商品頁面 - 價格字體設計
網頁設計・網店商品頁面
eshopland 網店平台配備強大的設計功能,而且操作簡易,令網頁設計變得更靈活自主。商家可為單一商品頁面的顯示風格加入不同的自主設計元素,包括設計商品價格資料的字體及顏色,以配合網店的設計風格。
1. 商品頁面設計
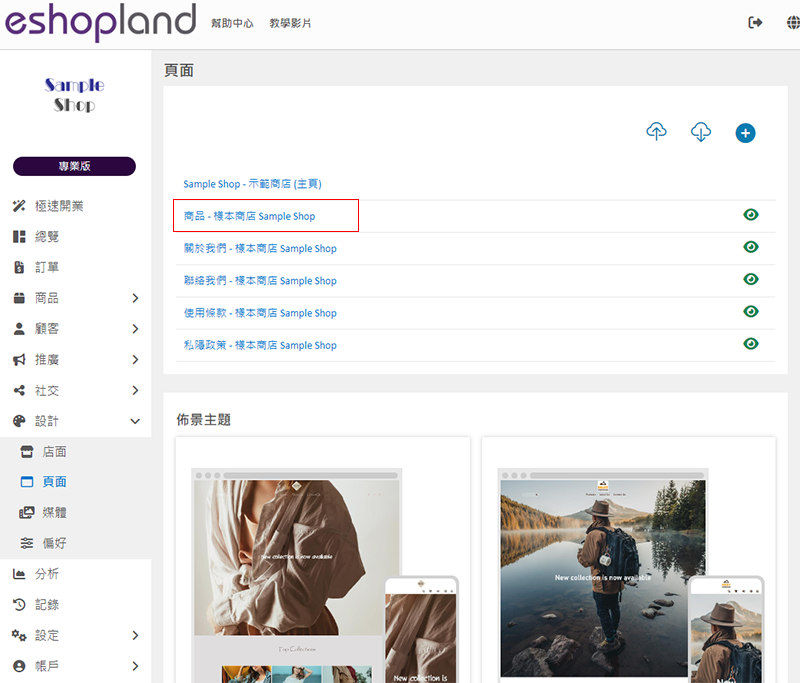
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

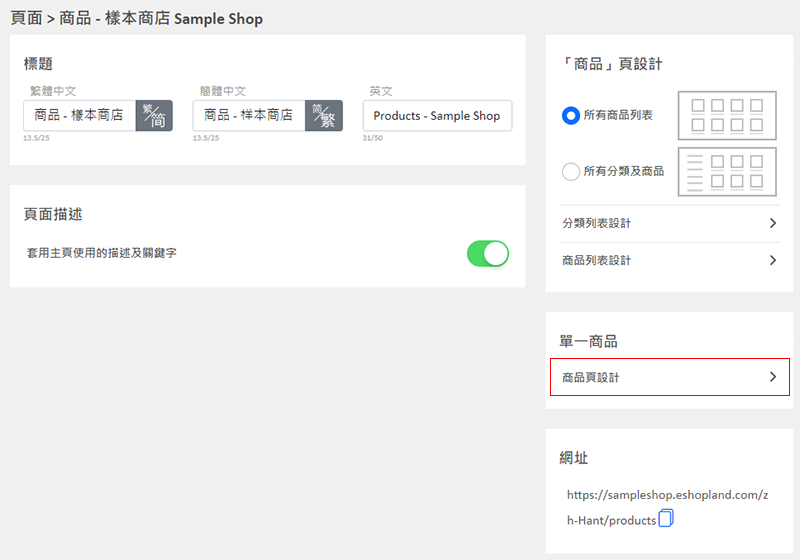
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

2. 商品頁面設計工具
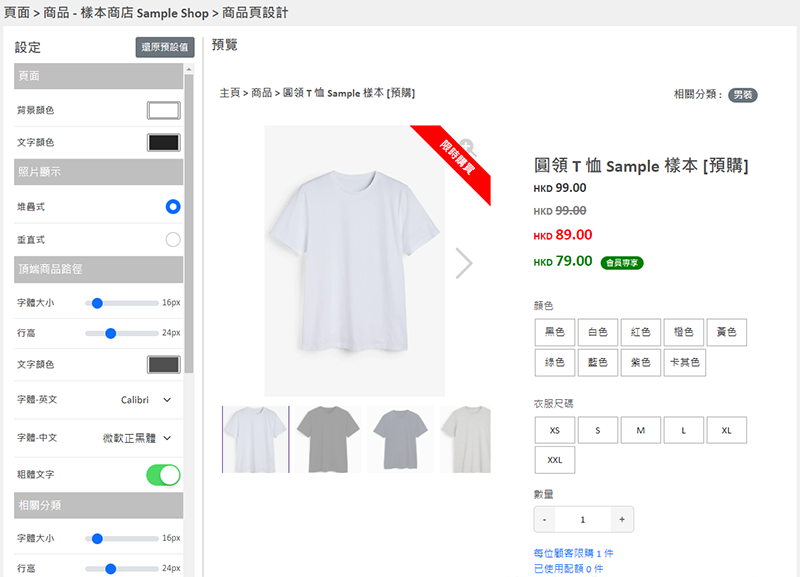
左方是「單一商品頁面」設計的工具列。
設計工具採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

