設定導覽及頁尾選單
在 eshopland 的佈局設計工具,您可以設定導覽選單列 (Navigation Menu Bar) 及頁尾選單列 (Footer Menu Bar),以配合網店的整體設計效果。
《在導覽列加入分類》的設定方法
《進階頁尾設計》的設定方法
1. 設定選單列
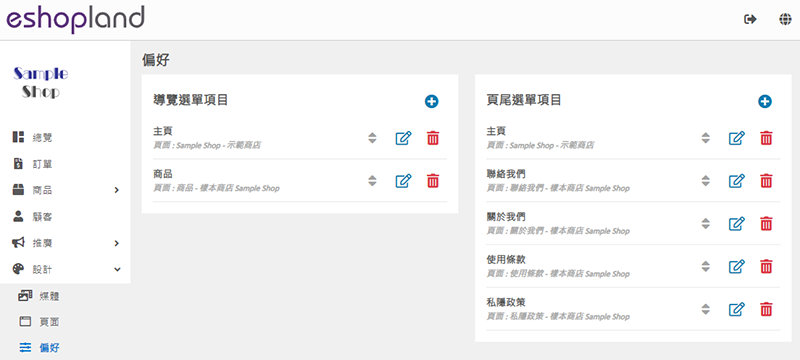
進入主控台 > 設計 > 偏好。

 新增連結項目
新增連結項目
新增連結到導覽選單列及頁尾選單列的網店頁面。
 移除連結項目
移除連結項目
移除選單列上的項目。
 編輯連結項目
編輯連結項目
編輯已加入選單列的項目名稱及其內部連結。
 重新排列
重新排列
手動重排選單列上的項目。

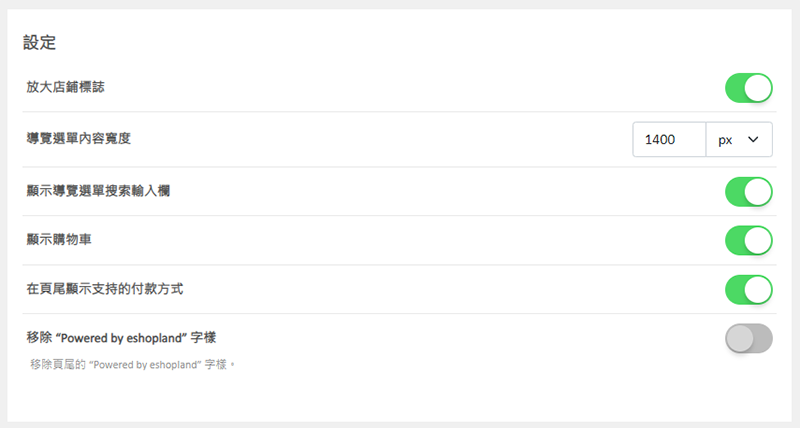
其他選單列設定項目:
放大店鋪標誌
在導覽選單上放大網店標誌 (Shop Logo) 的顯示效果。
導覽選單內容寬度
自訂導覽選單的整體寬度。
以像素 (px) 為單位。
顯示導覽選單搜索輸入欄
啟用導覽選單上的商品搜索功能。
可以停用及隱藏網店的搜索功能。
顯示購物車
在導覽選單上顯示購物車。
可以停用及隱藏網店的購物車功能。
停用購物車功能,顧客仍可使用商品頁上的「直接購買」,進行獨立商品直接結算。
在頁尾顯示支持的付款方式
可以不在頁尾顯示網店的付款方式。
顧客在結帳頁面可以查閱並選擇付款方式。
移除 “Powered by eshopland” 字樣
只適用於指定計劃的用戶,詳情可參閱我們的服務計劃。
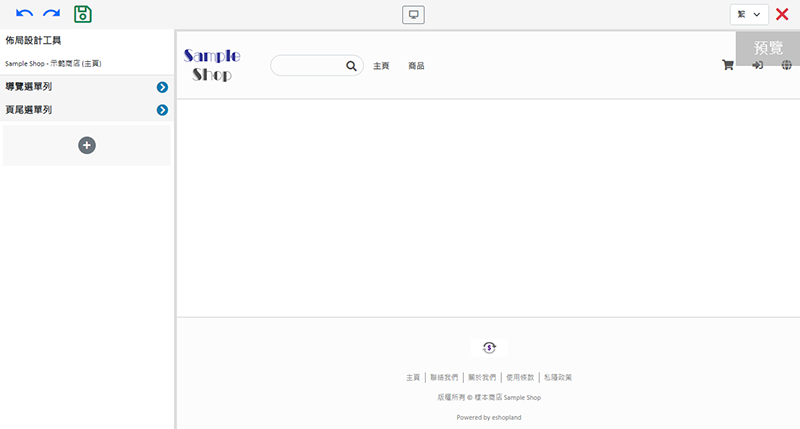
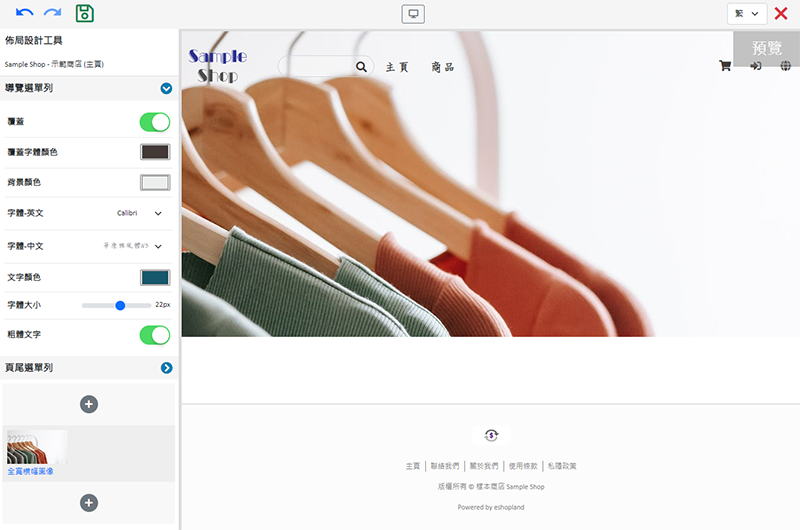
2. 設計導覽選單列 (Navigation Menu Bar)
進入主控台 > 設計 > 頁面 > 店面,直接進入佈局設計工具。

