分類列表設計
如果您加入「所有分類及商品」區塊,或選用「所有分類及商品」為「商品」頁的設計,為分類列表添加設計元素,有助顧客按照分類瀏覽網店上的商品,同時可以配合網頁的設計風格,展現網店的獨特個性。
注意:在設計分類列表前,您必須先加入商品分類。
1. 「商品」頁
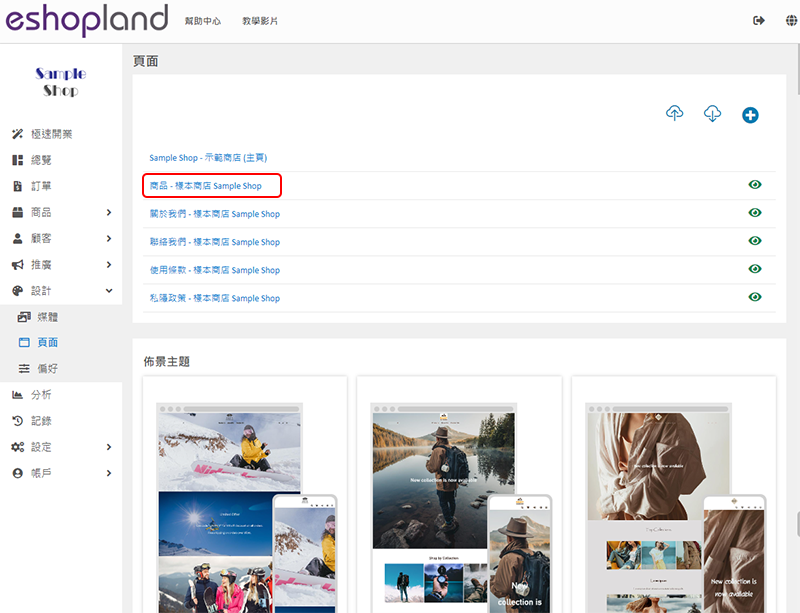
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

