分类列表设计
如果您加入「所有分类及商品」区块,或选用「所有分类及商品」为「商品」页的设计,为分类列表添加设计元素,有助顾客按照分类浏览网店上的商品,同时可以配合网页的设计风格,展现网店的独特个性。
注意:在设计分类列表前,您必须先加入商品分类。
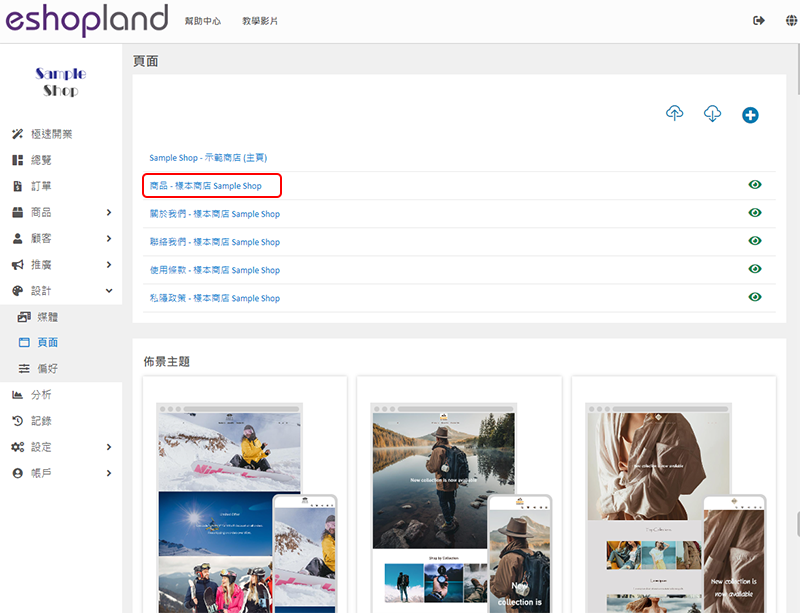
1. 「商品」页
进入主控台 > 设计 > 页面,
然后点选「商品」页。

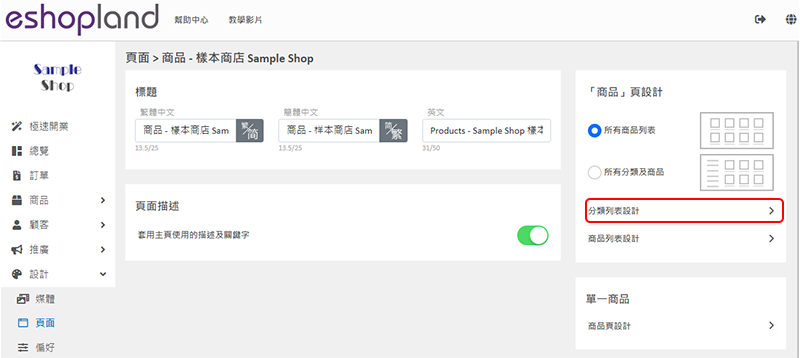
2. 分类列表设计
点选以进入分类列表设计的操作页面。

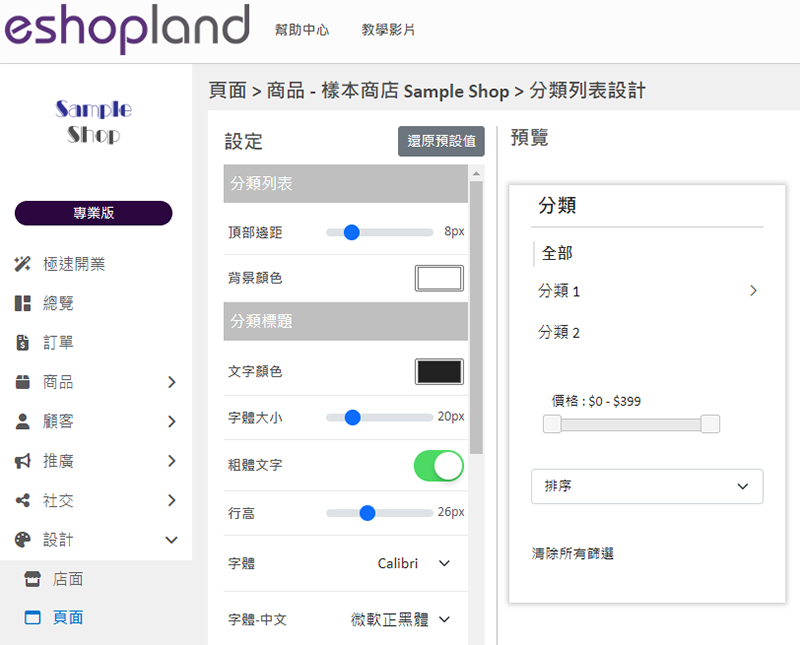
3. 设计功能
您可以自主设计分类列表的风格。
预览式设计,让您可实时看到设计效果。
分类列表的设计风格,会自动套用到所有分类及商品区块。
点击「还原预设值」可以还原分类列表风格为系统设定。

