进阶页尾设计
为了让商家能设计更个性化的网店网页,eshopland 布局设计工具已加入进阶页尾设计元素,让商家自订网店尾单(footer)的设计风格,以配合整体的设计效果。
1. 进入布局设计工具
前往主控台 > 设计 > 页面,
选择任何页面进入页面设置,
按编辑  以进入布局设计工具。
以进入布局设计工具。
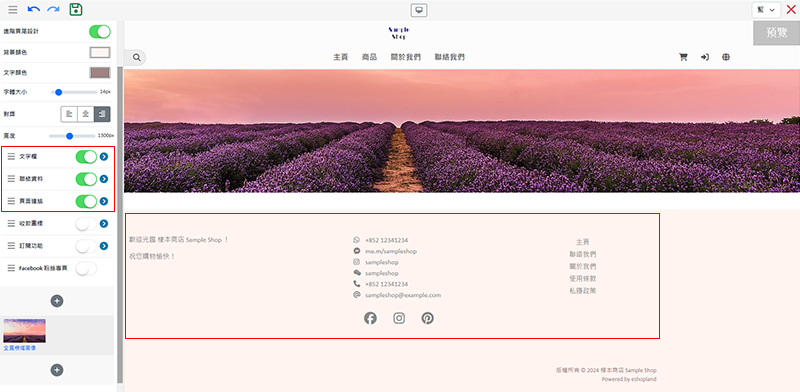
2. 进阶页尾设计
在左侧工具栏展开页尾菜单列。

启用  进阶页尾设计。
进阶页尾设计。

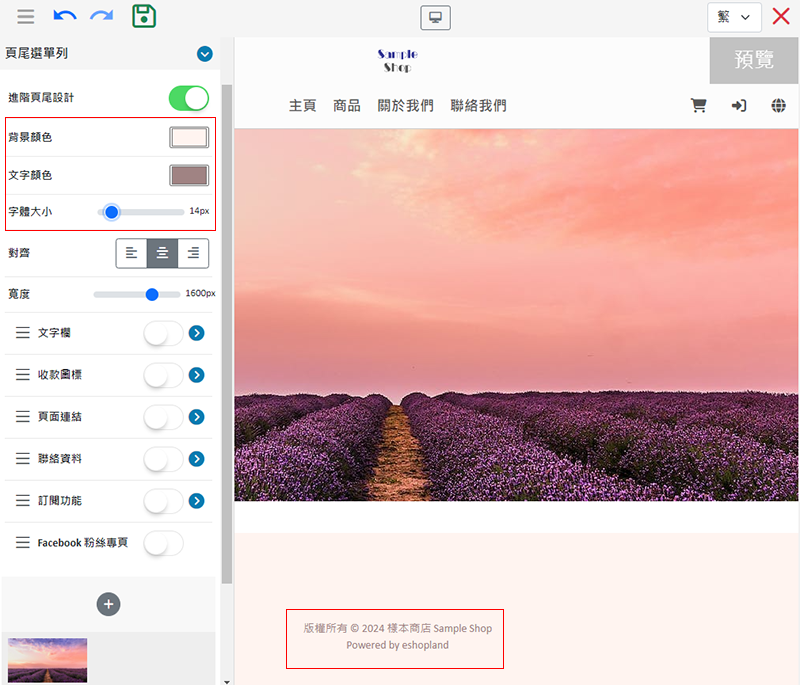
3. 页尾背景及文字颜色
背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
文字颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
设定页尾的版权所有及「Powered by eshopland」文字的颜色。
字体大小
设定页尾文字的字体大小。

