分類列表設計
如果您加入「所有分類及商品」區塊,或選用「所有分類及商品」為「商品」頁的設計,為分類列表添加設計元素,有助顧客按照分類瀏覽網店上的商品,同時可以配合網頁的設計風格,展現網店的獨特個性。
注意:在設計分類列表前,您必須先加入商品分類。
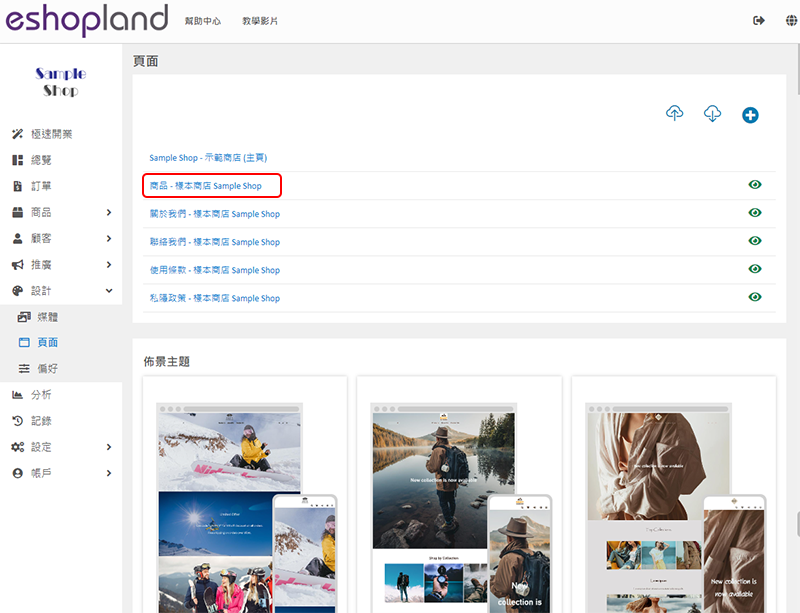
1. 「商品」頁
進入主控台 > 設計 > 頁面,
然後點選「商品」頁。

