分类列表设计
如果您加入「所有分类及商品」区块,或选用「所有分类及商品」为「商品」页的设计,为分类列表添加设计元素,有助顾客按照分类浏览网店上的商品,同时可以配合网页的设计风格,展现网店的独特个性。
注意:在设计分类列表前,您必须先加入商品分类。
1. 「商品」页
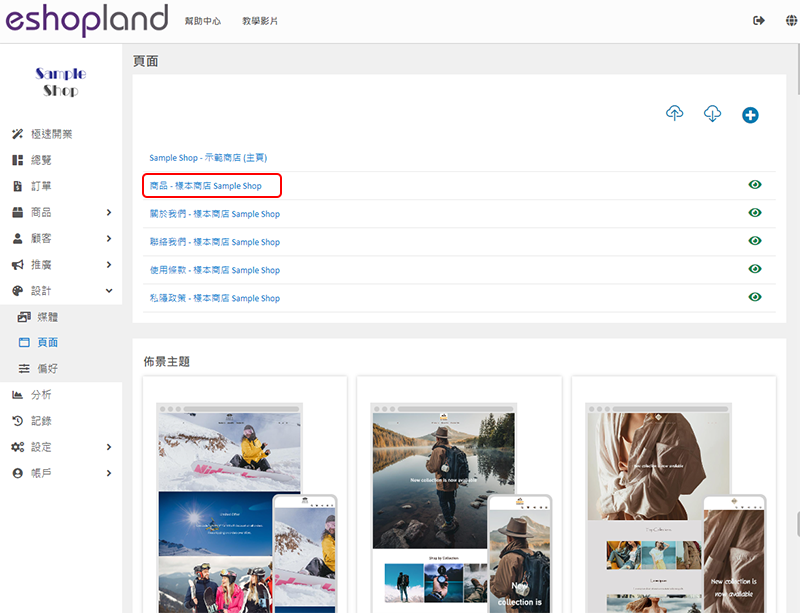
进入主控台 > 设计 > 页面,
然后点选「商品」页。

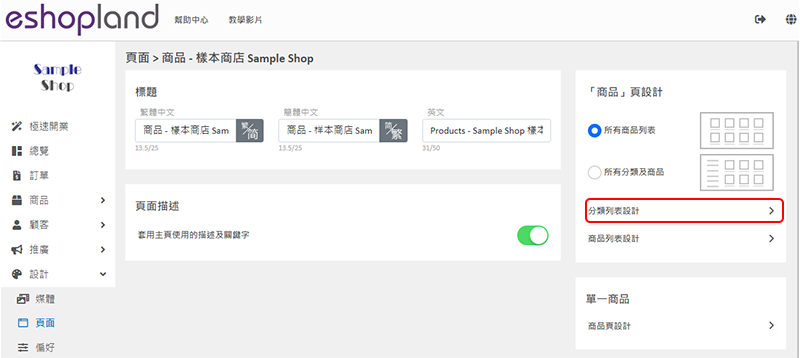
2. 分类列表设计
点选以进入分类列表设计的操作页面。

3. 设计功能
您可以自主设计分类列表的风格。
预览式设计,让您可实时看到设计效果。
分类列表的设计风格,会自动套用到所有分类及商品区块。
点击「还原预设值」可以还原分类列表风格为系统设定。

