管理区块
eshopland 网店平台的网页设计架构,采用免编程的「模块式」方式处理。 系统入建了多款不同功能的设计区块,让您在网页「布局设计工具」内,任意添加、编辑及组织区块,轻松创建您独一无二的网店网站。
以下介绍设计区块通用的基本操作。
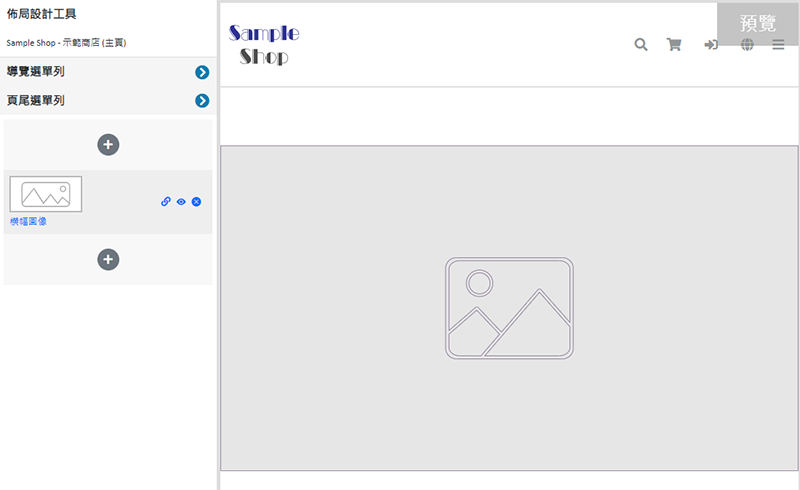
1. 新增区块
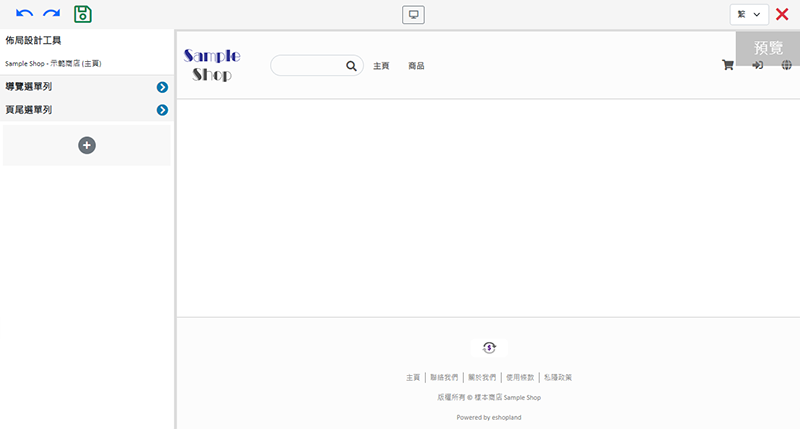
进入控制台 > 设计 > 页面 > 选择页面 > 布局设计工具。

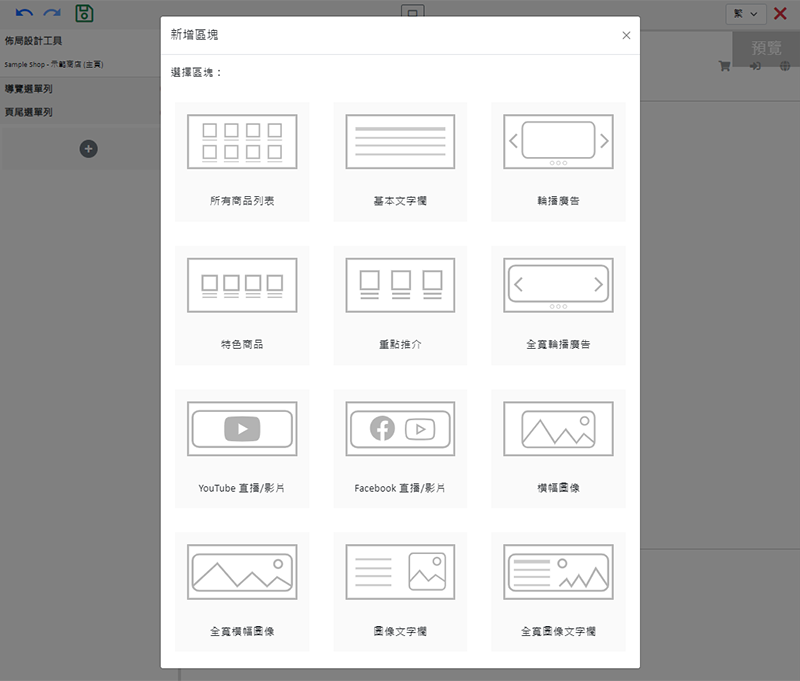
新增  并选择区块。
并选择区块。
新增一个块,该区块会同步新增到其他语言页面 (如有)。
同步自动新增的区块是空白的,内容需要个别输入。
新增区块功能只适用于指定计划用户。
如果服务计划不支持新增区块,用户可使用系统预设的区块进行编辑及设计。

