商品頁文字設計風格
網頁設計・網店商品・文字・顏色・字型
eshopland 網店平台備有多功能的網頁設計工具,讓商家可以自主靈活設計網店頁面。商家利用「單一頁面」設計工具,可設定商品頁上的文字風格,例如設計商品名稱、選項、路徑連結等文字的顏色及字體,以配合網店的設計概念。
1. 商品頁面設計
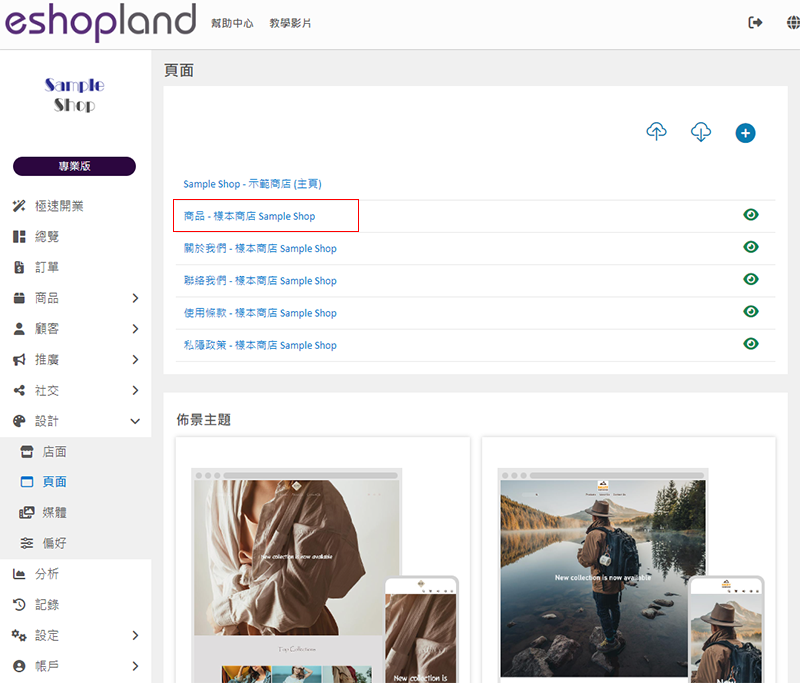
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

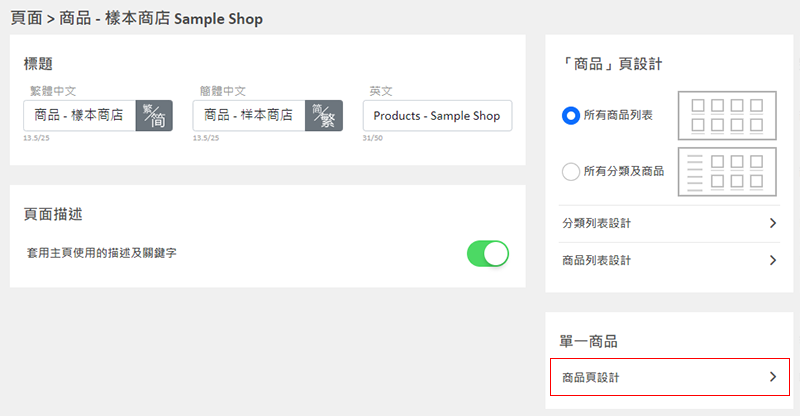
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 商品頁面設計工具
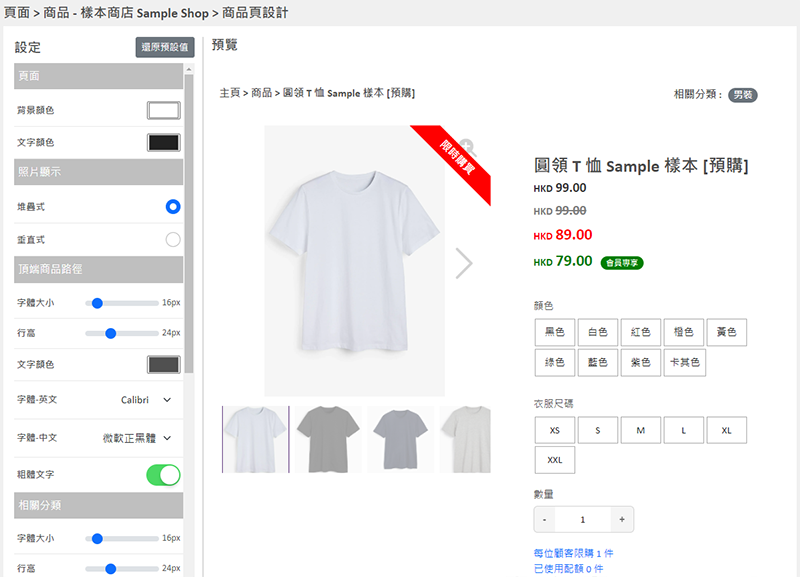
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