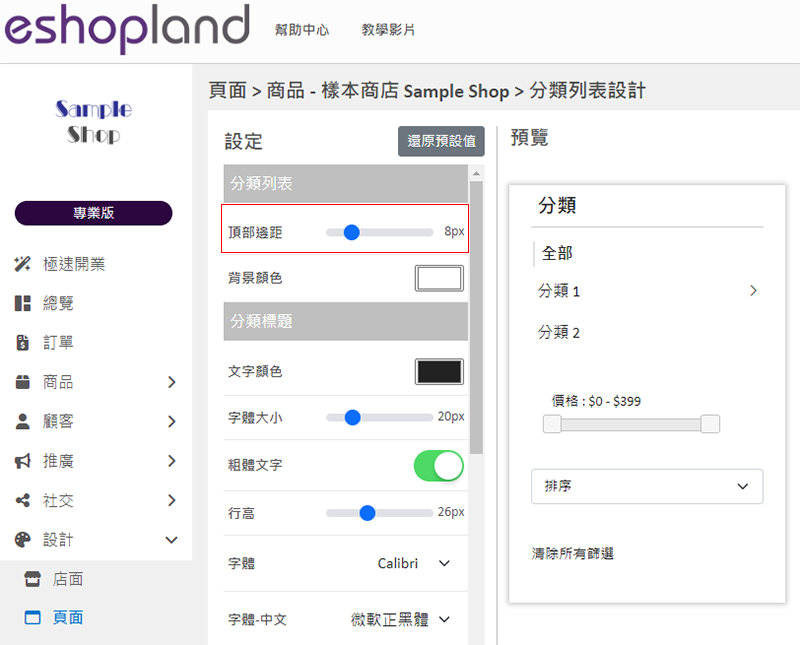
分类列表:
顶部边距
调节「分类列表」顶部,以便对齐旁边的商品列表。

当您更改「所有分类及商品」区块的背景颜色后,有机会呈现「分类列表」位置过高或过低的情况。

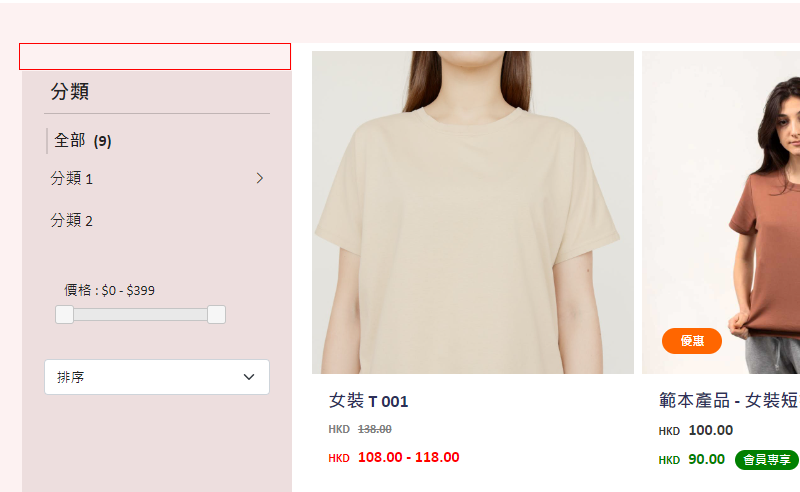
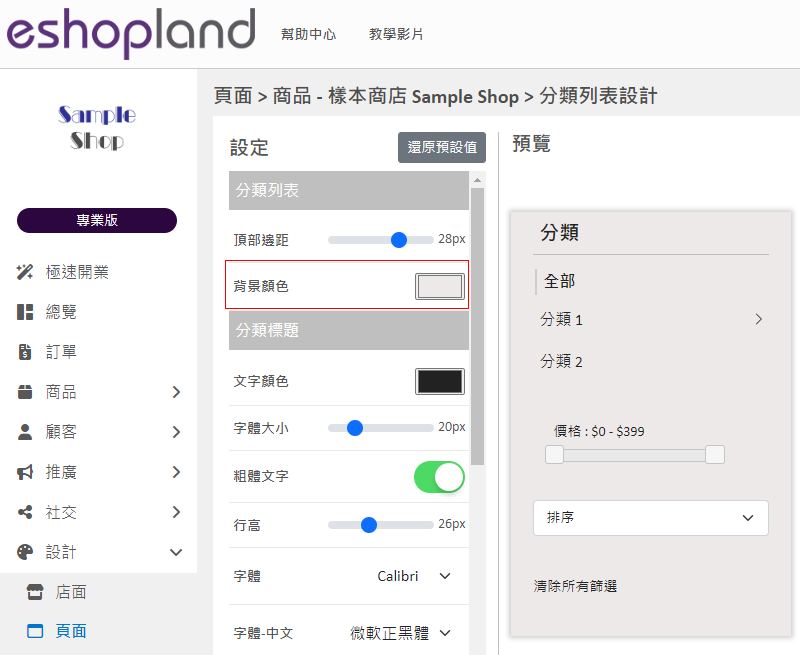
背景颜色
颜色将套用到整个分类列表上。