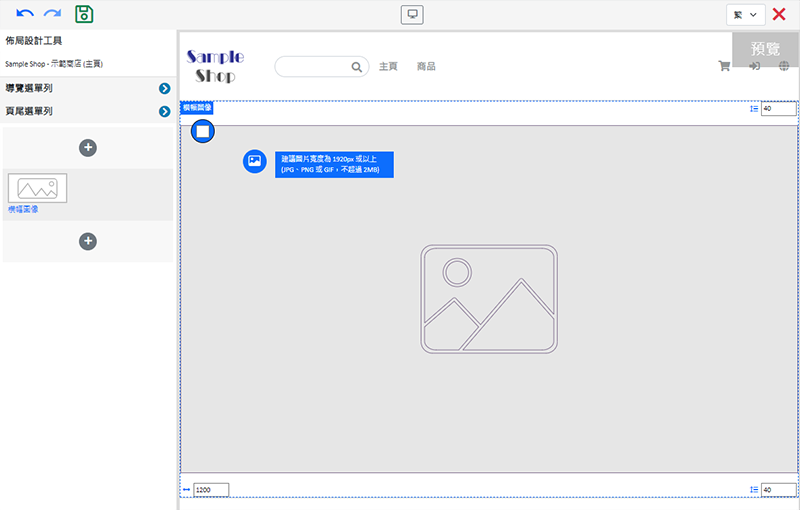
新增的区块会显示在右方预览区。
每个区块的上、下方,都设有新增区块功能。

2. 设定区块的宽度及间距
宽度
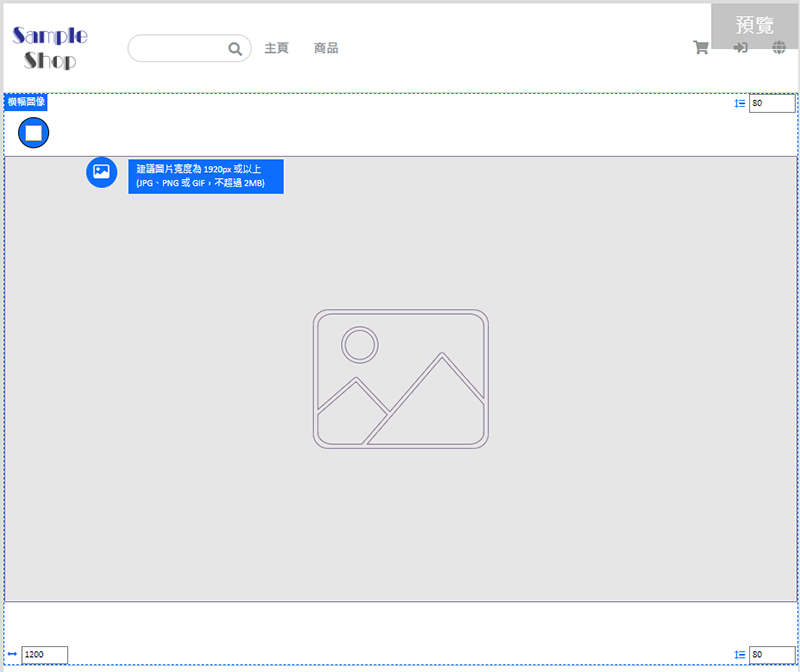
在区块左侧的下方,输入或调整数字,自订区块的宽度。
区块宽度以像素 (px) 为单位。
间距
在区块右侧的上、下方,输入或调整数字,自订区块之间的间距。
区块间距以像素 (px) 为单位。