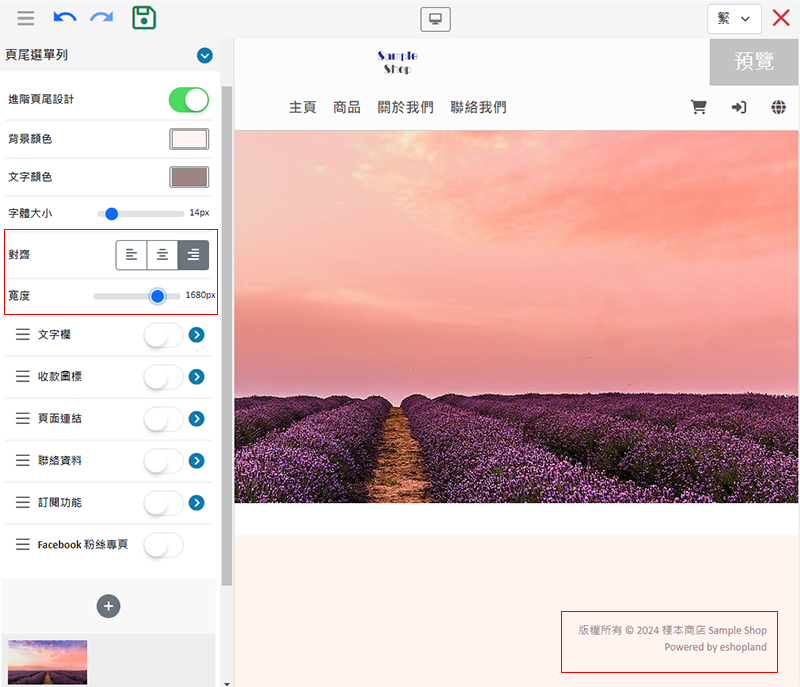
对齐
设定页尾文字的位置为「靠左」、「置中」或「靠右」。
宽度
设定页尾内容在桌面版上显示的宽度。

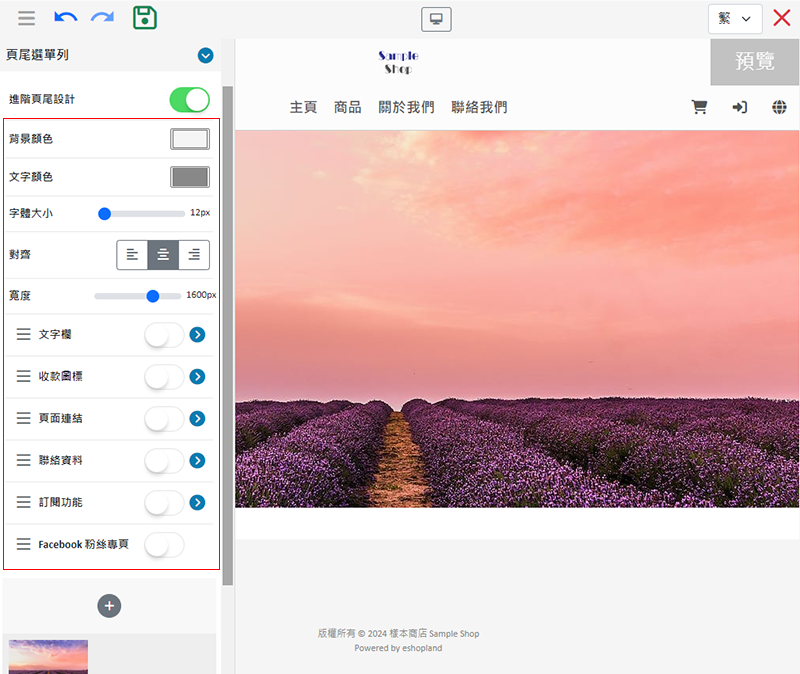
4. 页尾设计
系统支持自主加入以下指定页尾设计组件:
文字栏
收款图标
页面链接
联络数据
订阅功能
Facebook 粉丝专页
拖拉(drag & drop)移动  元件,可以重新排列元件的次序。
元件,可以重新排列元件的次序。
停用  元件可在页尾上隐藏该元件。
元件可在页尾上隐藏该元件。

