设定导览及页尾菜单
在 eshopland 的布局设计工具,您可以设定导览菜单 (Navigation Menu Bar) 及页尾菜单 (Footer Menu Bar),以配合网店的整体设计效果。
《在导览列加入分类》的设定方法
《进阶页尾设计》的设定方法
1. 设定菜单列
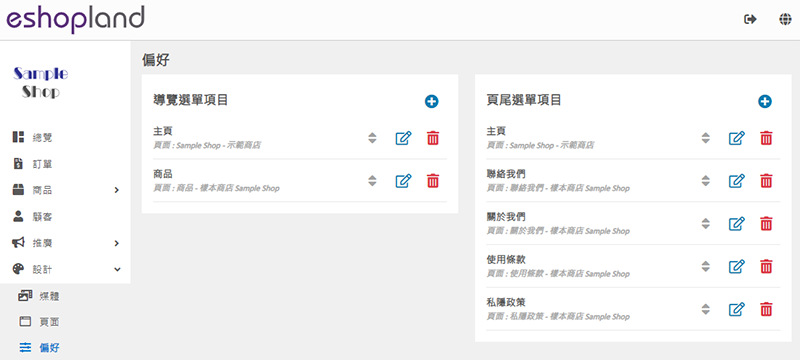
进入控制台 > 设计 > 偏好。

 新增链接项目
新增链接项目
新增链接到导览菜单列及页尾菜单列的网店页面。
 移除链接项目
移除链接项目
删除菜单列上的项目。
 编辑链接项目
编辑链接项目
编辑已加入菜单列的项目名称及其内部链接。
 重新排列
重新排列
手动重排菜单列上的项目。

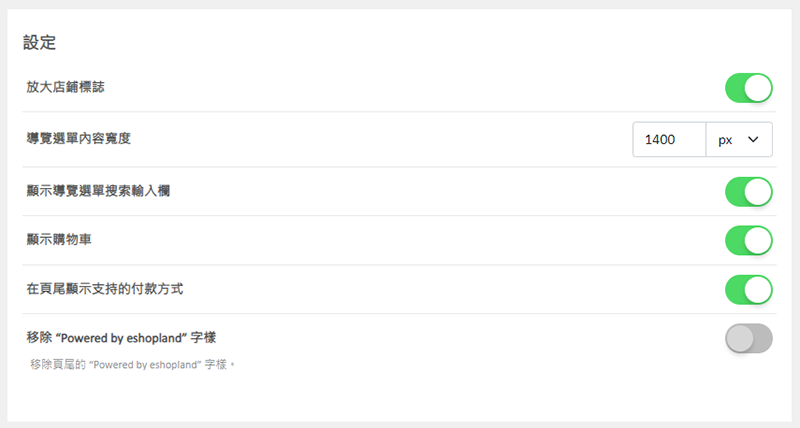
其它菜单设置项目 :
放大店铺标志
在导览菜单上放大网店标志 (Shop Logo) 的显示效果。
导览菜单内容宽度
自定义导览菜单的整体宽度。
以像素 (px) 为单位。
显示导览菜单搜索输入栏
启用导览菜单上的商品搜索功能。
可以停用及隐藏网店的搜索功能。
显示购物车
在导览菜单上显示购物车。
可以停用及隐藏网店的购物车功能。
停用购物车功能,顾客仍可使用商品页上的「直接购买」,进行独立商品直接结算。
在页尾显示支持的付款方式
可以不在页尾显示网店的付款方式。
顾客在结账页面可以查阅并选择付款方式。
移除 “Powered by eshopland” 字样
只适用于指定计划的用户,详情可参阅我们的服务计划。
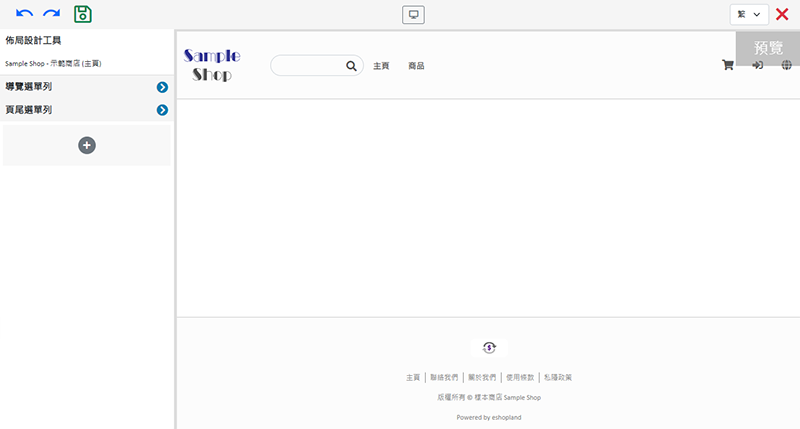
2. 设计导览菜单 (Navigation Menu Bar)
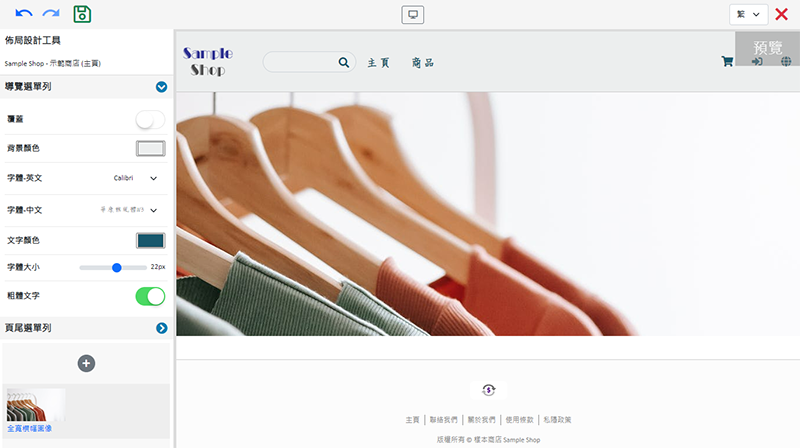
进入控制台 > 设计 > 页面 > 店面,直接进入布局设计工具。

