网店即时通讯设定
客服联络功能・第三方社交媒体
WhatsApp・Facebook Messenger・Instagram・LINE・WeChat
在 eshopland 网店平台构建的网店,均备有即时客服通讯功能,让商家可以自主为网店加入不同的客服联络方式,及连结到第三方社交通讯工具,以便网店顾客可随时透过 WhatsApp、Messenger、Instagram(IG Direct)、LINE或微信等方式与您联系。
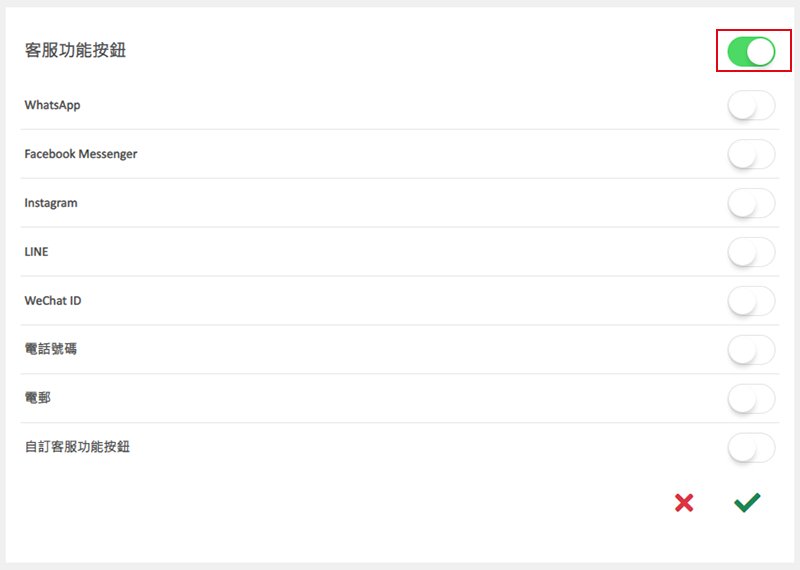
1. 启用客服功能按钮
进入控制台 > 设计 > 偏好,
启用  客服功能按钮。
客服功能按钮。
系统默认为「停用」 客服功能按钮。
客服功能按钮。

