「商品」頁設計
在 eshopland 網店平台,商家可以自主設計「商品」頁面的款式。eshopland 賦予商家極大的設計靈活性,讓您可以輕鬆設計出屬於您的個性化網店頁面。
1. 「商品」頁
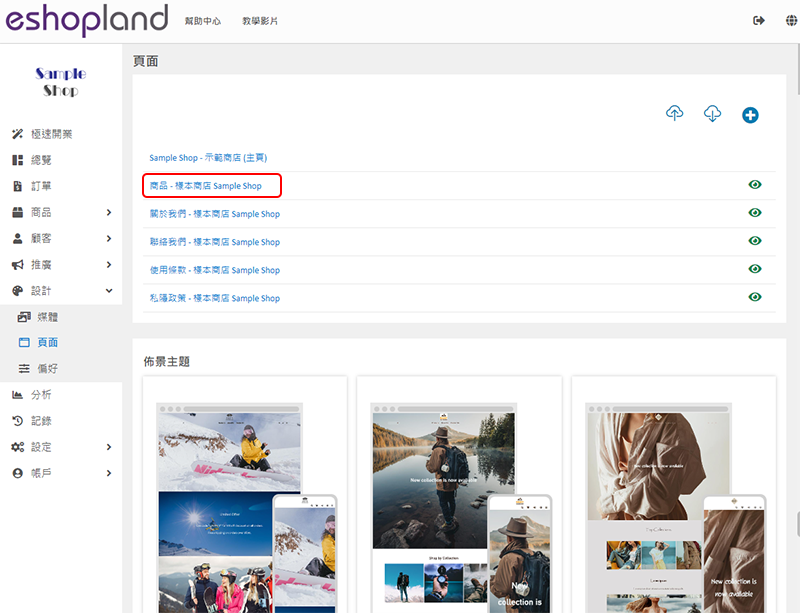
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

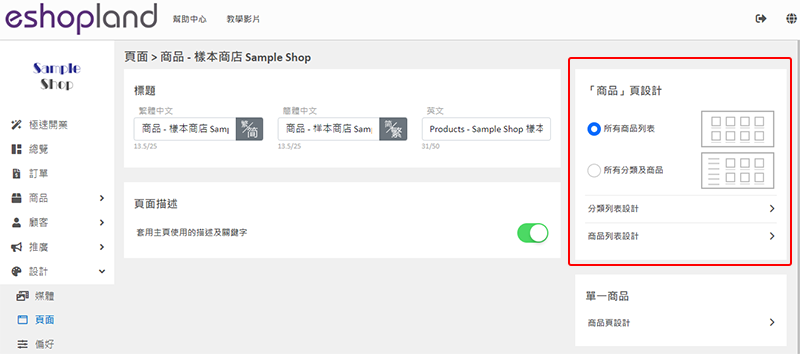
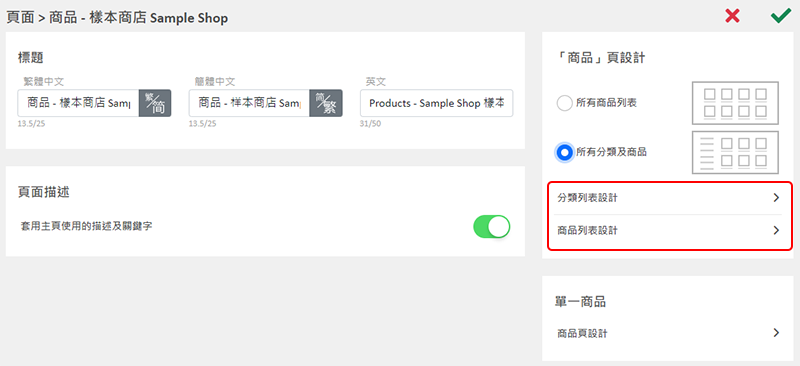
2. 「商品」頁設計
選擇在「商品」頁上使用的區塊效果。
所有商品列表:
顯示所有商品
不顯示商品分類
所有分類及商品:
顯示所有商品
顯示所有商品分類及子類

3. 設計分類列表及商品列表
您可以為分類列表及商品列表加入自主設計,請參閱分類列表設計及商品列表設計的教學。
分類列表及商品列表的設計風格,會自動套用到所有商品列表、所有分類及商品及分類商品列表區塊。

4. 套用更新
更新後按儲存  。
。
延伸閱讀
管理網店優惠
商家進入 eshopland 網店平台的主控台,可輕鬆管理已設定的所有推廣優惠,支持批量操作,並能下載優惠活動的銷售記錄。1. 推廣優惠列表進入主控台 > 推廣 > 優惠,可查閱所有已設定的推廣優惠及... [閱讀更多]
導覽及頁尾選單
在 eshopland 的佈局設計工具,您可以設定導覽選單列 (Navigation Menu Bar) 及頁尾選單列 (Footer Menu Bar),以配合網店的整體設計效果。《在導覽列加入分... [閱讀更多]
商品媒體(圖片及影片)
為商品加入圖片及影片等媒體,可以讓顧客更容易了解您的商品細節及特性。以下介紹上傳或更換商品媒體(圖片及影片)的方法,以及相關的注意事項。1. 新增商品媒體進入主控台 > 商品>所有商品,選擇商品,進入... [閱讀更多]
頁面設置
eshopland 平台讓您為頁面進行設置,以加強優化網店頁面在搜尋引擎上的搜尋結果,令客戶更容易在搜尋引擎中找到您的網店頁。1. 進入頁面列表清單進入主控台 > 設計 > 頁面。可以檢視網店所有頁面... [閱讀更多]