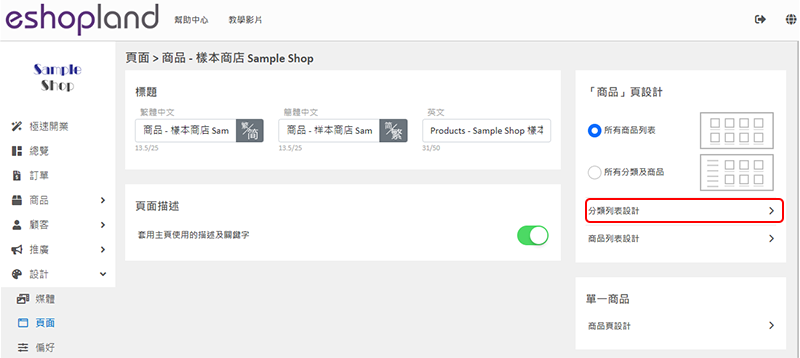
2. 分類列表設計
點選以進入分類列表設計的操作頁面。

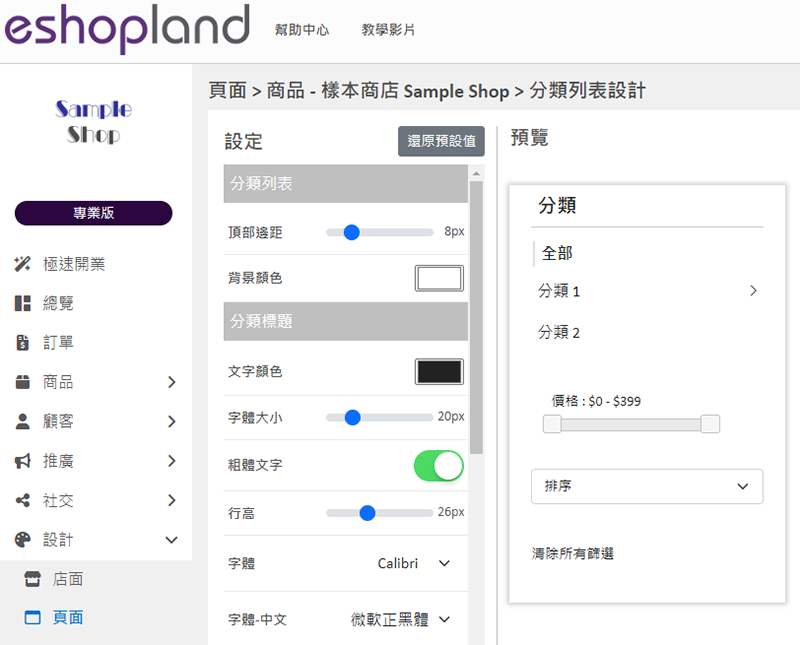
3. 設計功能
您可以自主設計分類列表的風格。
預覽式設計,讓您可即時看到設計效果。
分類列表的設計風格,會自動套用到所有分類及商品區塊。
點擊「還原預設值」可以還原分類列表風格為系統設定。