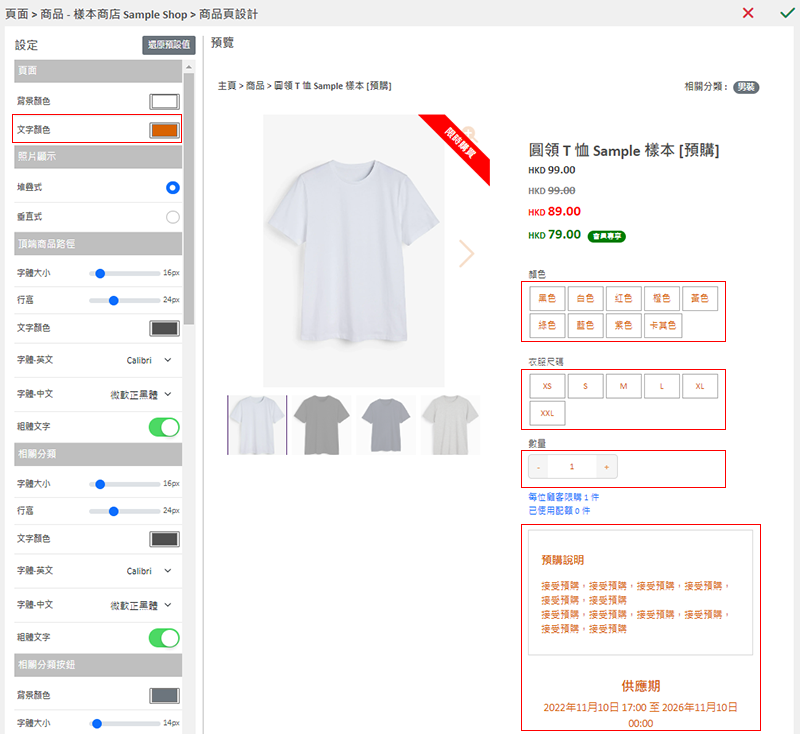
3. 設定商品頁面「文字顏色」
文字顏色:
頁面的文字顏色,將套用到商品頁面上,所有不支援個別設計的文字,例如商品選項、數量、預購說明及供應期資料。
頁面顏色亦會自動套用到商品描述文字內容,商家可以進入個別的商品內容頁面,更改商品描述文字內容的顏色及設計。

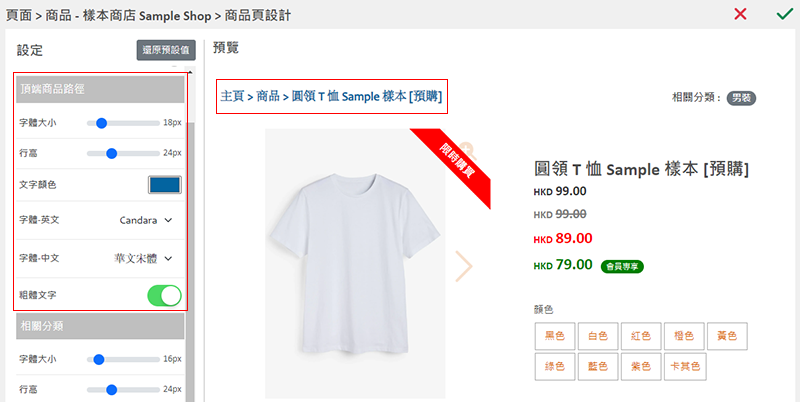
4. 設計「頂端商品路徑」文字
商家可以設定「頂端商品路徑」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

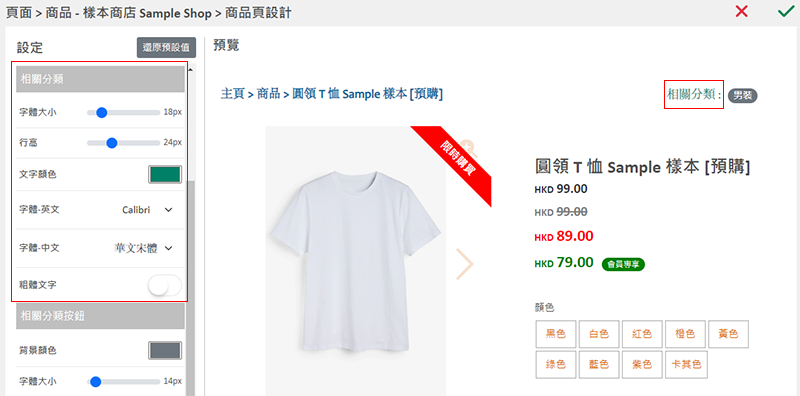
5. 設計「相關分類」文字
商家可以設定「相關分類」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