您可以自行设计导览菜单 :

背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
中、英文字体
可选用系统预设的多款中、英文字体。
字体颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
字体大小
以像素 (px) 为单位。
设为粗体
粗体设定将同步套用到中文及英文菜单列的字体。

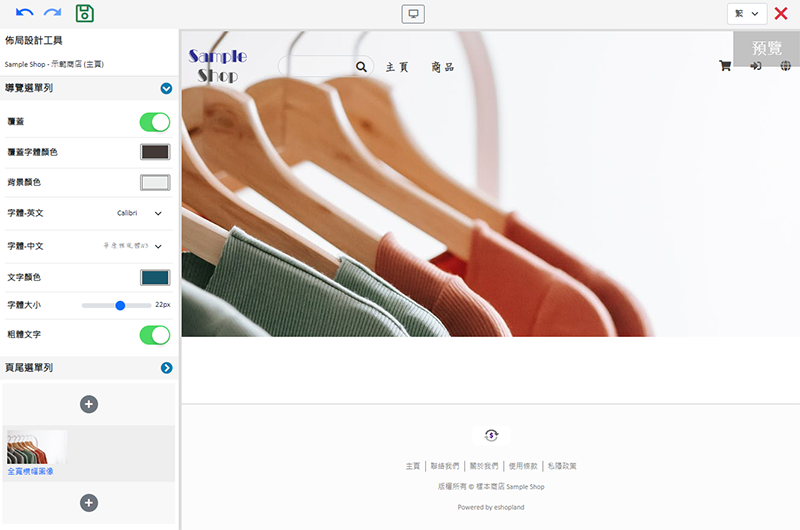
开启  覆盖功能,导览菜单列将会覆盖到首个区块上,形成透明导览列 (transparent navigation bar) 的效果。
覆盖功能,导览菜单列将会覆盖到首个区块上,形成透明导览列 (transparent navigation bar) 的效果。
覆盖字体颜色
在启用覆盖功能时,您可以为导览菜单栏字体设定另一种颜色。
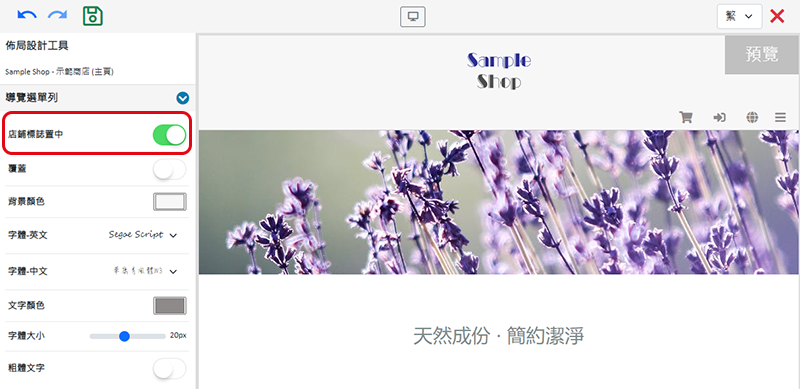
店铺标志(shop logo)置中
开启  店铺标志置中,导览选单列上的商店标志会置中摆放。
店铺标志置中,导览选单列上的商店标志会置中摆放。