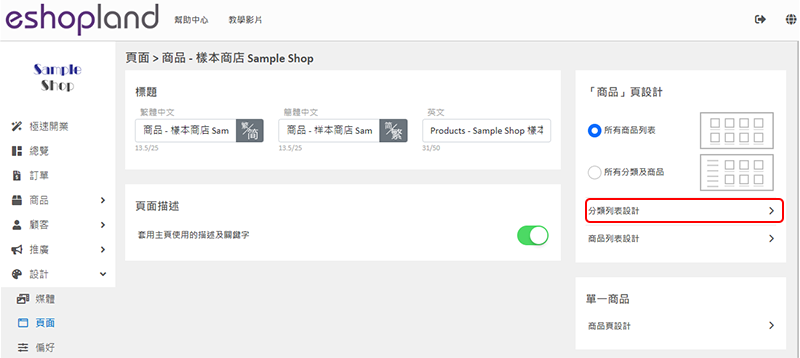
2. 分類列表設計
點選以進入分類列表設計的操作頁面。

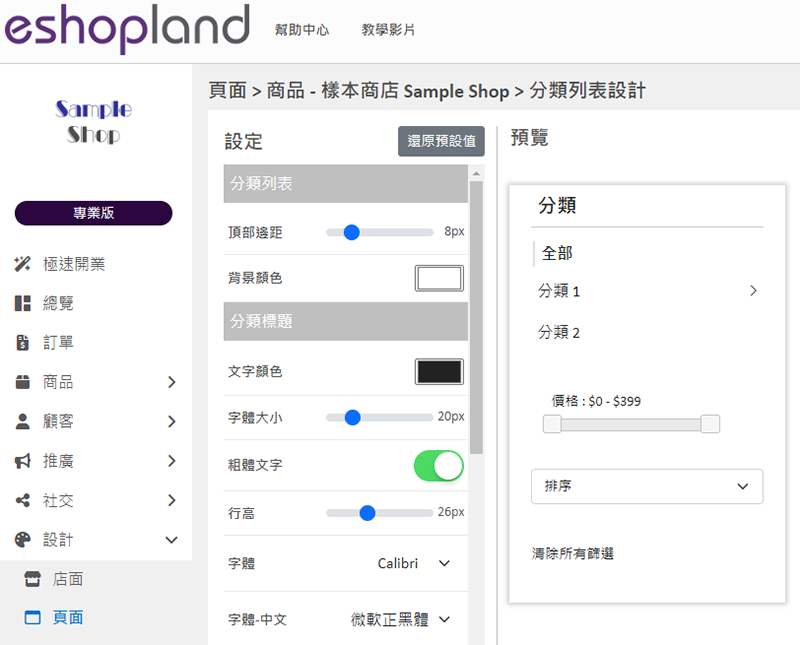
3. 設計功能
您可以自主設計分類列表的風格。
預覽式設計,讓您可即時看到設計效果。
分類列表的設計風格,會自動套用到所有分類及商品區塊。
點擊「還原預設值」可以還原分類列表風格為系統設定。

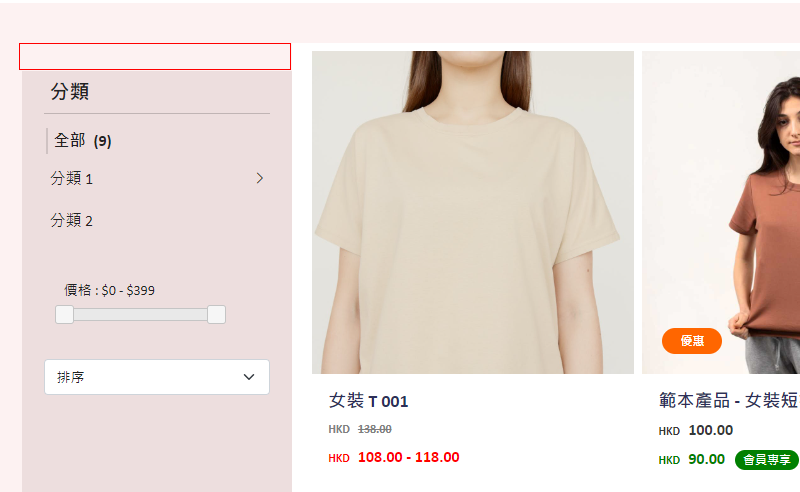
分類列表:
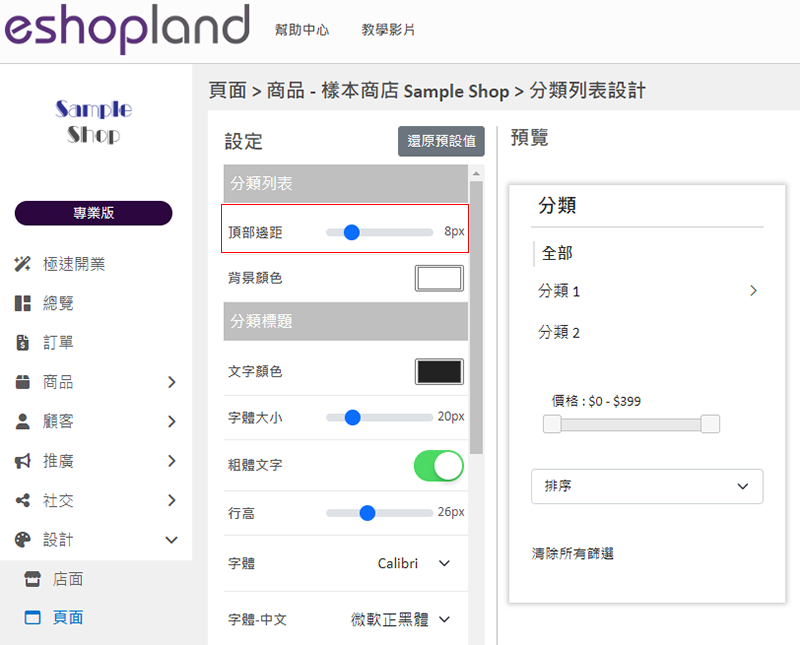
頂部邊距
調節「分類列表」頂部,以便對齊旁邊的商品列表。

