商品頁面 – 購物車按鈕
網頁設計・網店設計・「加入購物車」按鈕・「立即購買」按鈕
eshopland 網店平台配備多元化的設計功能,操作方式簡單易明,讓商家能夠輕易設計出獨一無二的專業網店。商家可以自訂網店商品頁上的按鈕設計,例如「加入購物車」、「立即購買」及「立即預購」按鈕等,以配合網店的品牌形象及設計風格。
1. 商品頁面設計
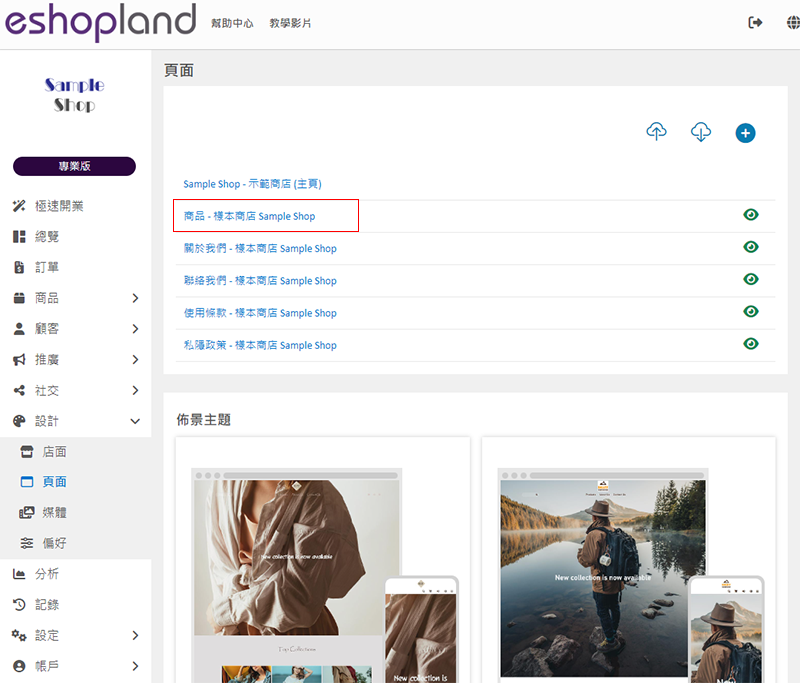
進入主控台 > 設計 > 頁面,然後點選「商品」頁。
「商品」頁是由系統自動生成的。

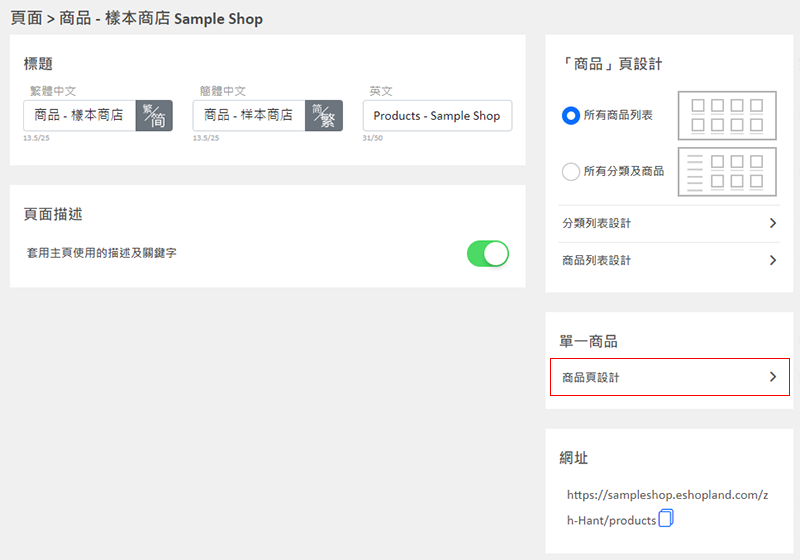
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