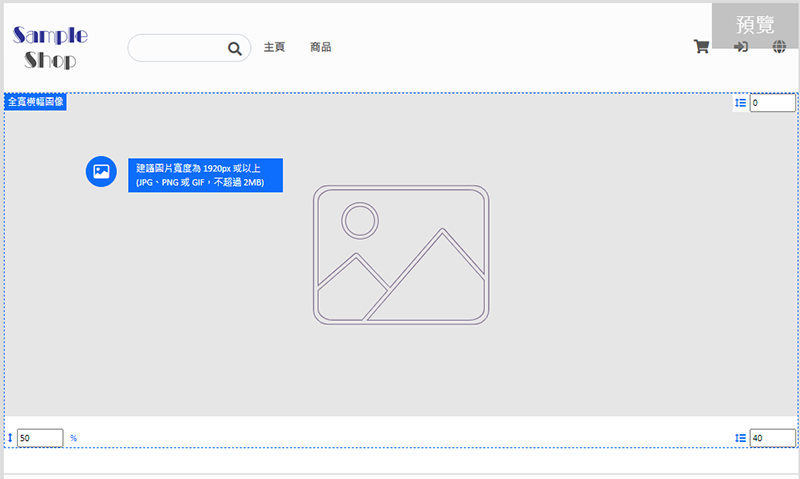
高度比例
在区块左侧的下方输入或调整数字,可自订区块与显示器的高度比例 (%)。
系统会根据您所设定的高度比例,自动裁剪区块内的图像。

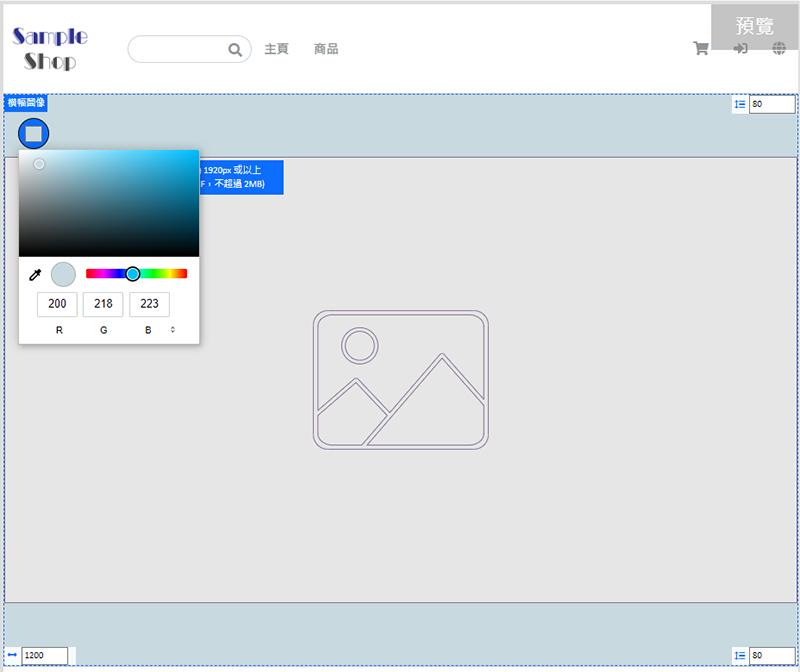
3. 设定区块的背景颜色
区块的预设背景颜色为白色。
点击背景颜色  ,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
,选择颜色或输入 RGB、HEX 颜色代码,变更区块的背景颜色。
更新区块背景颜色,会同步套用至其他语言页面 (如有)。

4. 设定区块
左方的工具栏上选择区块,可以手动拖拉方式,重新排列区块。将区块链接到网店的指定页面、分类、商品,或是其他网址。

其它设置:
 加入链接
加入链接
将区块链接到网店的指定页面、分类、商品,或是其他网址。
 显示状态
显示状态
设定块的显示状态为显示或隐藏。
您可以设置个别图片或块,在不同语言页面上的显示状态。
 删除区块
删除区块
其他语言页面的同一区块将同步被删除。
5. 套用
完成后保存  变更。
变更。
延伸阅读
订单列表总览
商家使用 eshopland 网店平台时,可直接透过订单列表轻松查阅所有订单的基本资料、即时状态及历史纪录,快速掌握待处理订单。系统支援列表筛选及批量管理操作(如出货/取消),大幅简化日常营运流程,有... [阅读更多]
订单限额
订单限额为了更有效地预防恶意或不负责任的订购行为,eshopland电子商务平台系统让您自行设定订单限额,确保网店运作顺畅。1. 启用订单限额。登录帐户并进入控制台>设置>订单,启用订单限额功能。2... [阅读更多]
会员分级制度总览
使用 eshopland 网店平台系统,商家可以为网店自订会员分级制度的条款,不但能有效吸引新客源,同时能鼓励会员顾客持续消费,以享有特定会员等级专属的推广及优惠。「进阶」计划用户可使用「会员制度」基... [阅读更多]
在 GoDaddy 购买网域
eshopland 网店平台会为每一位商家提供一个免费的网址(yourshop.eshopland.com),商家亦可以自行购买域名(domain),然后连接到 eshopland 网店平台系统,成为... [阅读更多]