分类列表:
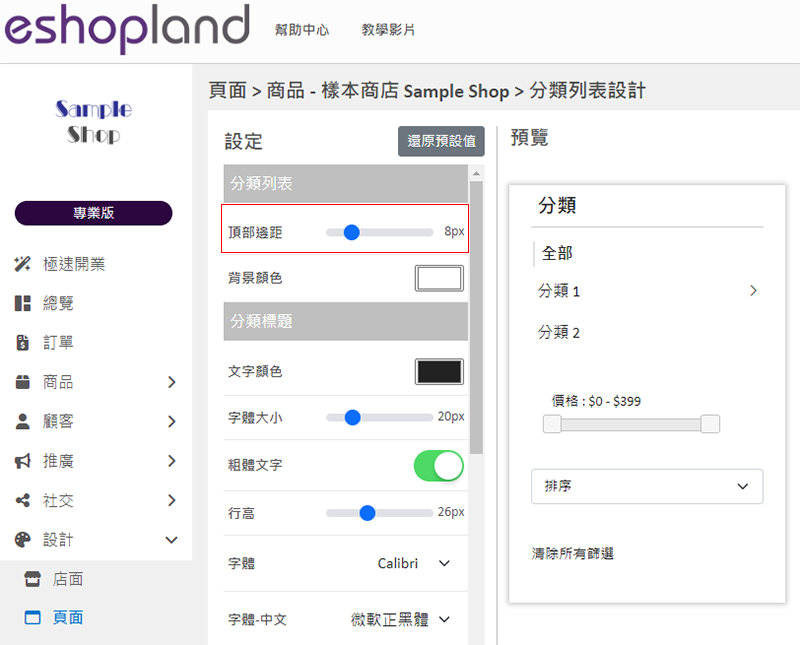
顶部边距
调节「分类列表」顶部,以便对齐旁边的商品列表。

当您更改「所有分类及商品」区块的背景颜色后,有机会呈现「分类列表」位置过高或过低的情况。

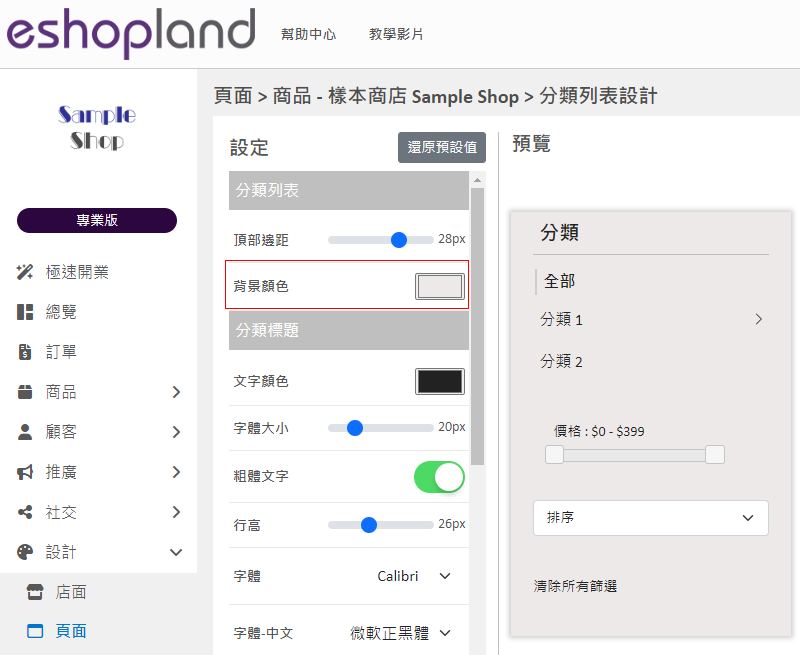
背景颜色
颜色将套用到整个分类列表上。

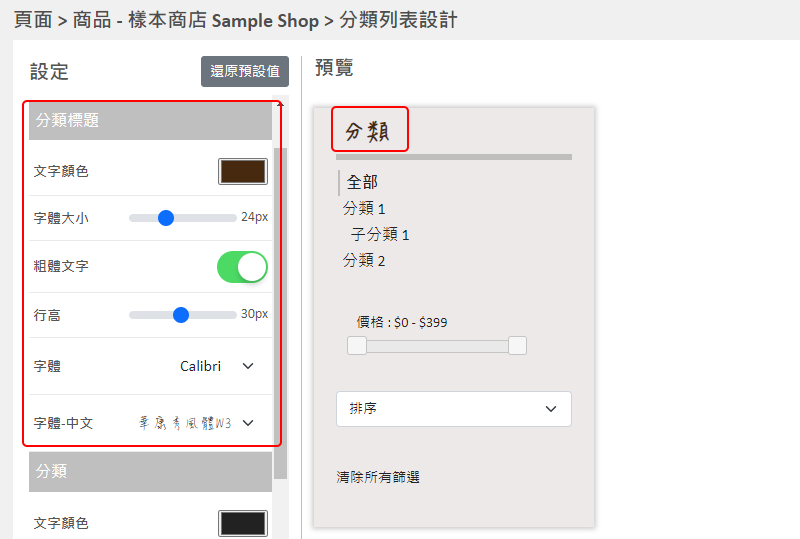
分类标题:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

分类:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

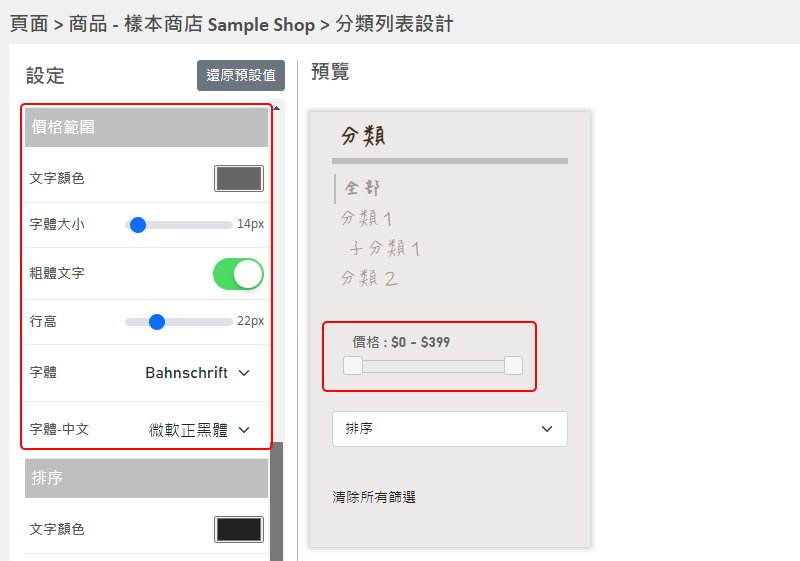
价格范围:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