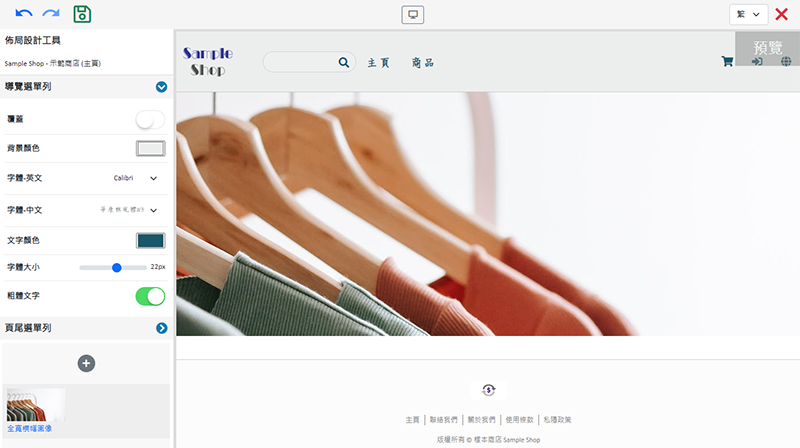
您可以自行設計導覽選單:

背景顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
中、英文字體
可選用系統預設的多款中、英文字體。
字體顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
字體大小
以像素 (px) 為單位。
設為粗體
粗體設定將同步套用到中文及英文選單列的字體。

