极速开业
商家可以利用「极速开业」功能,按照指示输入简单资料,「基本商店」即可自动生成,无须进行设计排版,亦无须套用网店模板,让您极速开始营业。在网店开业后,商家可以随时使用布局设计工具,为网店页面逐一加入更多心水设计元素,以配合网店的形象及发展。
1. 开始使用「极速开业」功能
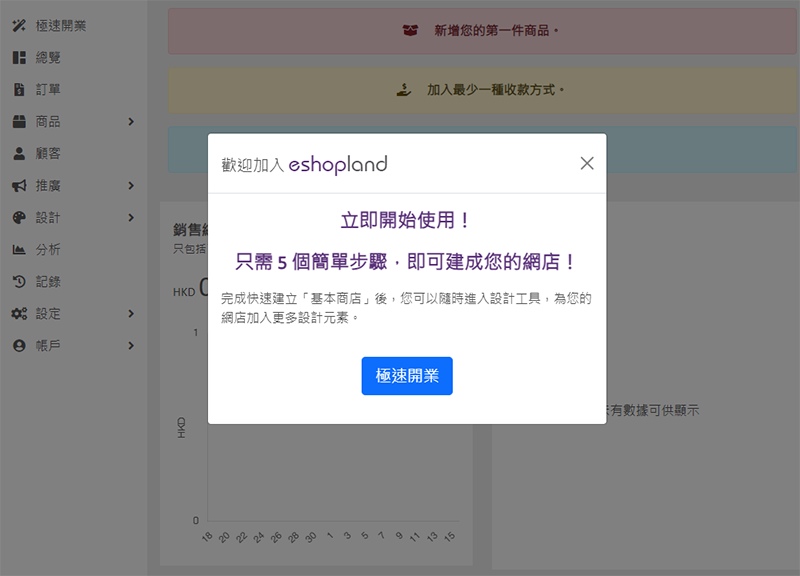
新登记帐户,或未完成基本设定的商家,在登入控制台时,「极速开业」功能会自动弹出。
您亦可以随时按「极速开业」,重新应用系统默认的「基本商店」页面设计。

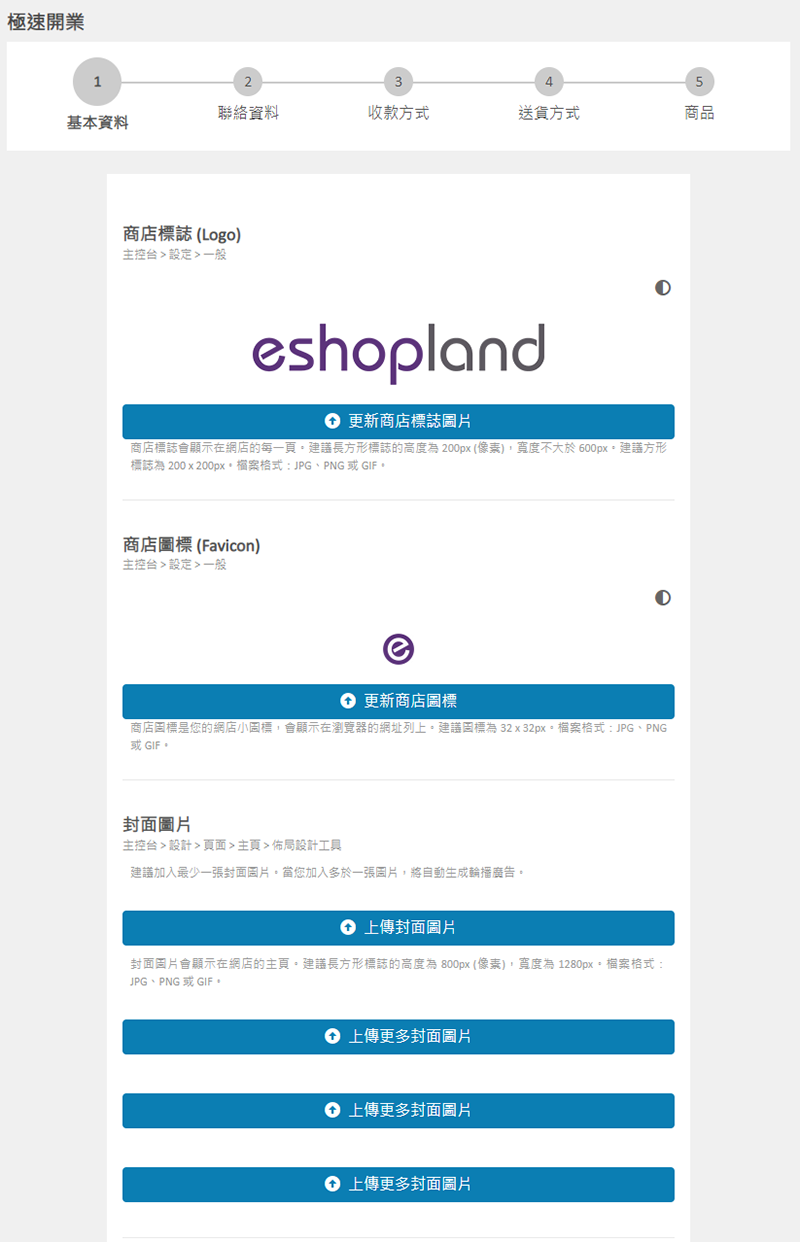
2. 基本资料
加入以下商店的基本资料:
商店标志(Shop Logo)
商店标志会显示在网店的每一页。
建议长方形标志的高度为 200px (像素),宽度不大于 600px。
建议方形标志为 200 x 200px。
文件格式:JPG、PNG 或 GIF
商店图标(Favicon)
商店图标是您的网店小图标,会显示在浏览器的网址栏上。
建议图标为 32 x 32px。
文件格式:JPG、PNG 或 GIF
封面图片
封面图片会显示在网店的主页。
建议长方形标志的高度为800px(像素),宽度为1280px。
文件格式:JPG、PNG 或 GIF
建议加入最少一张封面图片。
当您加入多于一张图片,将自动生成轮播广告(Carousel Ad)。