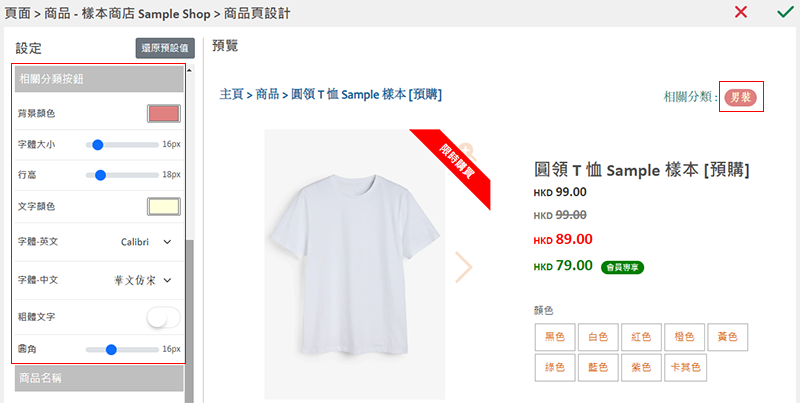
6. 設計「相關分類按鈕」文字
商家可以設定「相關分類按鈕」的背景顏色、字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及圓角。

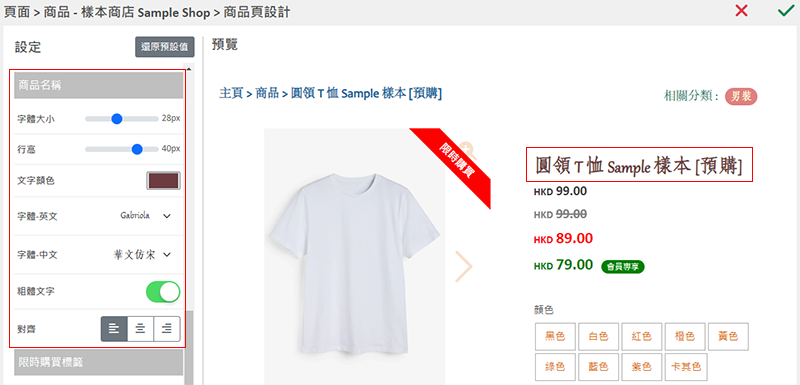
7. 設計「商品名稱」文字
商家可以設定「商品名稱」的字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及文字對齊。

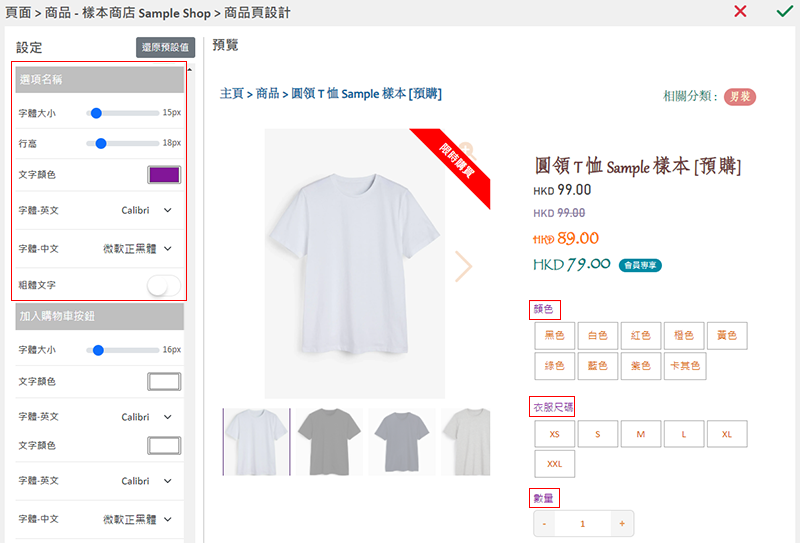
8. 設計商品「選項名稱」文字
商家可以設定商品「選項名稱」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

9. 套用設定
儲存  設定。
設定。
延伸閱讀
進階頁尾設計
為了讓商家能設計更個性化的網店網頁,eshopland 佈局設計工具已加入進階頁尾設計元素,讓商家自訂網店尾單(footer)的設計風格,以配合整體的設計效果。1. 進入佈局設計工具前往主控台>設計>... [閱讀更多]
免費網店網址
當商家在 eshopland 註冊開店時,系統會自動提供一個自定義的專屬網址,供商家免費使用;而免費網址是以「eshopland.com」為結尾的。如果商家本身已有自購的網域(domain),亦可以把... [閱讀更多]
商品列表設計
eshopland 網店平台的佈局設計工具,可以讓商家自主設計商品列表的顯示風格及樣式,以配合不同的主題風格。eshopland 賦予商家極大的設計靈活性,讓您能夠輕鬆設計出理想的網店模樣。1. 商品... [閱讀更多]
商品列表顏色風格
eshopland網店平台的多功能網頁設計工具,支援自訂商品列表不同部分的顏色,例如商品列表底色、商品展示背景顏色、文字顏色等,讓商家輕鬆設計出獨一無二的專業網店,有助吸引更多潛在顧客的注意力。更多有... [閱讀更多]