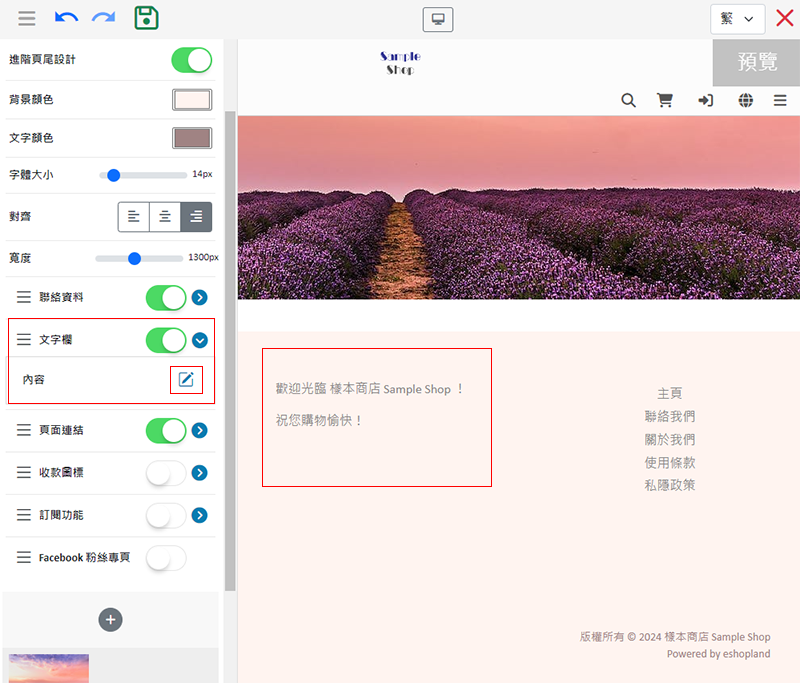
5. 文字栏元件
商家可以利用文字栏元件,输入网店简介、商品特色或其他资料。
启用  及展开文字栏元件,
及展开文字栏元件,
按编辑  进入多功能文字栏。
进入多功能文字栏。

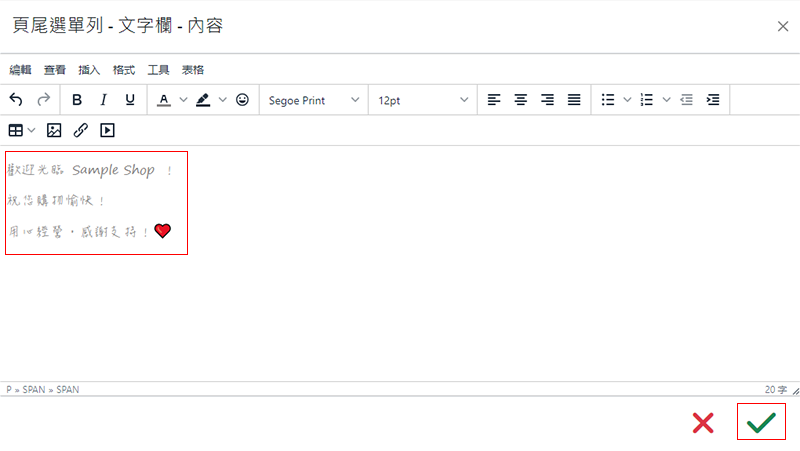
您可以在多功能文字栏內自定义文字内容。
完成后确定  套用文字内容。
套用文字内容。