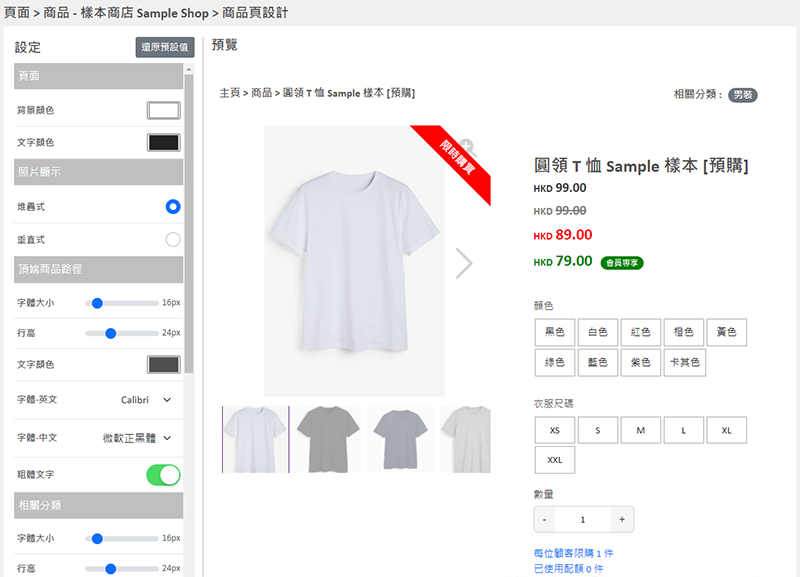
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

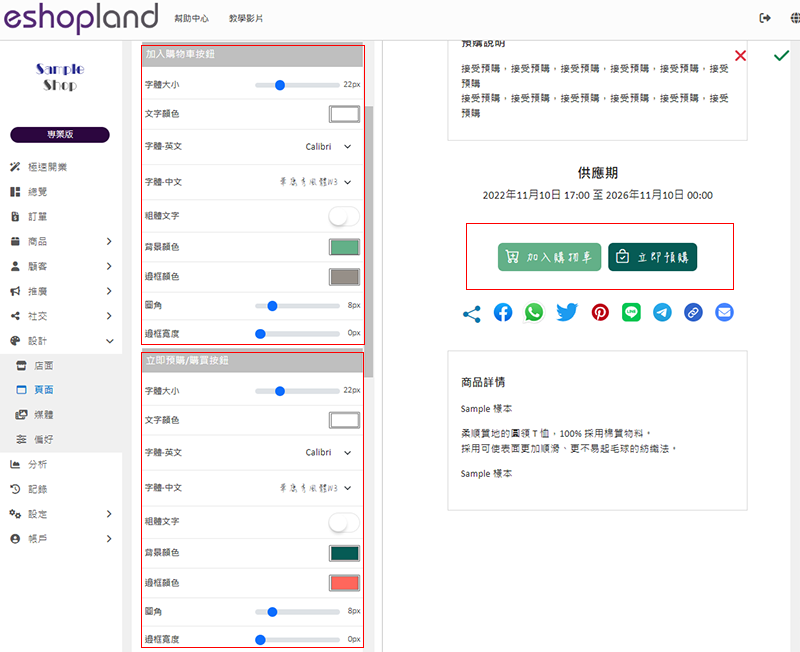
3. 「加入購物車」及「立即購買」按鈕設計
商家可以自訂商品頁上「加入購物車」、「立即購買」及「立即預購」按鈕的設計。
「立即購買」及「立即預購」的設計是通用的。
按鈕設計範圍:
字體大小
文字顏色
字體 (中文及英文)
背景顏色
邊框顏色
圓角
邊框寬度

4. 套用設定
完成設定後,必須儲存  設定。
設定。
延伸閱讀
所有分類及商品
設計網頁時,在網店頁面加入所有分類及商品區塊,可以方便顧客瀏覽網店上的所有商品分類及子分類,並可同時輕易查閱網店上的所有上架商品。1. 新增「所有分類及商品」區塊在主控台>設計>頁面,選擇或新增頁面... [閱讀更多]
全單百分比折扣
商家可以在 eshopland 網店平台上,設定全單百分比折扣優惠,並加入不同的優惠條款設定,以配合您的營運需要。當顧客購物結帳時,系統會按照您的設定,自動計算扣減訂單可享用的優惠金額。優惠條款:1.... [閱讀更多]
網店初始設定
成功註冊 eshopland 商店帳戶後,您可以登入主控台,按照以下的步驟,輕鬆為您的網店進行各種設定。1. 登入帳戶進入主控台 > 設定 > 一般,以查閱或修改基本的網店設定。2. 設定網店的國家或... [閱讀更多]
商品媒體(圖片及影片)
為商品加入圖片及影片等媒體,可以讓顧客更容易了解您的商品細節及特性。以下介紹上傳或更換商品媒體(圖片及影片)的方法,以及相關的注意事項。1. 新增商品媒體進入主控台 > 商品>所有商品,選擇商品,進入... [閱讀更多]