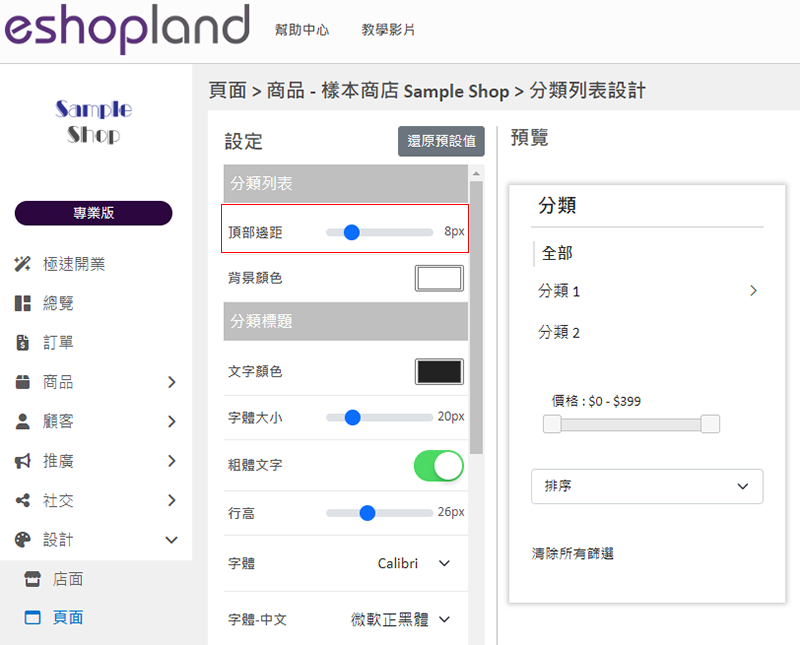
分類列表:
頂部邊距
調節「分類列表」頂部,以便對齊旁邊的商品列表。

當您更改「所有分類及商品」區塊的背景顏色後,有機會呈現「分類列表」位置過高或過低的情況。

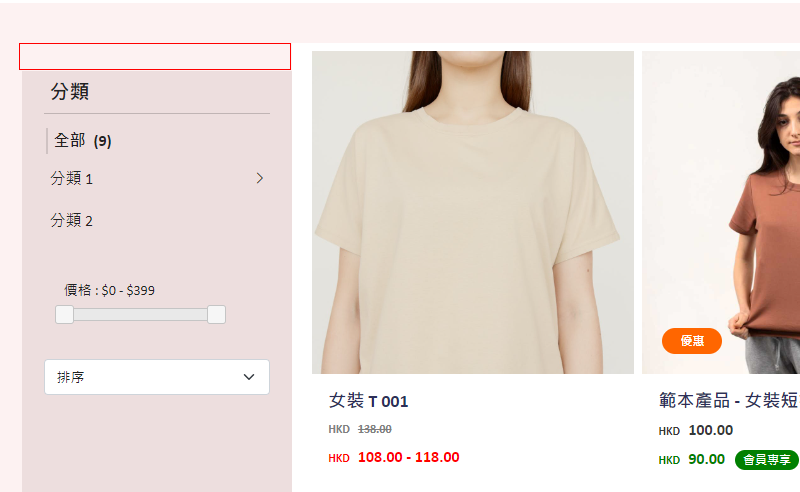
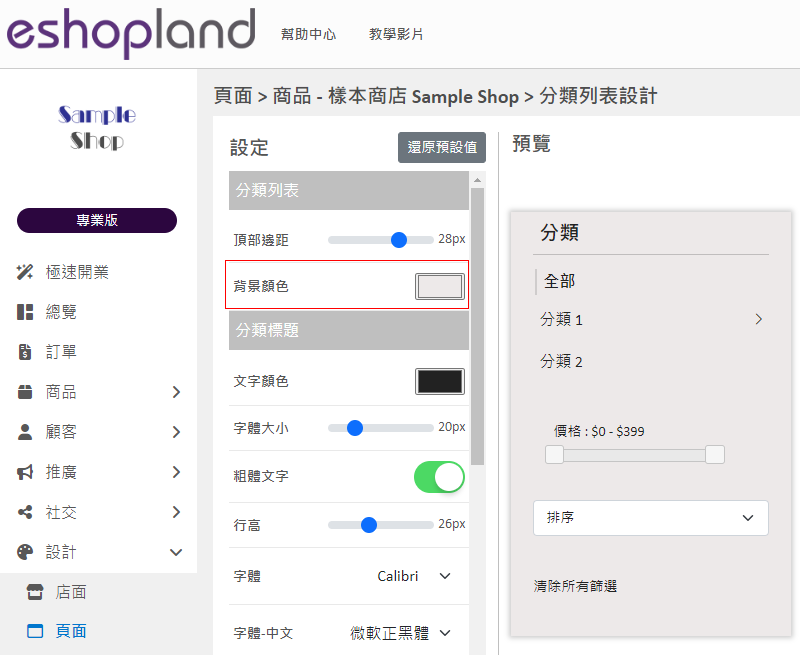
背景顏色
顏色將套用到整個分類列表上。

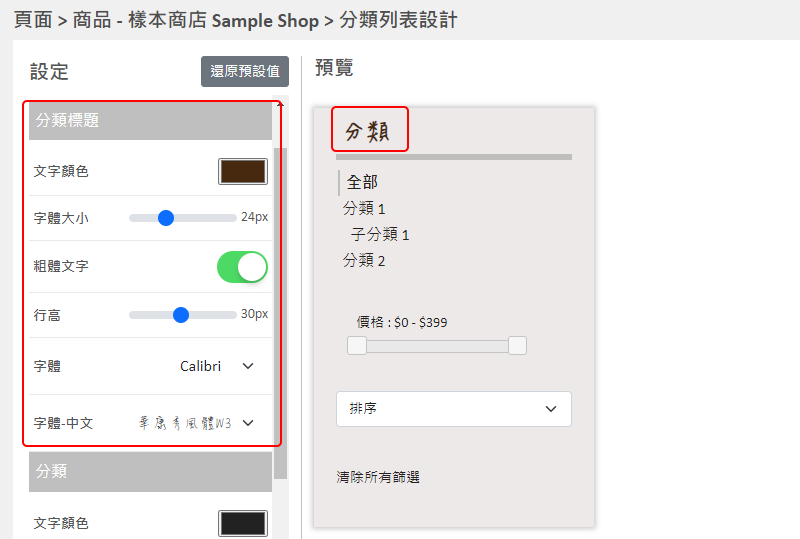
分類標題:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

