分类列表设计
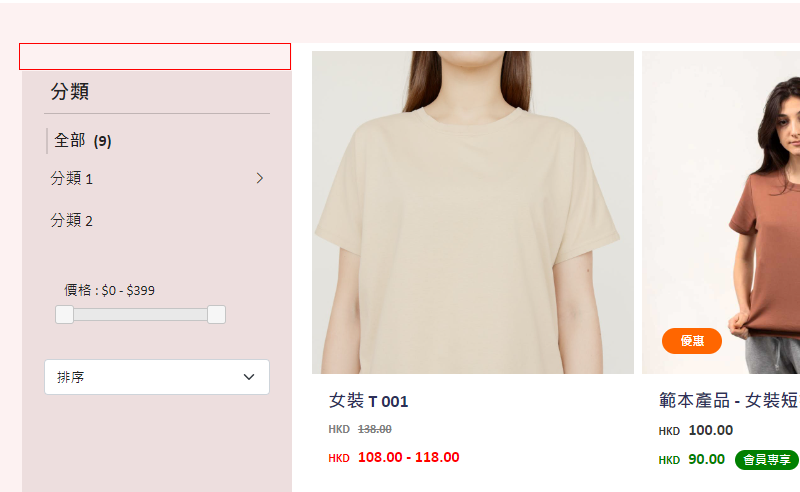
如果您加入「所有分类及商品」区块,或选用「所有分类及商品」为「商品」页的设计,为分类列表添加设计元素,有助顾客按照分类浏览网店上的商品,同时可以配合网页的设计风格,展现网店的独特个性。
注意:在设计分类列表前,您必须先加入商品分类。
1. 「商品」页
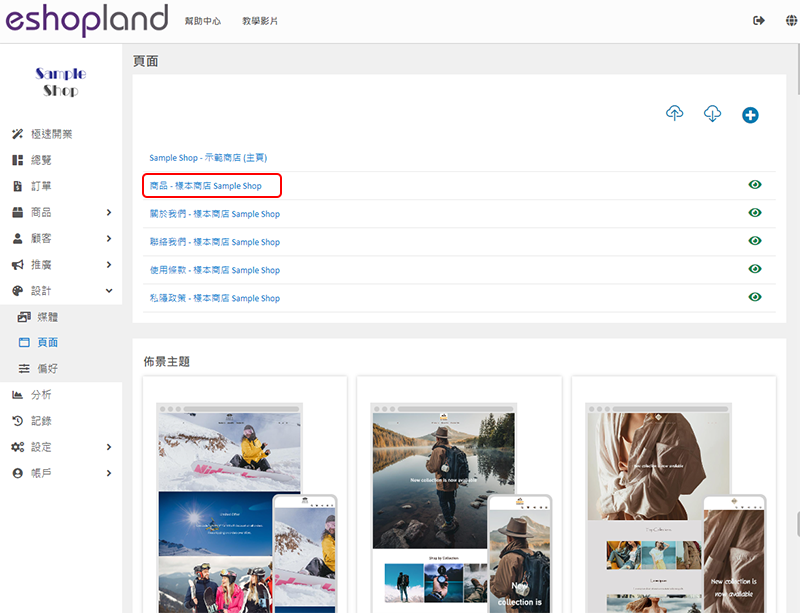
进入主控台 > 设计 > 页面,
然后点选「商品」页。