商店简介
商店简介会显示在网店的主页。
建议在此输入简短的欢迎辞,或最新的推广优惠资讯。
您可以到控制台 > 设计 > 页面 > 主页 > 布局设计工具,编辑您的商店简介。

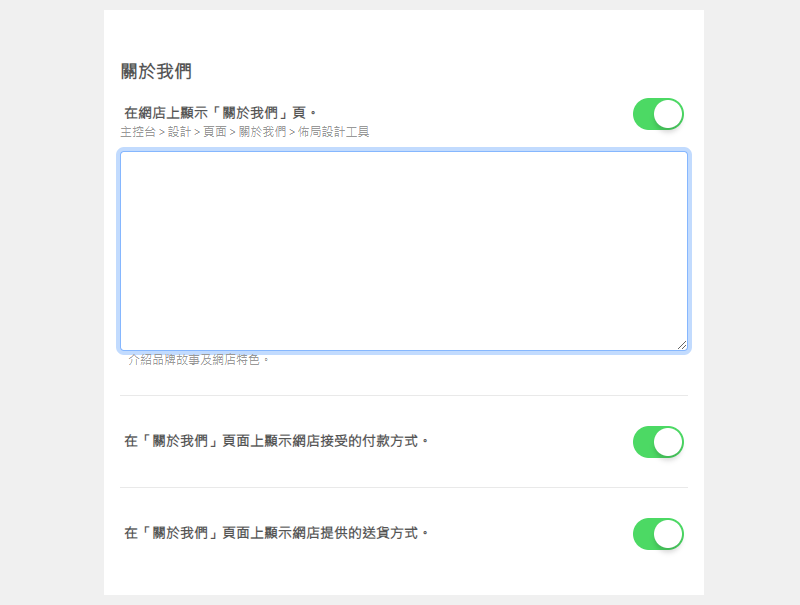
关于我们
 启用「关于我们」,「关于我们」页将自动添加到您的网店上。
启用「关于我们」,「关于我们」页将自动添加到您的网店上。
您可以在文字栏内输入介绍网店的品牌故事和特色。
您可以到控制台 > 设计 > 页面 > 关于我们 > 布局设计工具,编辑「关于我们」的内容。
 启用相关功能,您可以选择在「关于我们」页上,显示网店接受的付款方式,及网店提供的送货方式。
启用相关功能,您可以选择在「关于我们」页上,显示网店接受的付款方式,及网店提供的送货方式。