當您更改「所有分類及商品」區塊的背景顏色後,有機會呈現「分類列表」位置過高或過低的情況。

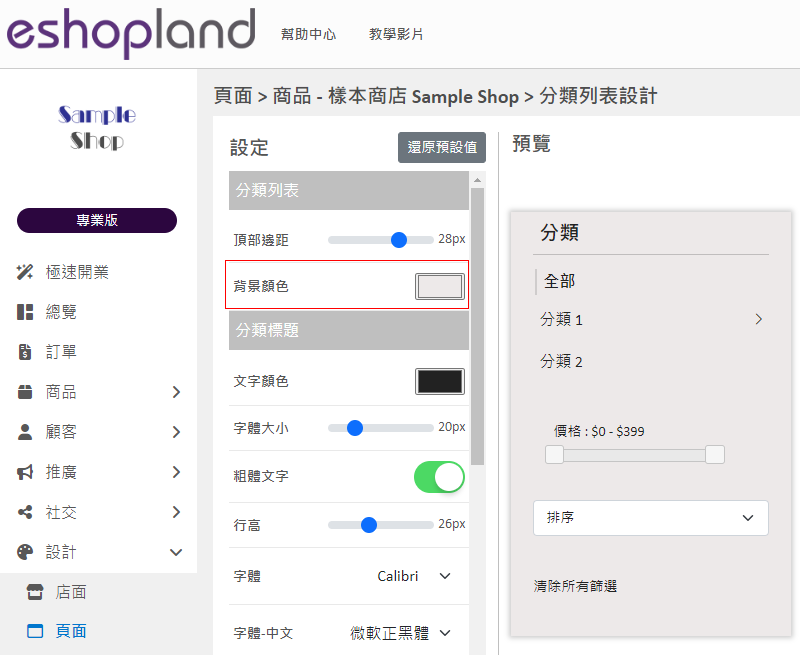
背景顏色
顏色將套用到整個分類列表上。

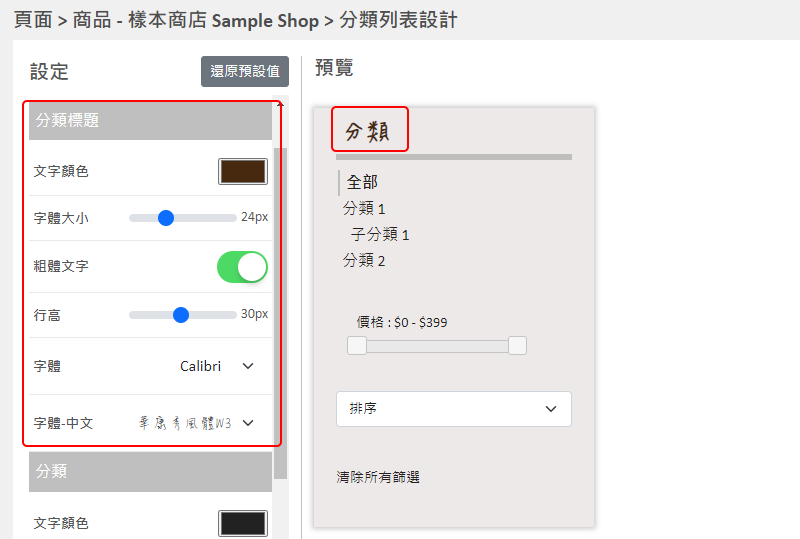
分類標題:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