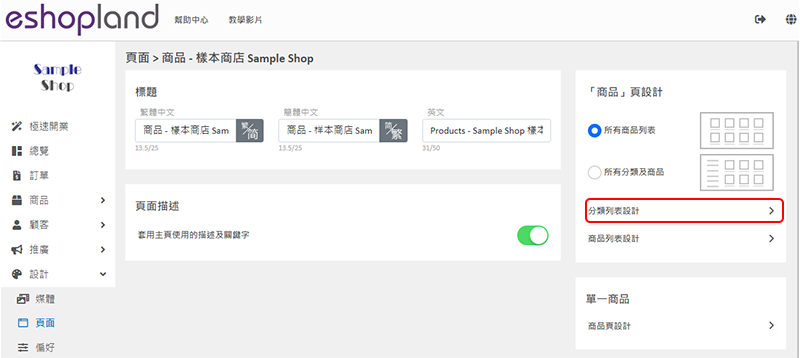
2. 分类列表设计
点选以进入分类列表设计的操作页面。

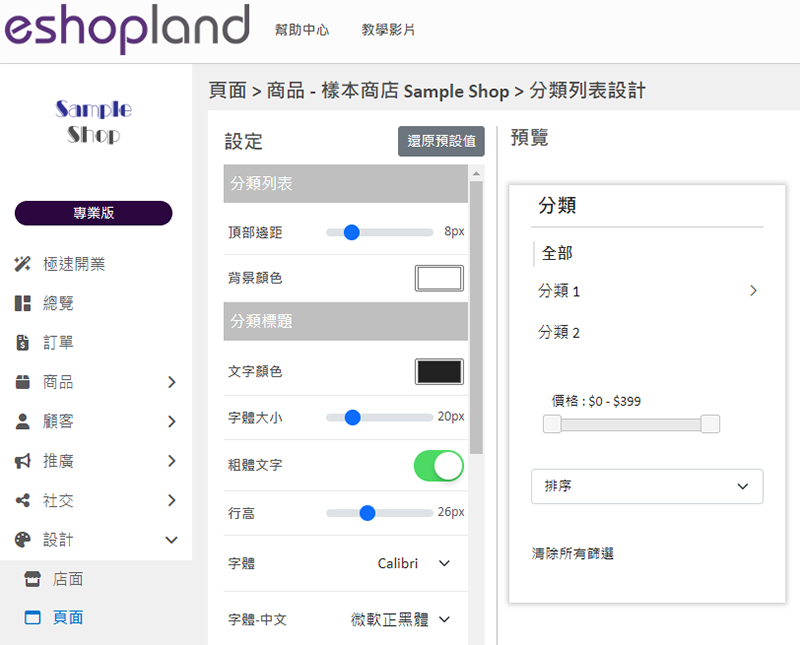
3. 设计功能
您可以自主设计分类列表的风格。
预览式设计,让您可实时看到设计效果。
分类列表的设计风格,会自动套用到所有分类及商品区块。
点击「还原预设值」可以还原分类列表风格为系统设定。

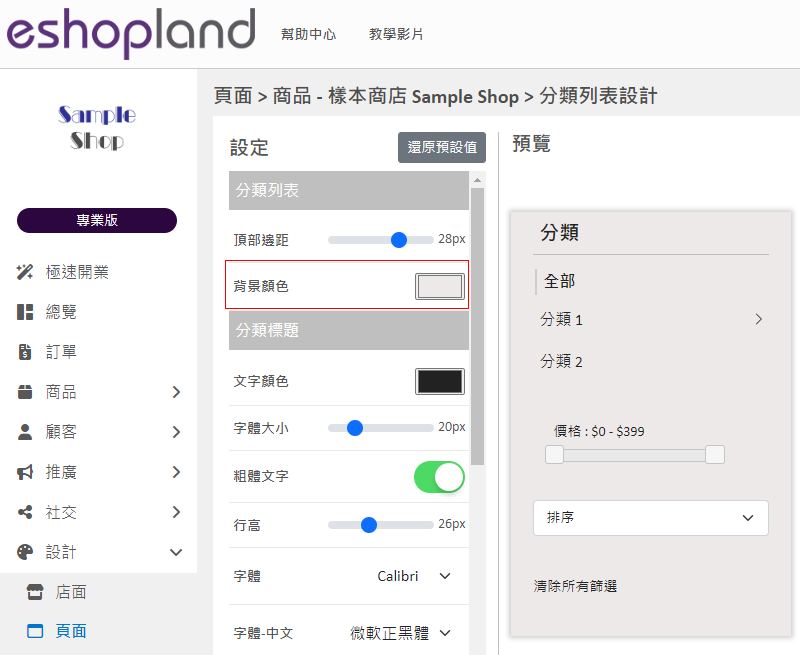
分类列表:
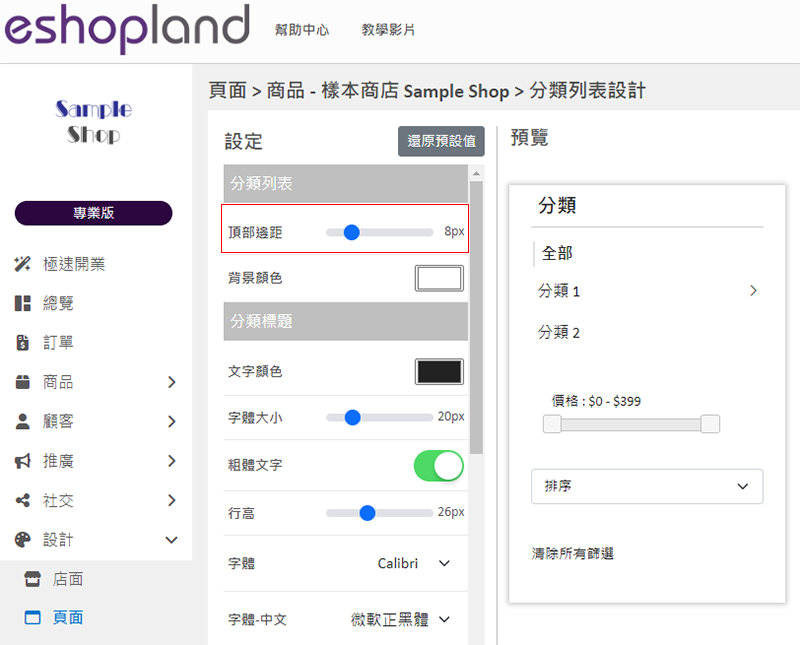
顶部边距
调节「分类列表」顶部,以便对齐旁边的商品列表。