使用条款
 启用「使用条款」,「使用条款」页将自动添加到您的网店上。
启用「使用条款」,「使用条款」页将自动添加到您的网店上。
您可以在文字栏内输入网店的使用条款或退货及退款政策。
您可以到控制台 > 设计 > 页面 > 使用条款 > 布局设计工具,编辑「使用条款」的内容。

完成后按「下一步」。
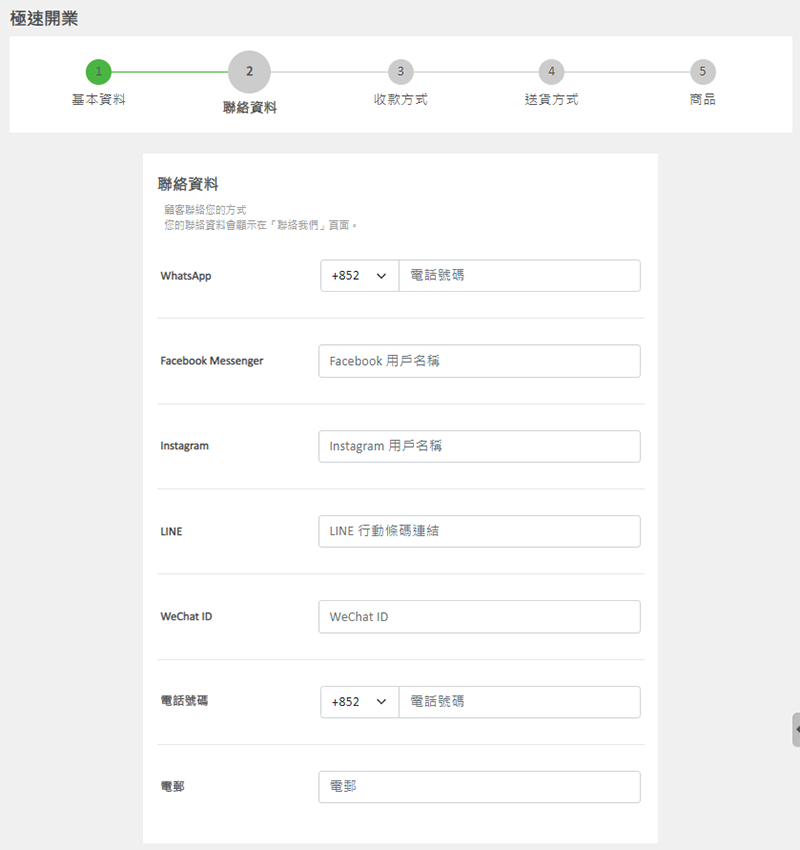
3. 联络资料
顾客联系您的方式:
Facebook Messenger
LINE
电话号码
电邮
您的联系数据将会显示在「联络我们」页面。
如果您将该栏留空,「联络我们」页面将不会显示该种联络方式。
您可以到控制台 > 设计 > 偏好 > 客服功能按钮,编辑您的联络方式。

地图
 启用「地图」功能后,可以把谷歌地图加到「联络我们」页上。
启用「地图」功能后,可以把谷歌地图加到「联络我们」页上。
输入正确的地址,您的店铺位置会显示在「联络我们」页的 Google 地图上。

