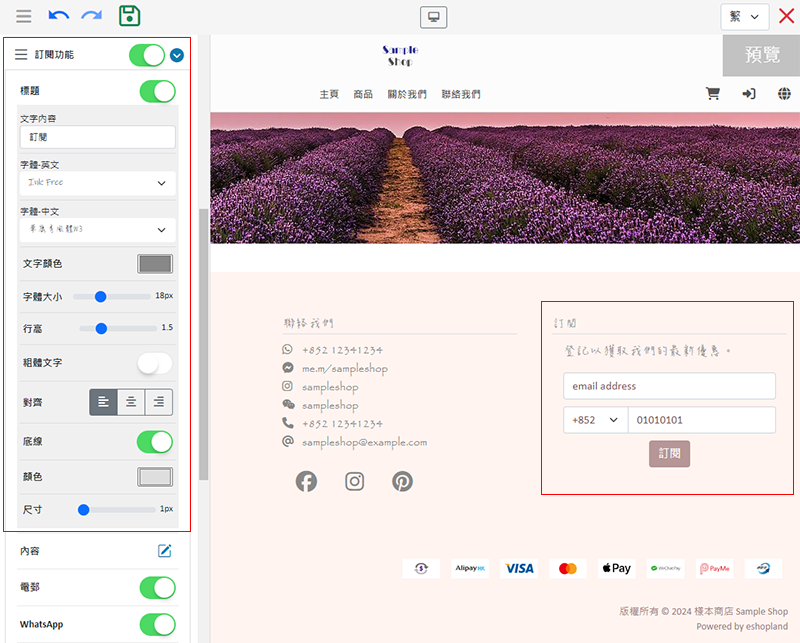
启用  订阅功能组件的「标题」功能,可自定义联络资料「标题」:
订阅功能组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

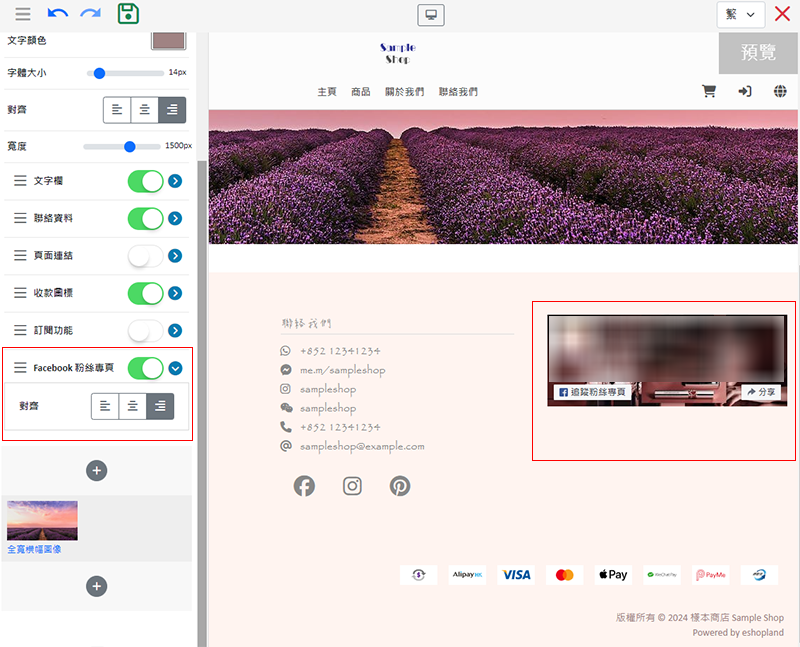
10. Facebook粉丝专页
将 Facebook 粉丝专页加到网店的页尾,可以在您的网店推广您的 Facebook 公开专页。
启用  Facebook 粉丝专页。
Facebook 粉丝专页。
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的社交媒体设置(控制台 > 设计 > 偏好),自动显示您的 Facebook 粉丝专页。
您必须先有在社交媒体设定输入 Facebook 粉丝专页链接,进阶尾页设定的「Facebook 粉丝专页」元件按钮才会出现。

11. 套用设定
完成设定后按确认  套用设定。
套用设定。
延伸阅读
网域连结设定
您可以把您已购买的网域(或称為网址、域名、domain),链接到 eshopland 平台,让顾客通过访问您的网域浏览您的网店,以增加顾客对网店的信心,并有助建立网店及品牌的形象。「网域链接设置」功能... [阅读更多]
顾客订阅名单
在网店加入顾客订阅功能,让顾客透过电邮或手机号码订阅网店的最新资讯及优惠,有助提升网店宣传活动的推广效果。顾客订阅功能只适用于「进阶」及「专业」计划的用户,详情可了解我们的定价方案。1. 在网页上加入... [阅读更多]
取消订单
为了让您更灵活地管理您的网店,已获授权的网店管理人员,可以在 eshopland 控制台手动执行取消订单,以应付如顾客要求取消订单,或订单商品缺货,或订单出现异常,或订单将无法完成等情况。1. 进入订... [阅读更多]
弹窗广告
适当地在网店页面添加弹窗广告(pop-up advertisement),可以吸引顾客的目光,提升推广效果。eshopland 网店平台已内建弹窗广告功能,商户无须加装第三方插件,也能够在后台为网店页... [阅读更多]