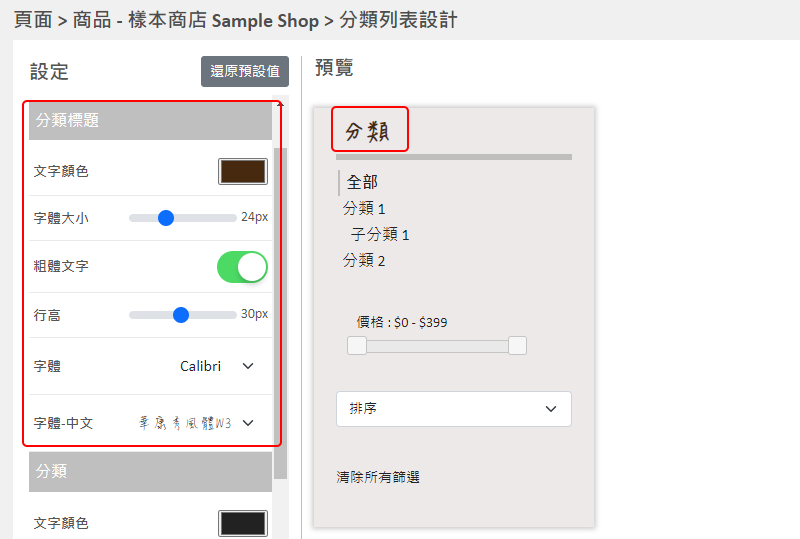
分类标题:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

分类:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

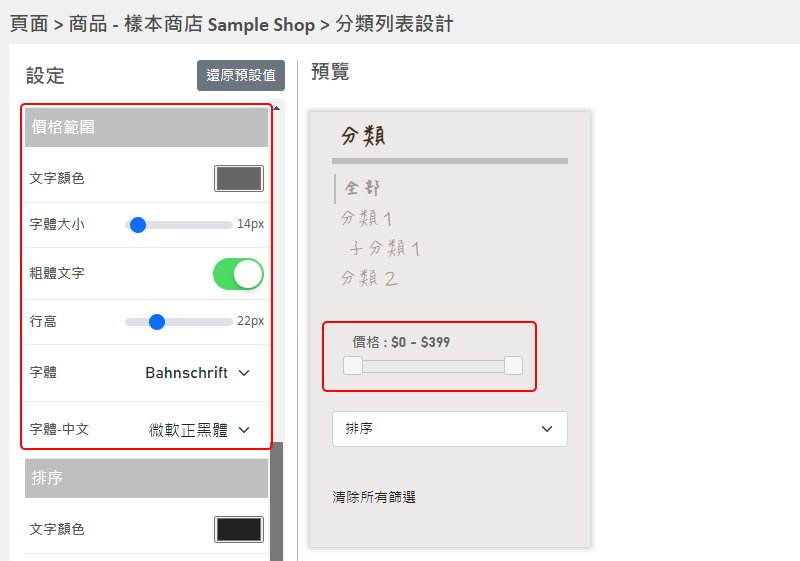
价格范围:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