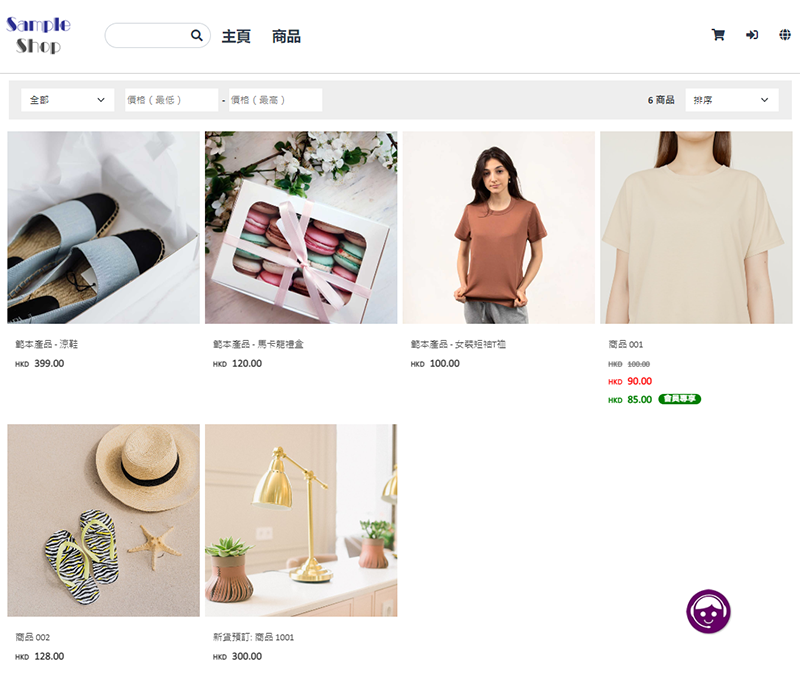
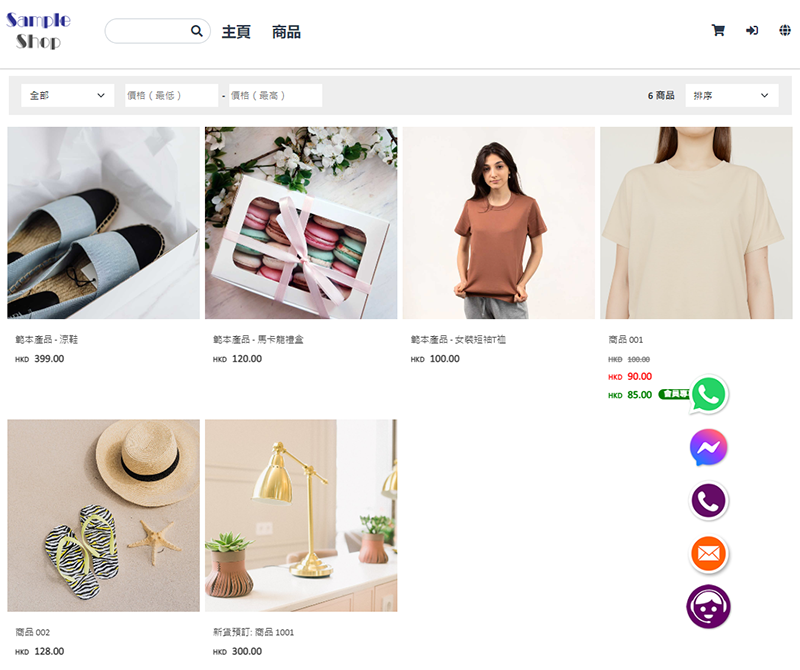
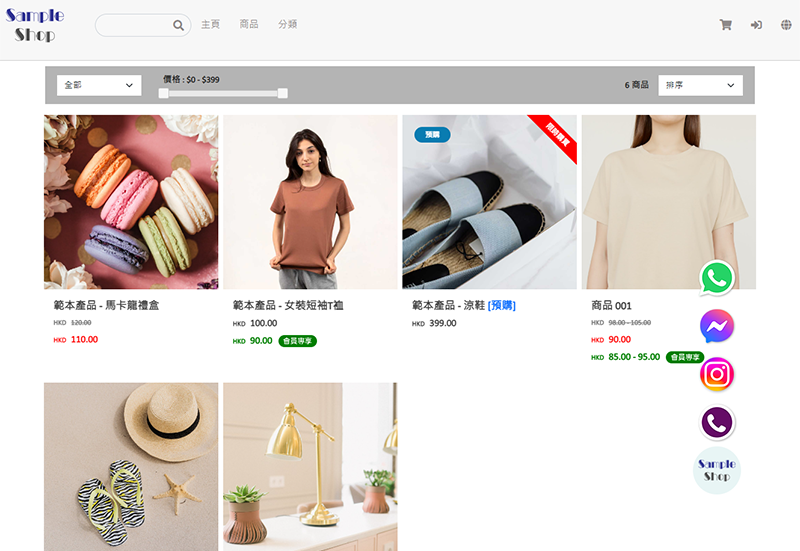
启用客服功能按钮后,网店会出现即时客服通讯图标。