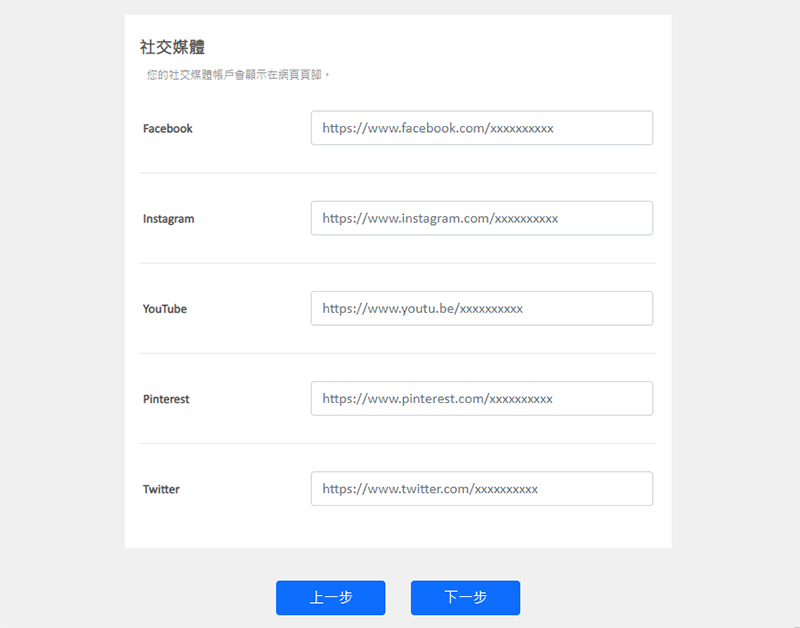
4. 社交媒体
加入商店的社交媒体账户:
YouTube
您的社交媒体账户会显示在网页页脚。
如果您将该栏留空,该社交媒体图示将不会显示。
您可以到主控台 > 设计 > 偏好 > 社交媒体,编辑您的社交媒体资料。

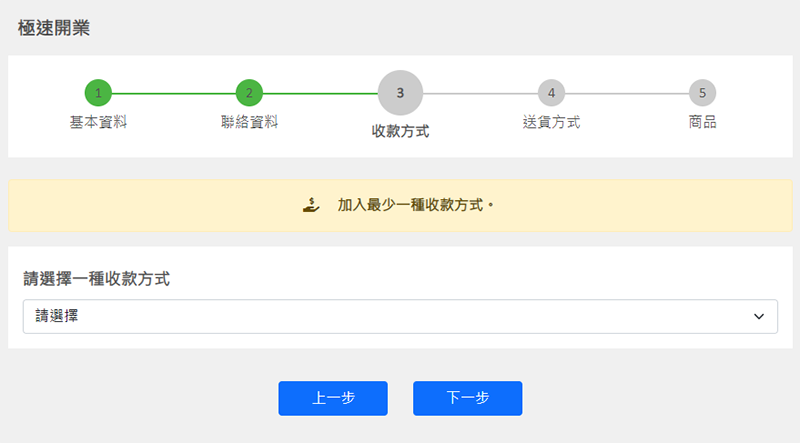
5. 收款方式
您必须为网店加入最少一种收款方式。
您可以到主控台 > 设定 > 收款,新增更多收款方式。

6. 送货方式
您必须为网店加入最少一种送货方式。
您可以到主控台 > 设定 > 运送,新增更多送货方式。

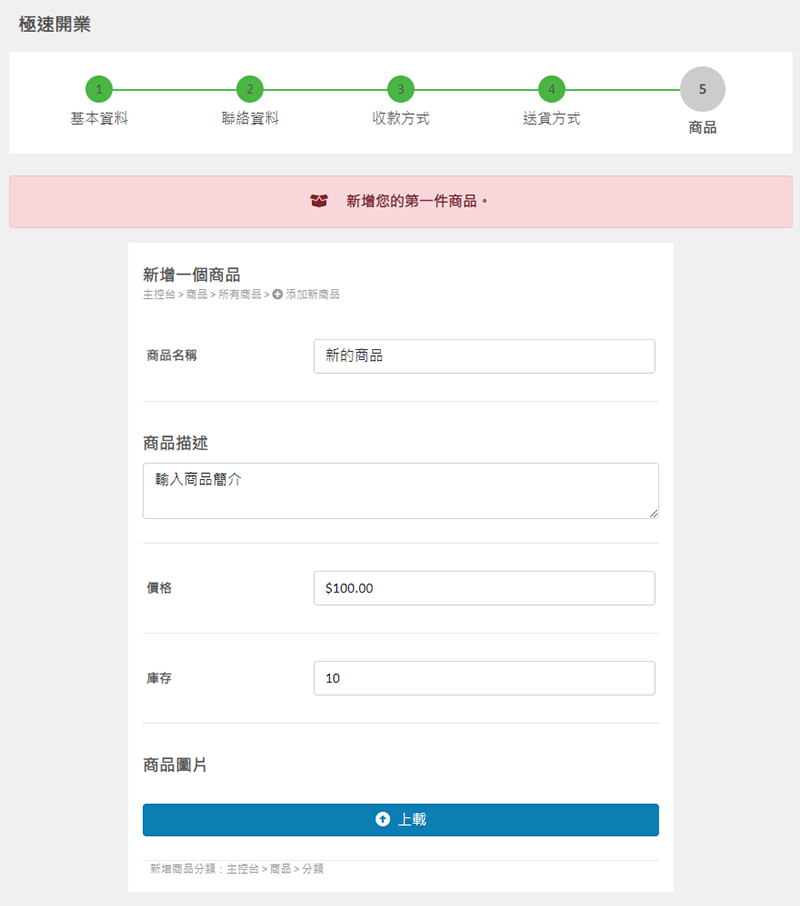
7. 新增商品
您必须为网店加入最少一件商品。
加入商品的:
名称
描述
价格
库存
图片
您可以到主控台 > 商品 > 所有商品,为此商品加入更多设定,及新增更多商品。
您可以到主控台 > 商品 > 分类,将商品加入商品分类。