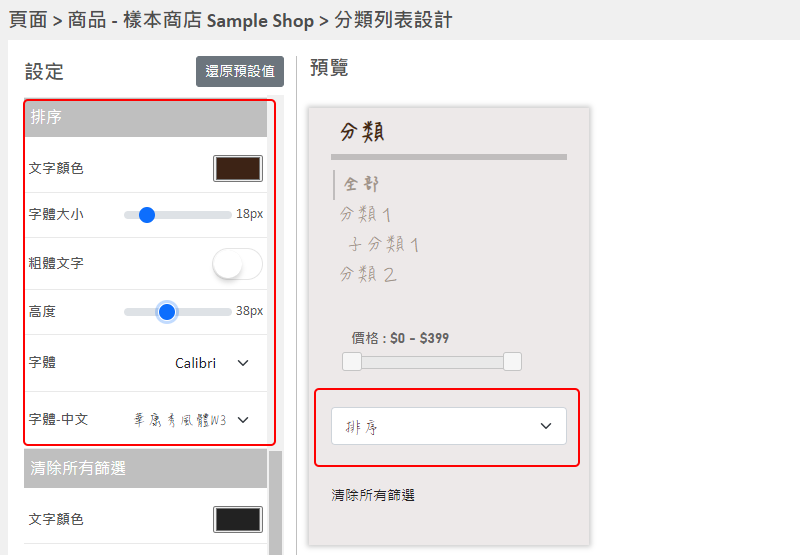
排序:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

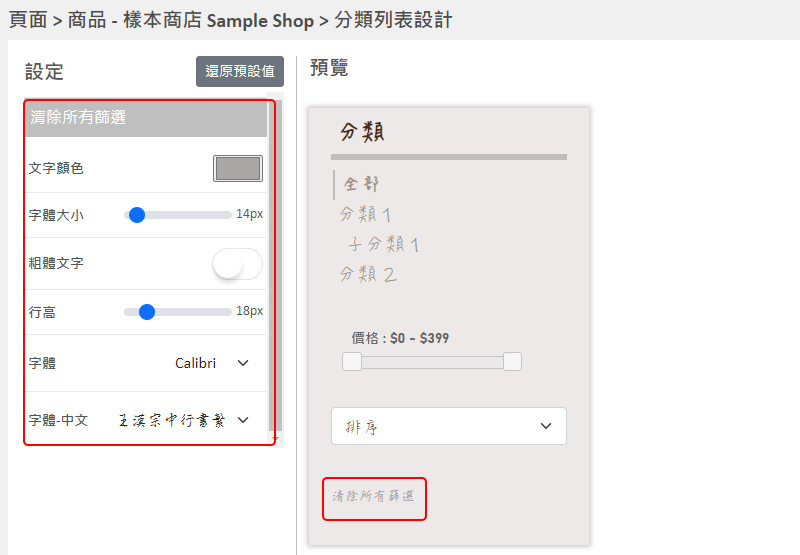
清除所有筛选:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

4. 套用更新
更新后按储存  。
。
延伸阅读
网店初始设定
成功注册 eshopland 商店账户后,您可以登录控制台,按照以下的步骤,轻松为您的网店进行各种设定。1. 登录帐户进入主控台 > 设定>一般,以查阅或修改基本的网店设定。2. 设定网店的国家或地区... [阅读更多]
商品价格字体设计
eshopland 网店平台配备强大的设计功能,而且操作简易,令网页设计变得更灵活自主。商家可为单一商品页面的显示风格加入不同的自主设计元素,包括设计商品价格数据的字体及颜色,以配合网店的设计风格。1... [阅读更多]
向 Google 提交 Sitemap
所有 eshopland 网店都会自动生成网站地图 (Sitemap),即是一个用来提供网站信息的 sitemap.xml 档案。搜索引擎会读取网站的 Sitemap 档案,以便更有效率地检索网站的內... [阅读更多]
Facebook 直播及影片
您可以在 eshopland加入Facebook直播及影片区块,让顾客更容易了解您的品牌及商品。1. 新增Facebook直播及影片区块。在控制台> 设计> 页面。选择或新增页面,进入页面的布局设计... [阅读更多]