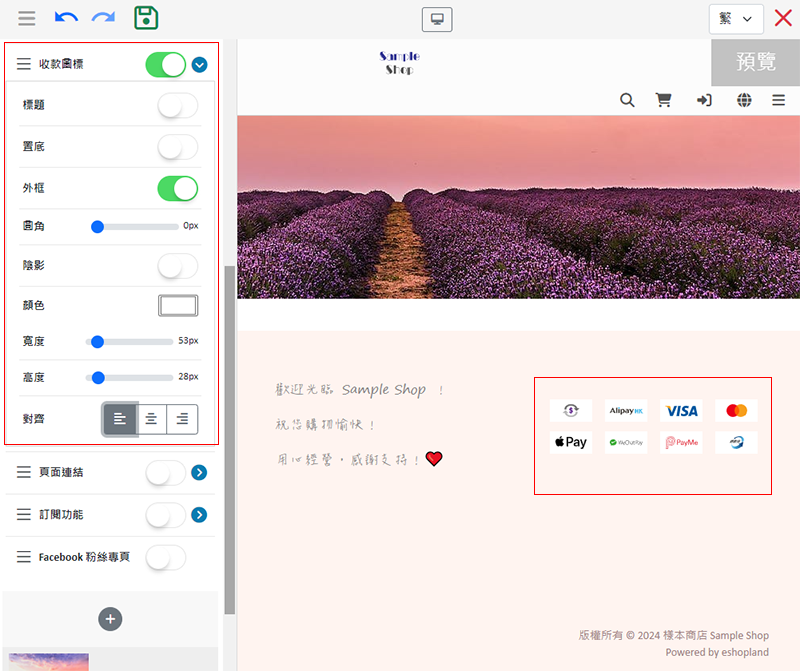
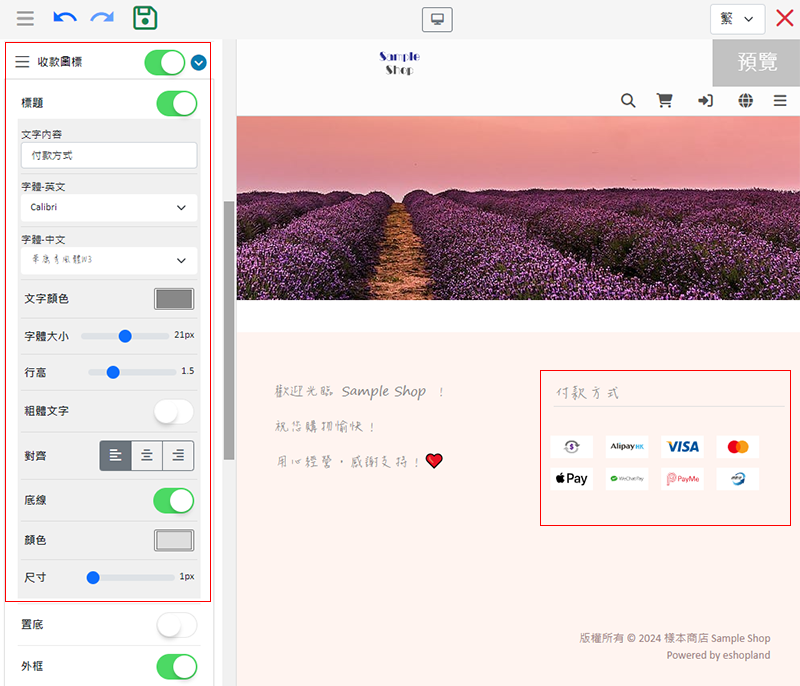
6. 收款图标元件
启用  及展开收款图标元件,可自订收款图标:
及展开收款图标元件,可自订收款图标:
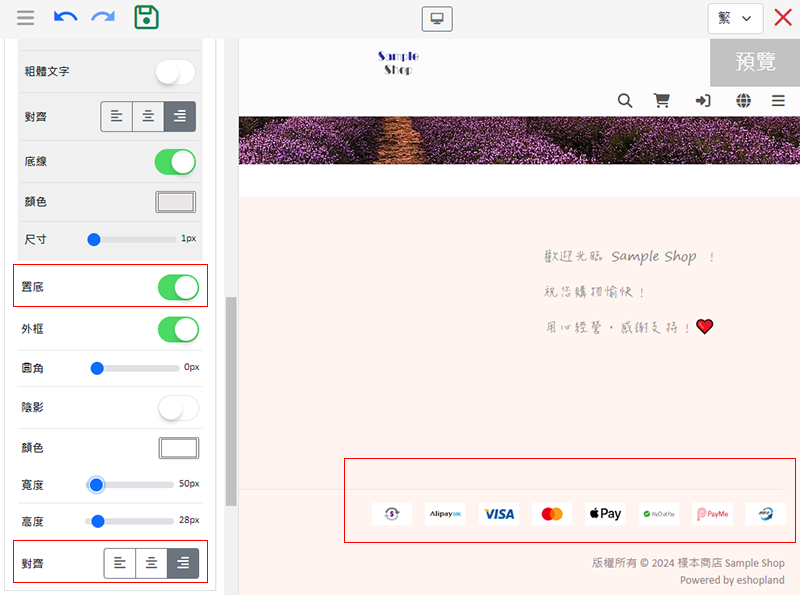
位置(是否「置底」)
设计(外框、图角、阴影及底色)
大小(宽度及高度)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的收款设定(主控台 > 设定 > 收款),自动显示及排列收款图标。