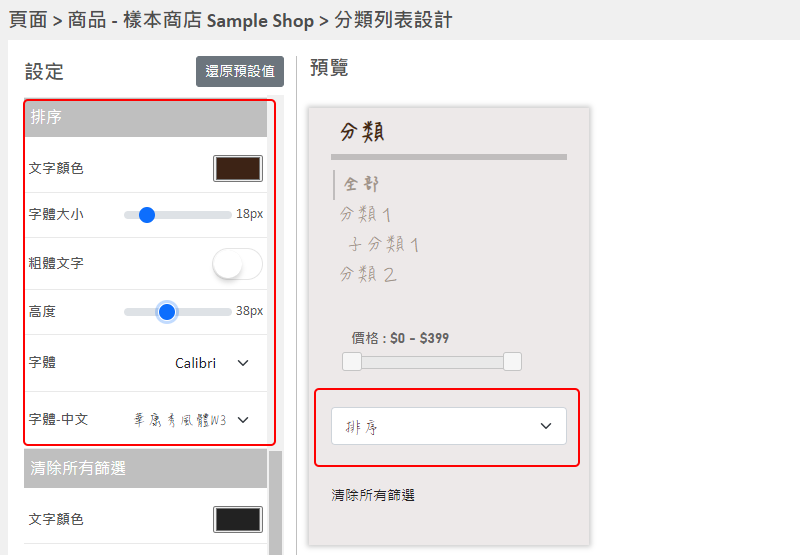
排序:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

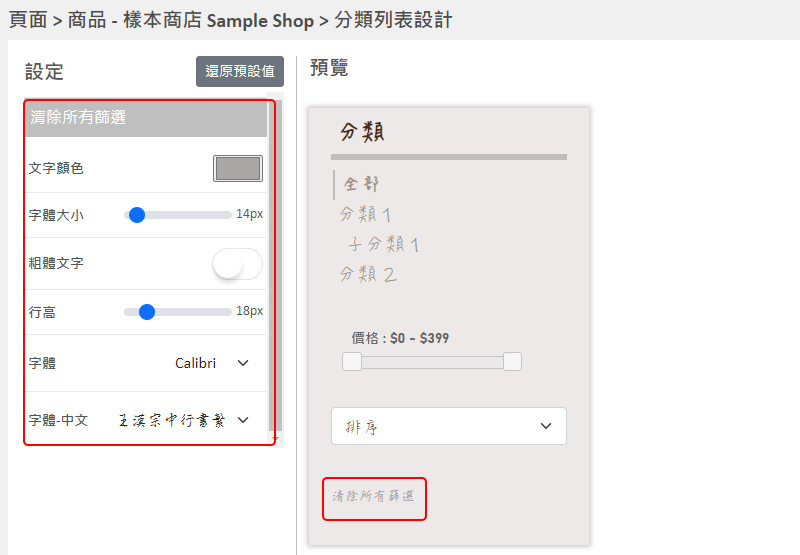
清除所有筛选:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

4. 套用更新
更新后按储存  。
。
延伸阅读
商品列表设计
eshopland 网店平台的布局设计工具,可以让商家自主设计商品列表的显示风格及样式,以配合不同的主题风格。 eshopland 赋予商家极大的设计灵活性,让您能够轻松设计出理想的网店模样。1. ... [阅读更多]
联络资料及 Google 地图
商户可以在 eshopland 布局设计工具,加入网店的联络资料及 Google 地图位置,以便顾客更容易找到您的店铺所在。1. 新增联络资料及地图区块。在控制台>設計>頁面,选择或新增页面,进入页... [阅读更多]
优惠基本设置
商家可以在 eshopland 网店平台设不同的优惠(例如:免运费、全单折扣、定额优惠、指定商品优惠、赠品等),并可加入不同的优惠条款及优惠码设定,以配合您的运营需要。以下介绍优惠设置的通用设定。1.... [阅读更多]
只限会员商品
eshopland 的「专业」计划用户,可以将个别商品设定为「只限会员」,及限制购买的数量,以便吸引顾客登记成为网店的会员,从而获得更多忠诚顾客。网店可定期向已注册的会员顾客作出重点推广,有助推广网店... [阅读更多]