3. 商品頁面價格設定
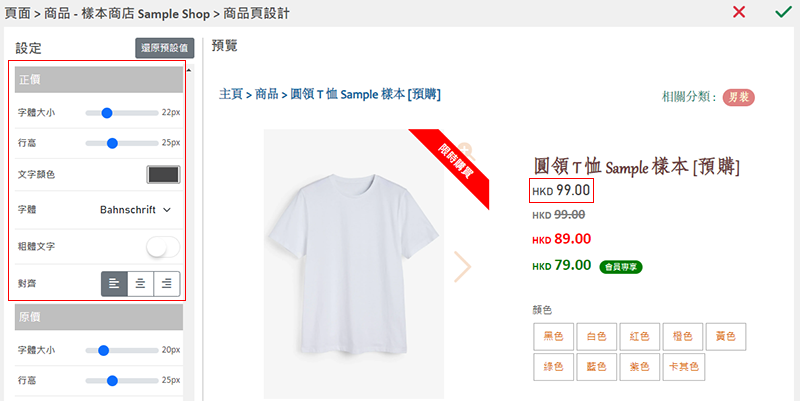
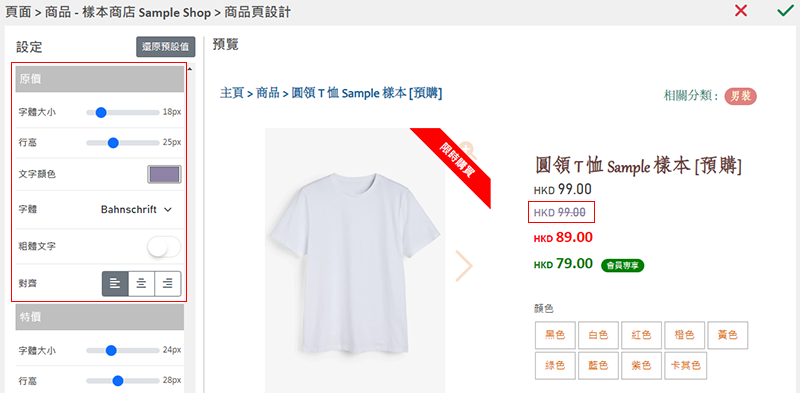
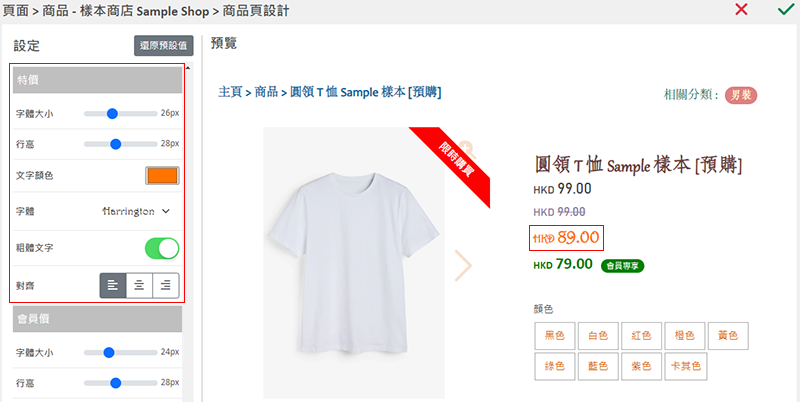
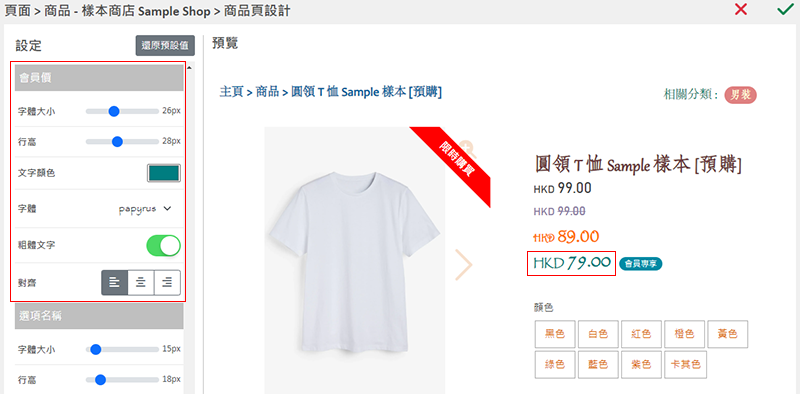
商家可以自訂商品頁面上不同價格的設計風格。
商家可以為每一種「價格」設定字體大小、行高、文字顏色、字體、粗體文字及文字對齊。
商品「正價」

商品「原價」

商品「特價」

商品「會員價」

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
全寬圖像文字欄
使用 eshopland佈局設計工具設計網店,加入圖文並茂的全寬圖像文字欄區塊,能增強網頁設計的視覺效果,吸引顧客目光,有助提升市場推廣效果。1. 新增全寬圖像文字欄區塊。在主控台>設計>頁面,選擇... [閱讀更多]
帳單收據
您可以在 eshopland 主控台查閱網店帳戶的帳單收據,帳目清晰,方便管理。1. 帳單收據列表。進入主控台 > 帳戶 > 帳單,即可查閱您的所有帳單收據。2. 帳單收據語言。您可以選擇以繁體中文、... [閱讀更多]
全寬商品頁
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。1. ... [閱讀更多]
訂單電郵通知
當顧客在 eshopland 的網店確認訂單後,eshopland 網店平台系統會自動因應訂單狀態的改變,向商家及顧客發出訂單電郵,以便雙方也能即時掌握訂單的最新狀況。如果商家使用 eshopland... [閱讀更多]