启用  收款图标组件的「标题」功能,可自定义收款图标「标题」:
收款图标组件的「标题」功能,可自定义收款图标「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

以下为示范例子:
- 收款图标设为「置底」及「靠右」。
- 启用  收款图标元件的「标题」及「底线」功能,不输入标题文字内容。
收款图标元件的「标题」及「底线」功能,不输入标题文字内容。

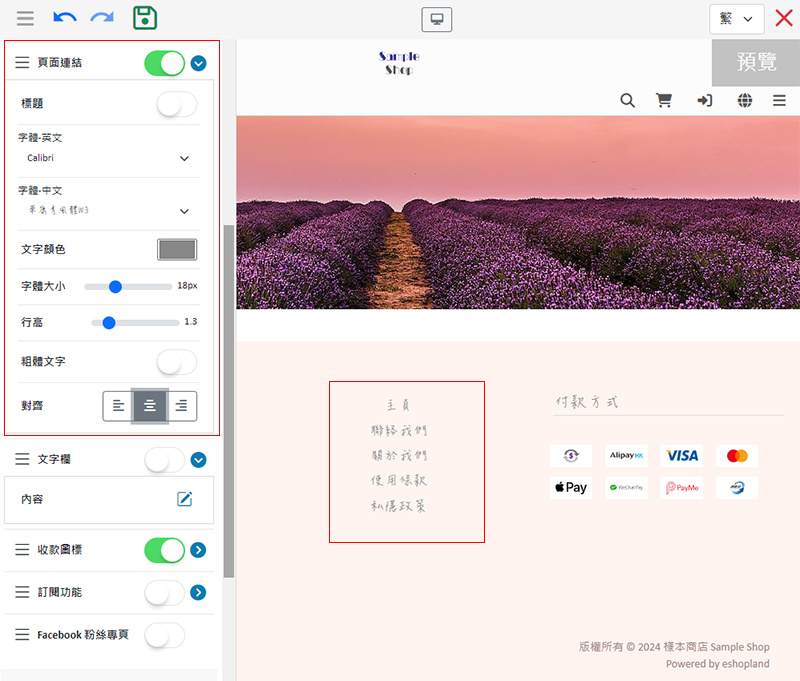
7. 页面链接元件
启用  及展开页面链接元件,可自定义页面链接元件:
及展开页面链接元件,可自定义页面链接元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的页尾菜单项目设定(主控台 > 设計 > 偏好),自动显示及排列页面链接。

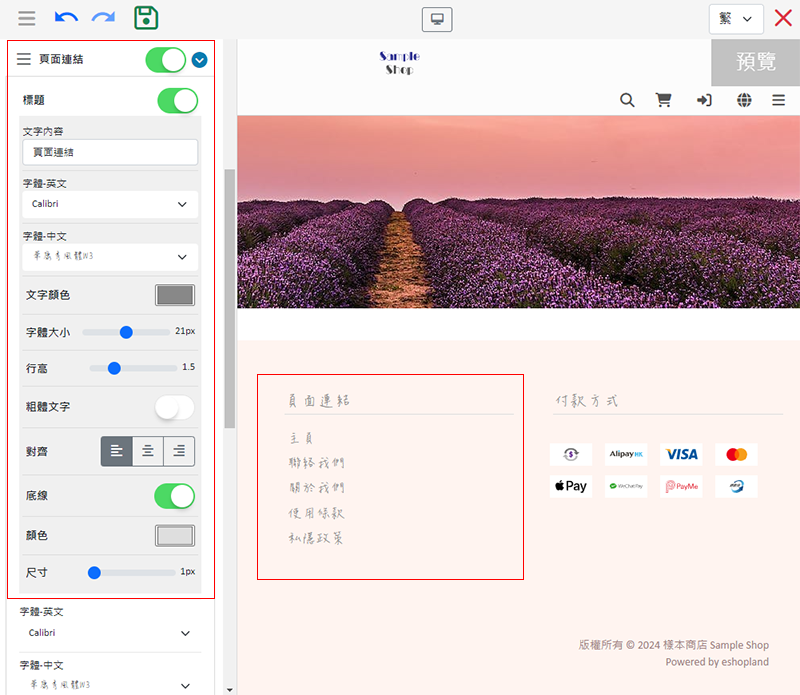
启用  页面链接组件的「标题」功能,可自定义页面链接「标题」:
页面链接组件的「标题」功能,可自定义页面链接「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