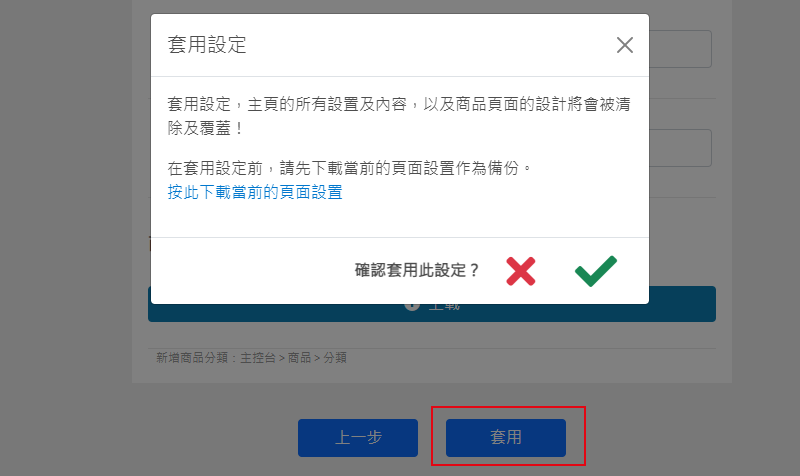
8. 套用设定
「套用」设定,系统将为您自动生「基本商店」。
如果您曾经为商店加入任何设计,相关数据将会被清除及覆盖,建议先下载页面备份。
如果您是新用户,可以直接「套用」设定。
「基本商店」自動生成后,商店状态会自动设为「营业中」,即表示网店内容对外开放,可以进行订单交易。
您可以到主控台 > 设定 > 一般 > 商店状态,将商店改为「准备中」,即表示网店仍在准备阶段,所有页面及内容均不对外开放,不能接收订单。

延伸阅读
追踪工具 – Google Analytics
在 eshopland 平台加入 Google Analytics (分析),让您更准确地追踪网店的访客流量、分析访客的客层、会话和其他客户行为等。1. 登入 Google Analytics (分析... [阅读更多]
顾客订阅名单
在网店加入顾客订阅功能,让顾客透过电邮或手机号码订阅网店的最新资讯及优惠,有助提升网店宣传活动的推广效果。顾客订阅功能只适用于「进阶」及「专业」计划的用户,详情可了解我们的定价方案。1. 在网页上加入... [阅读更多]
顾客订单备註
商家可以通过 eshopland 网店平台系统,自选启用顾客订单备注功能,并加入提示字眼,让顾客在结账时可以输入订单备注,例如指定送货时间、包装要求等,以便商家能够作出特别跟进。1. 启用顾客订单备注... [阅读更多]
管理会员电子礼券
商家可以在网店管理后台,手动发送、调整及管理会员的电子礼券(或又俗称为「购物金」),以配合网店业务的实际需要。1. 顾客资料记录前往主控台 > 顾客 > 所有顾客,然后在顾客清单上拣选需要管理的顾客资... [阅读更多]