開啟  覆蓋功能,導覽選單列將會覆蓋到首個區塊上,形成透明導覽列 (transparent navigation bar) 的效果。
覆蓋功能,導覽選單列將會覆蓋到首個區塊上,形成透明導覽列 (transparent navigation bar) 的效果。
覆蓋字體顏色
在啟用覆蓋功能時,您可以為導覽選單列字體設定另一種顏色。
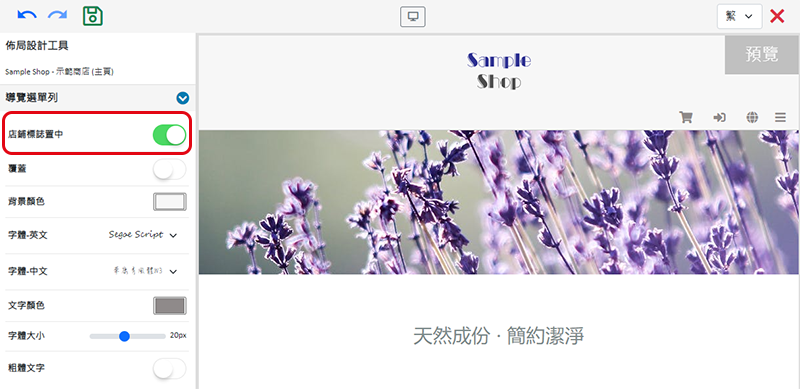
店舖標誌(shop logo)置中
開啟  店舖標誌置中,導覽選單列上的商店標誌會置中擺放。
店舖標誌置中,導覽選單列上的商店標誌會置中擺放。

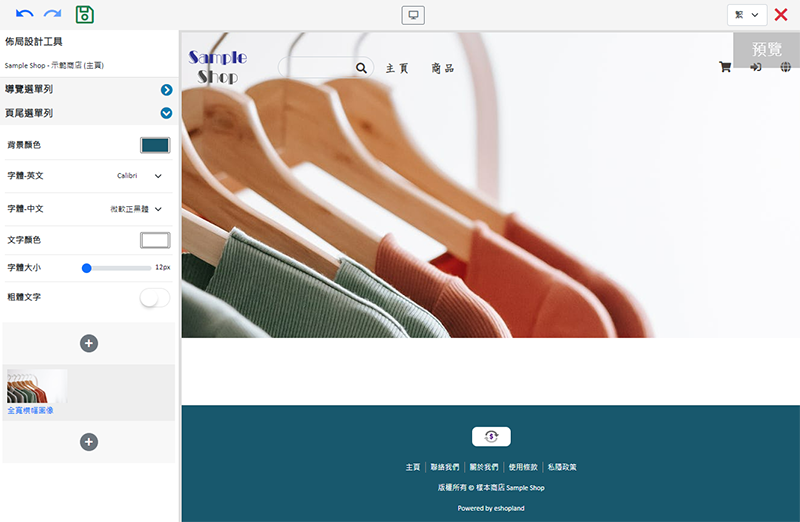
3. 設計頁尾選單列 (Footer Menu Bar)
您可以自行設計導覽選單列:

背景顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
中、英文字體
可選用系統預設的多款中、英文字體。
字體顏色
可直接點選顏色,或輸入 RGB、HEX 顏色代碼。
字體大小
以像素 (px) 為單位。
設為粗體
將同時設定中文及英文選單列字體為粗體。
4. 套用
完成後儲存  變更。
變更。
延伸閱讀
商品價格字體設計
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。1... [閱讀更多]
進階頁尾設計
為了讓商家能設計更個性化的網店網頁,eshopland 佈局設計工具已加入進階頁尾設計元素,讓商家自訂網店尾單(footer)的設計風格,以配合整體的設計效果。1. 進入佈局設計工具前往主控台>設計>... [閱讀更多]
Google Merchant Center
Google Merchant Center(GMC)是 Google 的官方商家工具,讓商家將網店及商品資料提供予 Google,令任何使用 Google 服務的用戶都有更大機會接觸到您的網店及商品... [閱讀更多]
顧客列表總覽
eshopland 電子商務平台系統,設有不同的顧客類別及會員等級。系統會自動將顧客按類別標示,讓商家能夠更準確地掌握網店的顧客類型,從而更有效地調整您的經營策略。1. 顧客列表前往主控台 > 顧客 ... [閱讀更多]