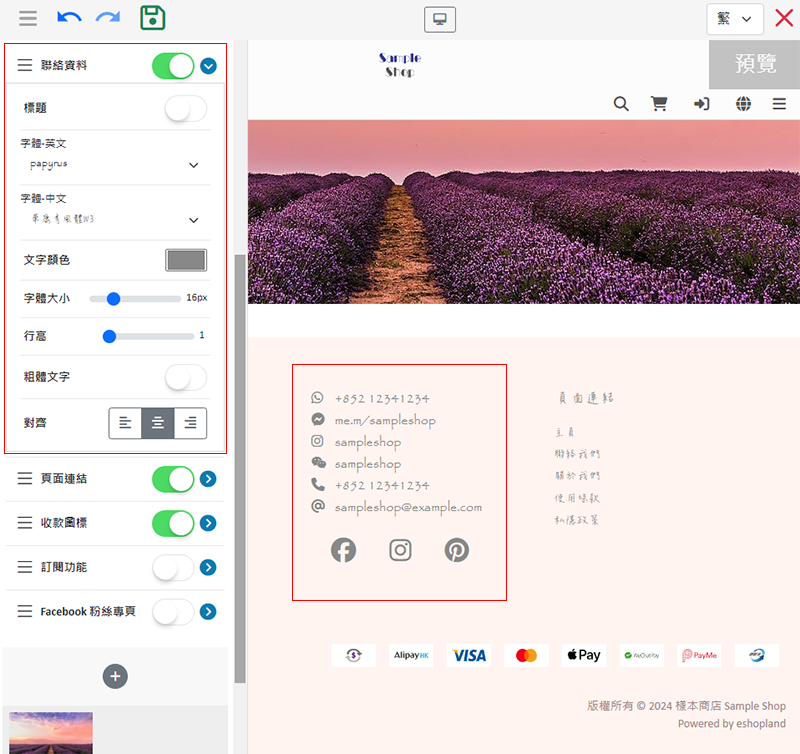
8. 联络资料元件
启用  及展开联络资料元件,可自定义联络资料元件:
及展开联络资料元件,可自定义联络资料元件:
文字设计(字体、颜色、字体大小、行高、粗体)
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的客服功能按钮的联络资料,及社交媒体设置(主控台 > 设計 > 偏好),自动显示及排列联络资料。

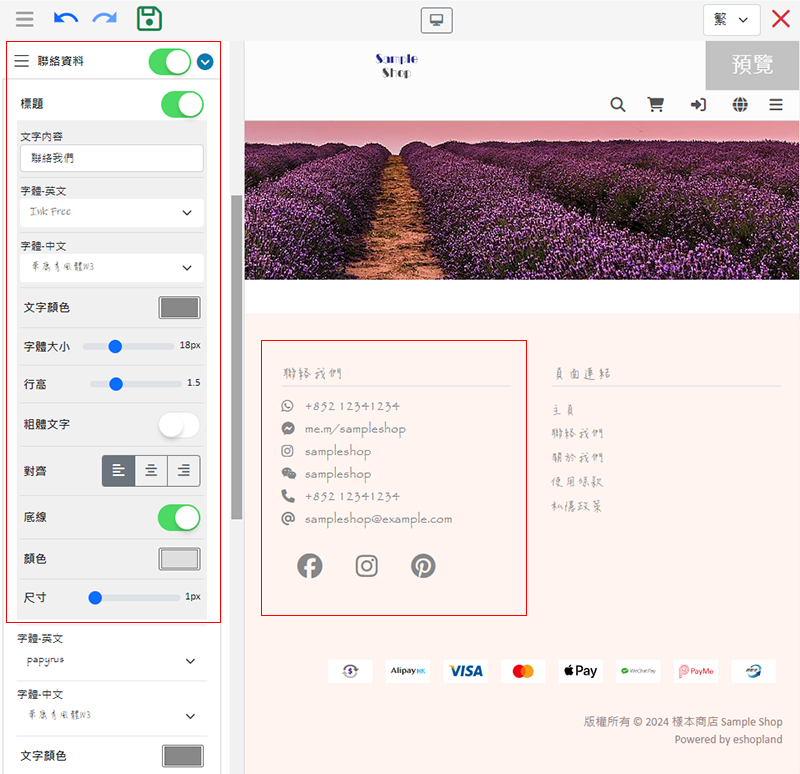
启用  联络资料组件的「标题」功能,可自定义联络资料「标题」:
联络资料组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