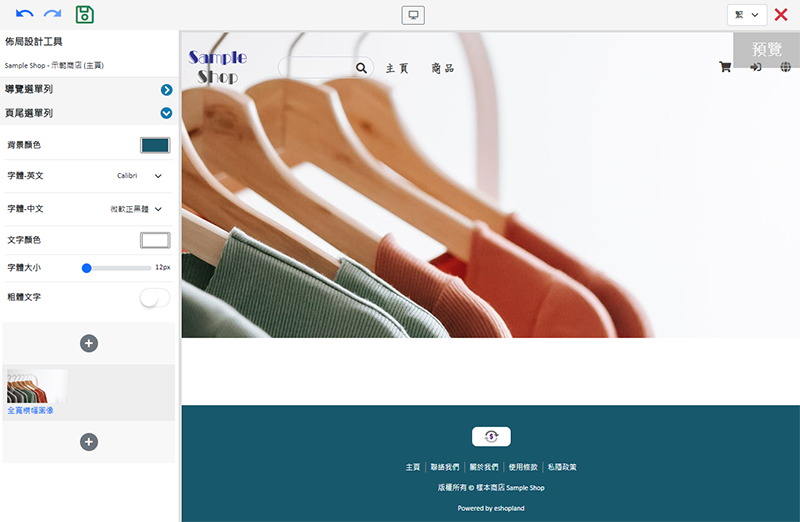
3. 设计页尾菜单 (Footer Menu Bar)
您可以自行设计导航菜单 :

背景颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
中、英文字体
可选用系统预设的多款中、英文字体。
字体颜色
可直接点击颜色,或输入 RGB、HEX 颜色代码。
字体大小
以像素 (px) 为单位。
设为粗体
将同时设定中文及英文菜单列字体为粗体。
4. 套用
完成后储存  变更。
变更。
延伸阅读
订单电邮通知
当顾客在 eshopland 的网店确认订单后,eshopland 网店平台系统会自动因应订单状态的改变,向商家及顾客发出订单电邮,以便双方也能实时掌握订单的最新状况。如果商家使用 eshopland... [阅读更多]
分类商品列表
在网店页面上添加分类商品列表区块,方便顾客浏览指定分类中的的商品。1. 新增分类商品列表区块在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计工具。按新增 并选择分类商品列表区块。2. 设... [阅读更多]
更改店员用户权限
在使用 eshopland 网店平台時,商家可以因应实际营运状况,随时调整店员用户的网店管理权限,或当店员离职时,直接删除该管理员用户,以保护网店的资料及数据。關於新增店員用戶的操作方法,可以參考《新... [阅读更多]
复制商品
利用后台的复制商品功能,可以让您更省时省力地为网店新增类似的商品。1. 前往商品列表。进入主控台 > 商品 > 所有商品。2. 复制商品。在您需要复制的商品上按一下复制 ,即可成功复制一件商品。如果您... [阅读更多]