当您更改「所有分类及商品」区块的背景颜色后,有机会呈现「分类列表」位置过高或过低的情况。

背景颜色
颜色将套用到整个分类列表上。

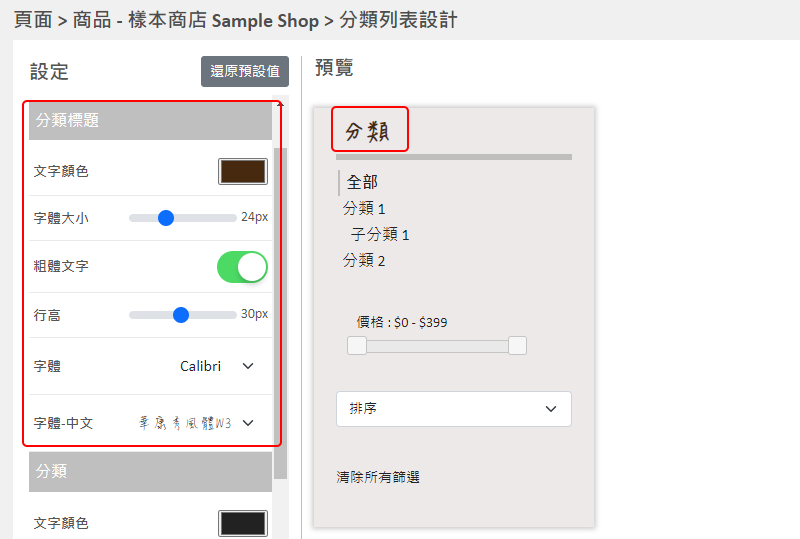
分类标题:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

分类:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

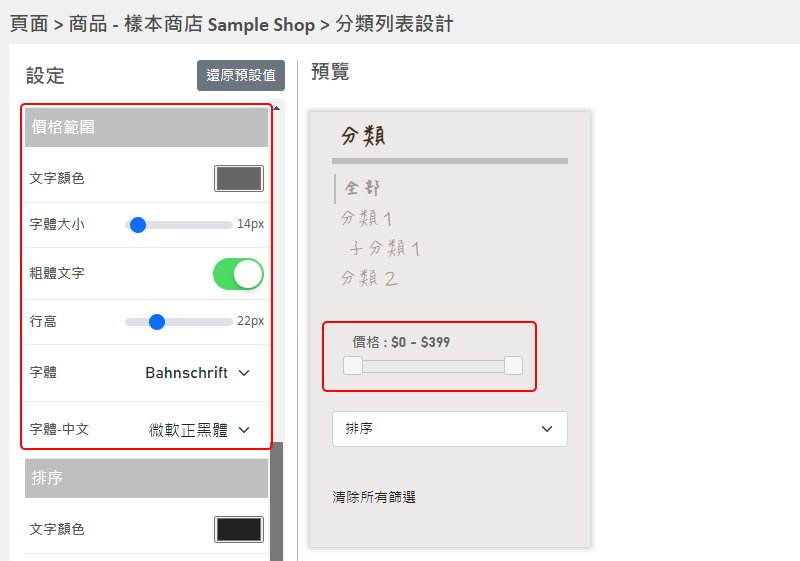
价格范围:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