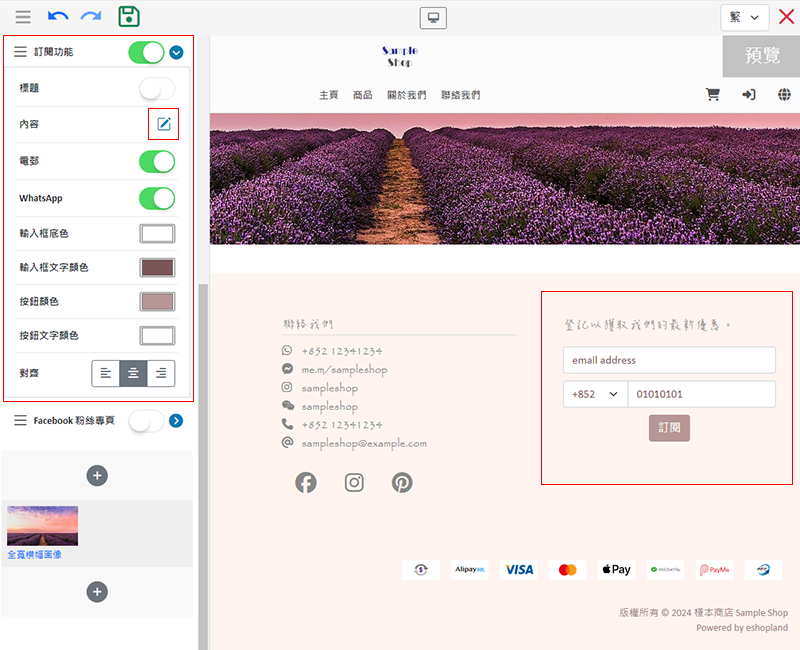
9. 订阅功能
启用  订阅功能组件,可自定义订阅功能组件:
订阅功能组件,可自定义订阅功能组件:
按编辑  可进入多功能文字栏,输入文字内容。
可进入多功能文字栏,输入文字内容。
接受订阅方法(电邮、WhatsApp)
订阅方法设计(输入框文字颜色、按钮颜色)
对齐(「靠左」、「置中」或「靠右」)

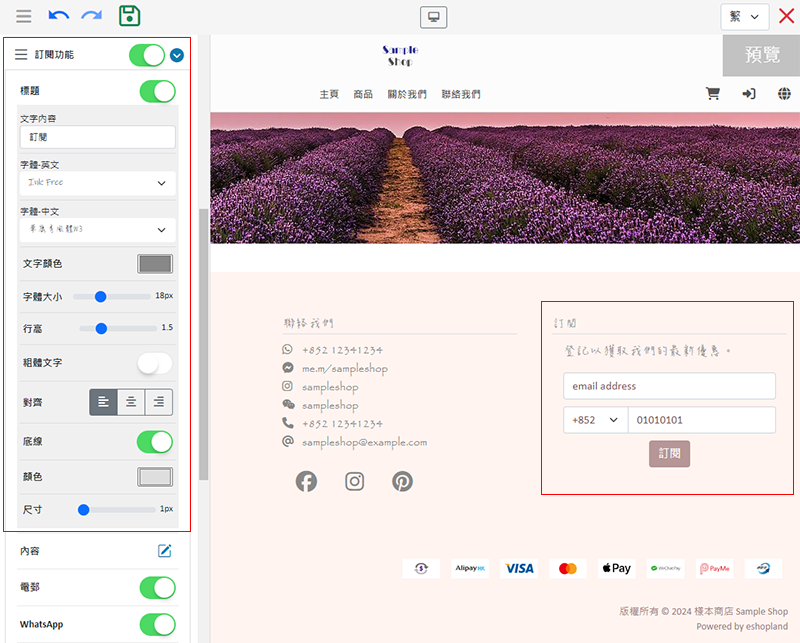
启用  订阅功能组件的「标题」功能,可自定义联络资料「标题」:
订阅功能组件的「标题」功能,可自定义联络资料「标题」:
标题文本内容
标题文本设计(颜色、字体大小、行高、粗体)
标题文本位置(「靠左」、「置中」或「靠右」)
标题文字底线设计(颜色、尺寸)