分類:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

價格範圍:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

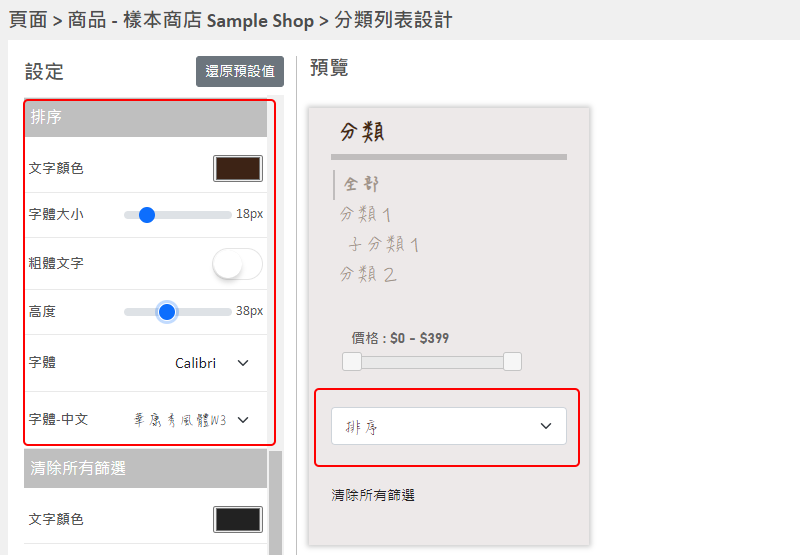
排序:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

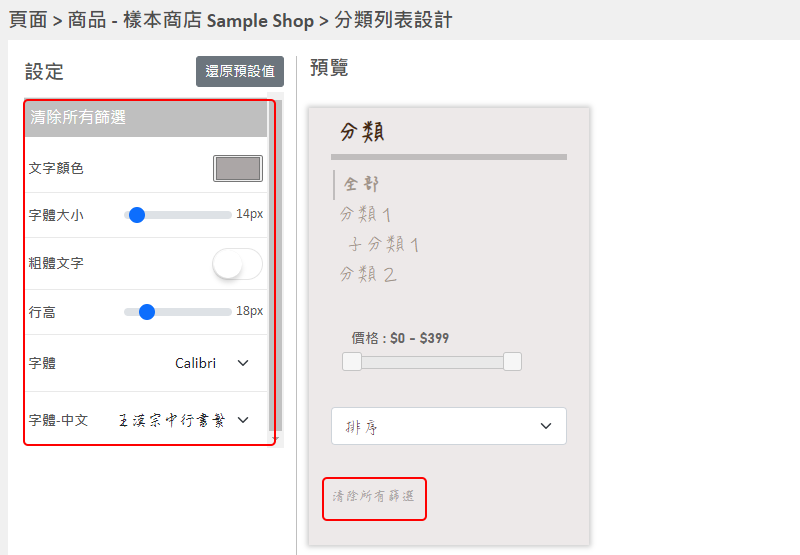
清除所有篩選:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

4. 套用更新
更新後按儲存  。
。
延伸閱讀
手動電子錢包收款(二維碼支付)
eshopland 網店平台系統支持加入多種港澳常用的二維碼支付(QR Code Payment)方式,包括 AlipayHK、PayMe、PayPal QR Code、微信支付、八達通、中銀智慧付、... [閱讀更多]
ShipAny 物流自動化
eshopland 電商平台已串接 ShipAny 物流平台(logistics gateway),支援多種物流運送方式,包括香港郵政、新夏輝冷運、LALAMOVE、順豐速運、中通快遞、UPS、Jum... [閱讀更多]
缺貨提醒
按照以下簡單步驟,您可以設定接收庫存的缺貨提示通知。當商品倉存出現低庫存、存貨量不足或缺貨時,系統會自動向您發出提醒。1. 登入帳戶並進入主控台,點選設定 >庫存。當您啟用 缺貨提醒功能,系統會自動監... [閱讀更多]
Stripe 自動收款方式
eshopland 平台支援使用國際知名的 Stripe 支付平台系統作為網店的收款方式,讓您的顧客可以透過使用信用卡及電子錢包,在您的網店上輕鬆購物和付款。1. eshopland 電子商務平台支援... [閱讀更多]