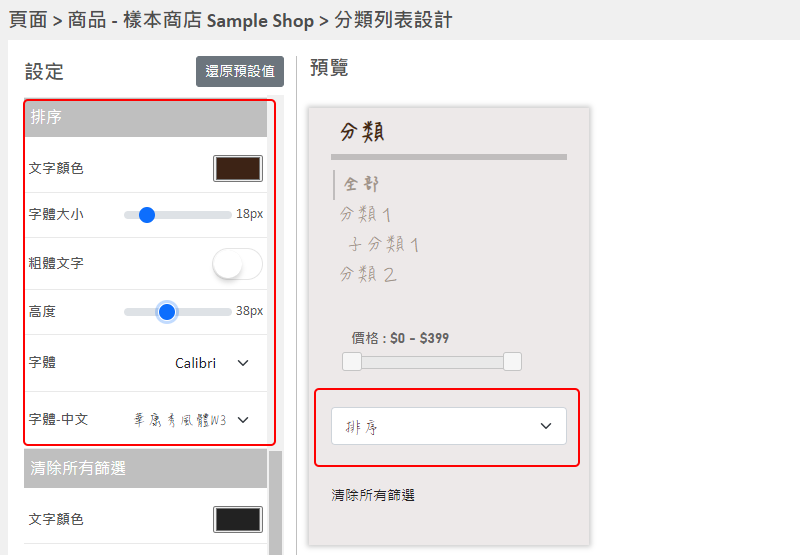
排序:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

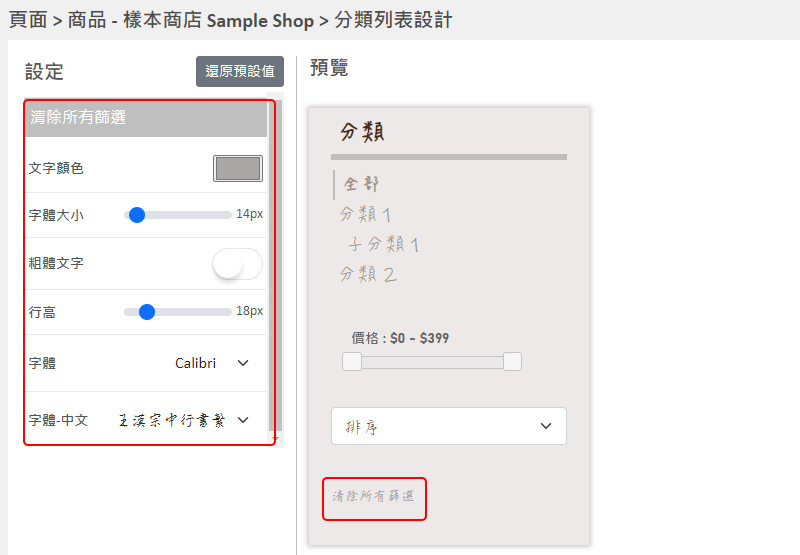
清除所有筛选:
文字颜色
字体大小
粗体文字
行高
字体 (中文及英文)

4. 套用更新
更新后按储存  。
。
延伸阅读
复制商品
利用后台的复制商品功能,可以让您更省时省力地为网店新增类似的商品。1. 前往商品列表。进入主控台 > 商品 > 所有商品。2. 复制商品。在您需要复制的商品上按一下复制 ,即可成功复制一件商品。如果您... [阅读更多]
删除媒体库图像
商家在使用 eshopland 网店平台的媒体库时,定期清除媒体库内不再需要的图像及媒体档案,可以避免媒体库图像过多时,可能出现加载缓慢的情况,同时有利于加载速度及日后搜查及管理。1. 进入媒体库进入... [阅读更多]
指定类别折扣
您可以在 eshopland 电子商务平台上,提供指定商品类别百分比折扣优惠,并可加入不同的优惠条款设定,以提升销售额。当顾客购物结账时,系统会按照您的设定,自动计算扣减优惠金额。「指定类别」优惠功能... [阅读更多]
YouTube 直播及影片
您可以在 eshopland加入YouTube直播及视频区块,利用视频宣传您的网店及商品,有助提高知名度,吸引更多浏览量。1. 新增 YouTube直播及影片区块。在控制台> 设计> 页面。选择或新... [阅读更多]