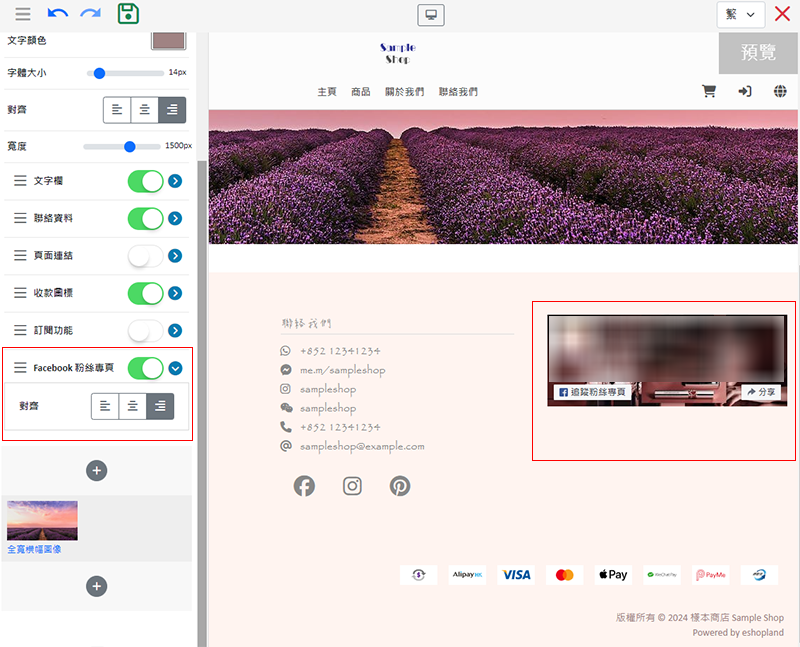
10. Facebook粉丝专页
将 Facebook 粉丝专页加到网店的页尾,可以在您的网店推广您的 Facebook 公开专页。
启用  Facebook 粉丝专页。
Facebook 粉丝专页。
对齐(「靠左」、「置中」或「靠右」)
系统会按照网店的社交媒体设置(控制台 > 设计 > 偏好),自动显示您的 Facebook 粉丝专页。
您必须先有在社交媒体设定输入 Facebook 粉丝专页链接,进阶尾页设定的「Facebook 粉丝专页」元件按钮才会出现。

11. 套用设定
完成设定后按确认  套用设定。
套用设定。
延伸阅读
公司资料
商戶可以在 eshopland 电商平台的主控台填写公司的联络资料,方便我们与商户保持紧密联系。1. 填写网店公司资料。进入控制台 > 账户 > 资料,可输入公司及联络人资料。您可以在此提供您的公司数... [阅读更多]
YouTube 直播及影片
您可以在 eshopland加入YouTube直播及视频区块,利用视频宣传您的网店及商品,有助提高知名度,吸引更多浏览量。1. 新增 YouTube直播及影片区块。在控制台> 设计> 页面。选择或新... [阅读更多]
会员等级优惠设定
eshopland 网店平台的「专业」计划用户,可以善用会员分级制度功能,为网店设定会员分级优惠,有助推广网店的品牌形象,同时有效提高营业额。会员分级制度功能只适用于「专业」计划用户,详情可了解我们的... [阅读更多]
商品分类
商品分类设定商品分类及子分类,令商品排列更清晰有序,顾客更易从分类中找到心水商品。注意:不同的服务计划所支持的分类层数会有不同,详情请参考我们的定价方案。1. 新增分类进入控制台>商品>分类。按新增,... [阅读更多]