分類:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

價格範圍:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

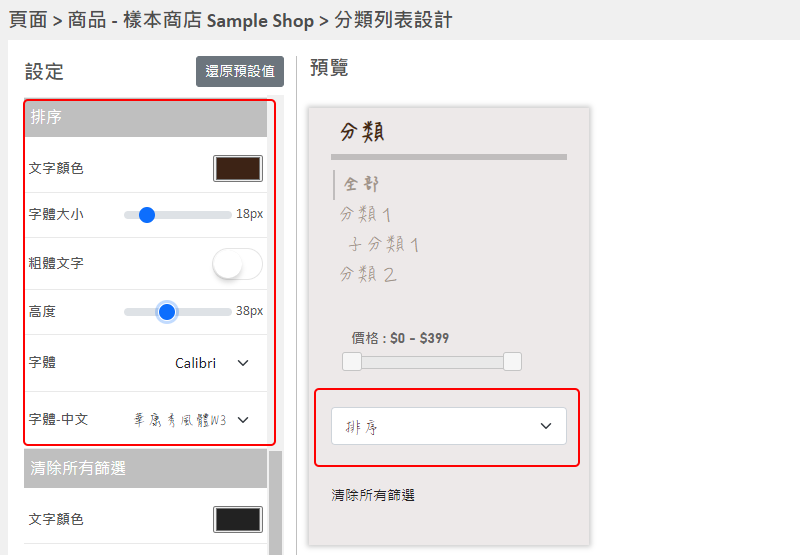
排序:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

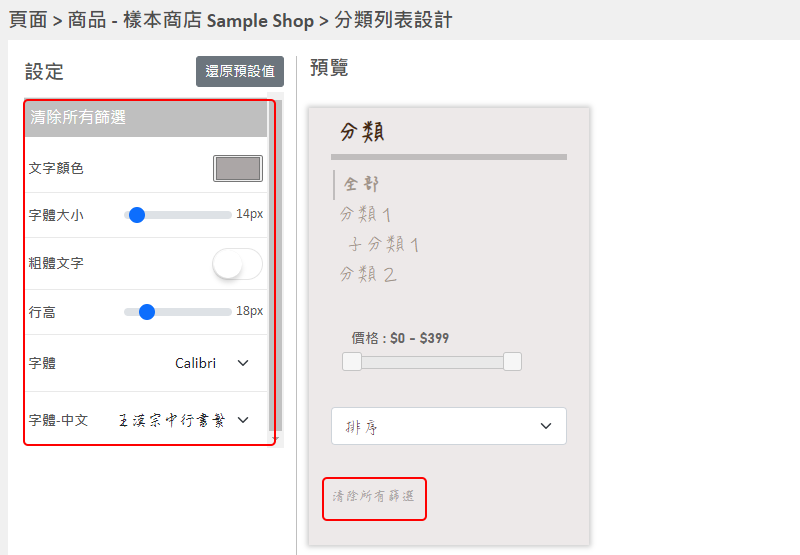
清除所有篩選:
文字顏色
字體大小
粗體文字
行高
字體 (中文及英文)

4. 套用更新
更新後按儲存  。
。
延伸閱讀
商品預購
eshopland 網店平台指定計劃的商戶,可以利用「預購商品」功能,將個別商品設定為「預購」,率先向顧客推廣及介紹新進的產品,同時能讓顧客清楚辨識,該特定商品為「預購品」,收貨期可能有別於其他商品。... [閱讀更多]
京東快遞
eshopland 網店平台支援設定多種送貨方式,商家可以在主控台加入京東快遞物流服務,作為網店的送貨方式選項,讓顧客可以選用京東快遞的送貨服務。1. 運送設定登入帳戶並進入主控台,點選設定 > ... [閱讀更多]
全單免運費
在 eshopland 電子商務平台上,您可以向顧客提供免運費優惠,並可加入不同的優惠條款,以配合您的營運需要。當顧客購物結帳時,系統會按照您的設定,自動套用所提供的優惠。優惠條款:1. 新增優惠進入... [閱讀更多]
顧客訂閱名單
在網店加入顧客訂閱功能,讓顧客透過電郵或手機號碼訂閱網店的最新資訊及優惠,有助提升網店宣傳活動的推廣效果。顧客訂閱功能只適用於「進階」及「專業」計劃的用戶,詳情可了解我們的定價方案。1. 在網頁上加入... [閱讀更多]