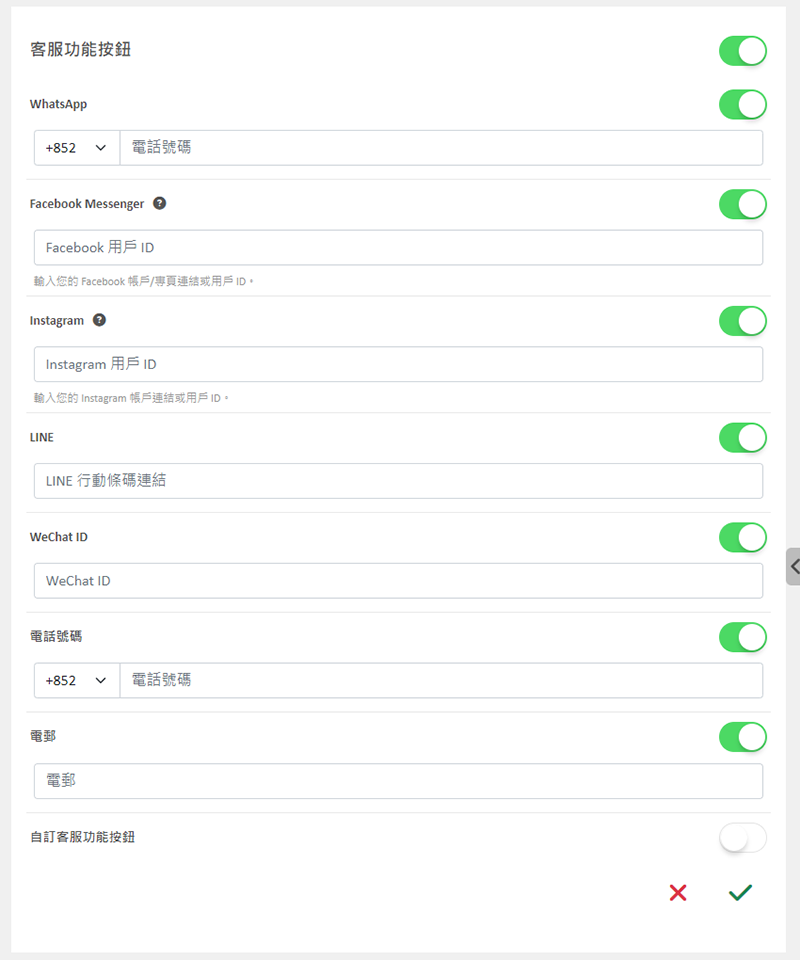
2. 加入自选的网店客服联络方式
系统已连接多个第三方社交平台,提供不同的客服联络方式,让您可以自主设定,将联系方式加到网店。
启用  指定的客服联络方式,然后按照个别指示,输入相关的第三方社交平台或联络资料。
指定的客服联络方式,然后按照个别指示,输入相关的第三方社交平台或联络资料。
如果您输入的数据无效,将不能成功连接您的指定账户。
建议您完成输入后,自行前往您的网店检查一下。
WhatsApp – 电话号码
Facebook Messenger – Facebook 用户 ID
Instagram – Instagram 用户 ID
LINE – LINE 移动条码连结
WeChat 微信 – WeChat ID
电话 – 电话号码
电邮 – 电邮地址

顾客在网店上点击客服图标时,已设定的网店即时通讯工具会自动弹出。

3. 自定义客服功能按钮图标
启用  自定义客服功能按钮,可以更换通讯按钮的图标。
自定义客服功能按钮,可以更换通讯按钮的图标。
系统会自动将您上载的图像裁剪成圆形。
建议图示大小: 80px x 80px
文件格式: JPG、PNG 或 GIF

4. 套用
完成配置后,按确认  以储存设定。
以储存设定。

延伸阅读
多语言网店设定
商家在 eshopland 网店平台建立的网店,已具备多语言功能。商家可以自选设定网店支持的语言,包括可选择支持繁体中文、简体中文及英文,以满足不同的营运需要,为来自世界各地的网店顾客带来更佳的用户体... [阅读更多]
复制商品
利用后台的复制商品功能,可以让您更省时省力地为网店新增类似的商品。1. 前往商品列表。进入主控台 > 商品 > 所有商品。2. 复制商品。在您需要复制的商品上按一下复制 ,即可成功复制一件商品。如果您... [阅读更多]
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]
缺货提醒
按照以下简单步骤,您可以设定接收库存的缺货提示通知。当商品仓存出现低库存、存货量不足或缺货时,系统会自动向您发出提醒。1. 登录帐户并进入控制台,点击设定>库存。当您启用缺货提醒功能,系统会自动监测您... [阅读更多]